TensorFlow.js 在浏览器上也能搞定机器学习!
从现在开始,我们要努力学习啦!今天我给大家带来《TensorFlow.js 在浏览器上也能搞定机器学习!》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
在机器学习飞速发展的今天,各种机器学习平台层出不穷,为了满足不同业务场景的需求,可以将机器学习的模型分别部署到 Android、iOS、Web 浏览器,让模型在端侧能够进行推演,从而发挥模型的潜能。其中TensorFlow.js 是 TensorFlow 的 JavaScript 版本,支持 GPU 硬件加速,可以运行在 Node.js 或浏览器环境中。它不但支持完全基于JavaScript 从头开发、训练和部署模型,也可以用来运行已有的 Python 版 TensorFlow 模型,或者基于现有的模型进行继续训练。
TensorFlow.js 优势
TensorFlow.js 可以让使用者在浏览器中加载 TensorFlow模型,让用户通过本地的CPU/GPU 资源进行机器学习推演。浏览器中进行机器学习,相对比与服务器端来讲,将拥有以下四大优势:
1. 不需要安装软件或驱动(打开浏览器即可使用);
2. 可以通过浏览器进行更加方便的人机交互;
3. 可以通过手机浏览器,调用手机硬件的各种传感器(如:GPS、加速度传感器、摄像头等);
4. 用户的数据可以无需上传到服务器,在本地即可完成所需操作。
TensorFlow.js 架构
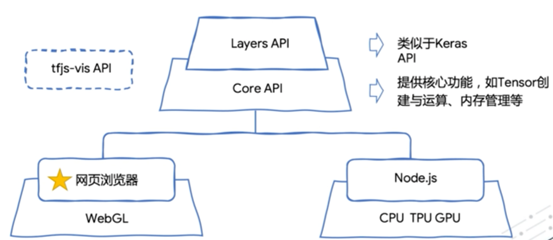
上面介绍了TensorFlow.js 的优势,这里让我们来了解一下TensorFlow.js 的架构。如图1 所示,TensorFlow.js 架构包括Core API 和 Layers API(图的上半部分)。其中Layers API 提供更高层次的接口,例如类似KerasAPI的语法结构,这些语法结构的目的是通过更加高粒度的抽象让开发人员使用JavaScript 便捷地进行机器学习的开发。而CoreAPI主要包括TensorFlow.js 所提供的核心功能,例如Tensor的创建、数据的运算、内存管理等。同时CoreAPI 还提供了工具将Python中的机器学习模型转换成浏览器能够使用的JSON格式,方便在JavaScript中能够复用已有的模型。因此,CoreAPI能够在浏览器端运行,可以使用WebGL进行GPU加速,当然它也可以在Node.js 上运行,依赖具体的运行环境通过GPU、TPU进行加速。

图1 TensorFlow.js 架构
TensorFlow.js 进行线性回归的案例
前面说了TensorFlow.js 的优势和架构,这里为了大家能对TensorFlow.js 有更深的了解,我们举一个简单的线性回归例子来看看在浏览器端是如何实现机器学习的训练和推演的。
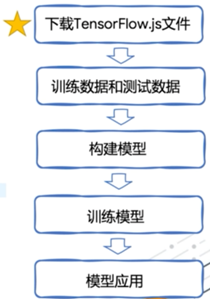
假设我们需要构建 y = ax1+bx2+c 的线性模型,如图2 所示,需要如下几个步骤完成:
1. 下载TensorFlow.js 文件
2. 训练数据和测试数据
3. 构建模型
4. 训练模型
5. 模型应用

图2 TensorFlow.js 构建线性回归模型
从这5 个步骤可以看出基本过程和在Python中构建模型是一样的,除了第一步需要下载TensorFlow.js 的文件以外。
如图3 所示,为了加载TensorFlow.js文件,我们需要在页面的head 标签中引入script,其中文件tf.min.js 已经部署到了TensorFlow 的CDN 服务器了,我们只需要引用该文件即可。

图3 引用TensorFlow.js 文件
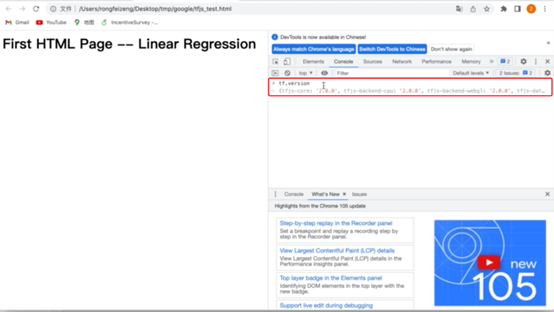
为了保证TensorFlow.js文件被正确引入,如图4所示,打开浏览器并开启开发者工具,在Console中输入tf.version 从而可以获取TensorFlow对应的tfjs-core,tfjs-backend-cpu等信息,说明文件引入成功了。由于TensorFlow.js 文件中包含了TensorFlow的运算库,因此这里需要确保该文件被正确加载了。

图 4 确认TensorFlow.js 文件被正确引入
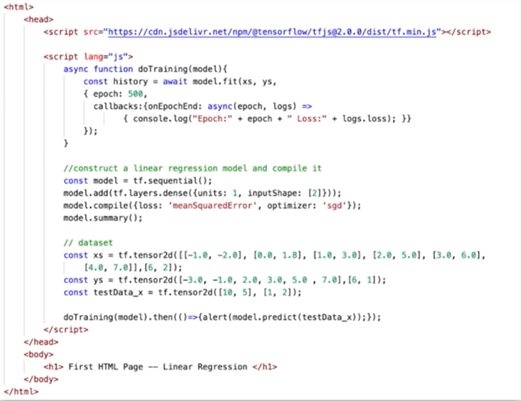
有了对TensorFlow.js 文件的加载之后,我们就可以在html中写入机器学习的代码了。 如图5 所示,在script标签中写入如下代码,其中async 的doTraining 方法是用来对模型进行训练的,epoch 是500 次,这里使用async 的目的是不让网页的其他操作阻塞。在函数内部调用了model 中的fit 方法对模型进行拟合,输入参数是xs和ys,在回调函数callbacks 中输出拟合结果,并打印loss 的损失函数。
接下来就是来构造model了,这里使用了tf.sequential();构建模型,为了构建y = ax1+bx2+c 模型,这里需要构建一个神经元,这个神经元有两个输入和一个输出。
所以,通过model.add 添加一个dense 层,定义units:1,也就是一个神经元,inputShape:[2],输入是一个二维。有了模型之后,通过model.complie进行编译模型,这里使用了meanSquareError的损失函数以及optimizer为sgd。最后通过model的summary方法把整个神经元网络打印出来。紧接着在dataset环节,我们准备了xs 、ys作为输入,testData_x作为测试数据。最后,调用doTraining(model)对模型进行训练,并使用predict方法对结果进行预测。

图5 在浏览器中训练模型
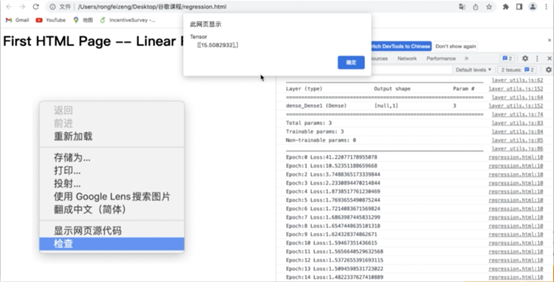
将上述文件保存为html文件以后重新打开,大约1-2秒以后就可以看到图6 的结果。右边是开发者工具中打印出每次epoch 获得的loss 结果,可以看出随着训练的进程loss 损失函数是越来越小的。同时最终得到了Tensor的结果为 15.5082932 的预测结果。

图6 运行结果
TensorFlow.js 模型复用
有了上面简单的例子,我们可以在浏览器端轻松地巡检机器学习模型,但是模型的训练本事是需要耗费资源,同时也需要较长的训练时间。那么,我们能否将已经训练好的模型直接拿到浏览器进行预测和推演呢?答案是肯定的。
模型的复用一般而言有两种方式,第一种是使用开发者自己在Python中创建好的模型,通过TensroFlow提供的工具,将模型保存成tfjs格式并将其在浏览器中使用。另一种是直接调用TensorFlow 提供的模型。

图7 模型复用
开发自己定义的模型
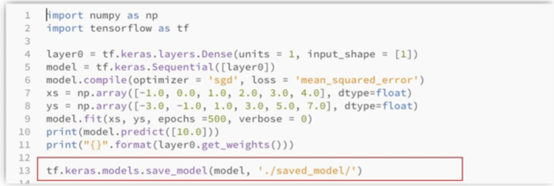
如图8 所示,我们在python中进行模型构建、训练和保存。构建模型、神经元网络、设置优化器、损失函数以及数据准备等步骤,这里就不赘述。在模型训练完毕之后通过save_model 方法对模型进行保存。

图 8 开发自己的模型
有了模型,接着就需要使用TensorFlow.js 提供的工具对模型进行转换,才能让该模型在浏览器中被使用。
这里使用如下命令安装TensorFlow.js的工具。
pip install tensorflowjs tensorflwjs_converter --input_format=keras_saved_model ./saved_model/ ./model/
这里使用了tensorflwjs_converter 命令对模型进行转换,input的格式是keras_saved_model,源文件地址是./saved_model/,目标文件地址是./model/,回车执行之后就可以在目标文件地址看到转换以后的文件了。
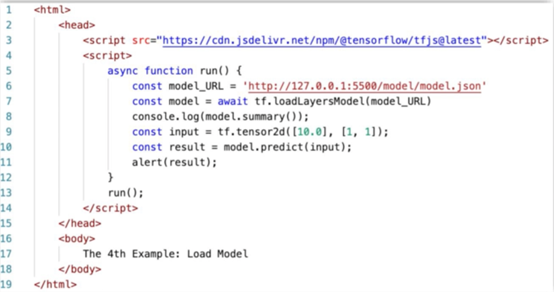
在浏览器中只需要引用这个转化好的模型文件,如图9 所示,在script中的run方法直接引用了模型文件model.json使用loadLayersModel装载模型,设置了input 之后就使用predict方法对模型进行预测了。

图9 使用转换后的模型
TensorFlow 提供的模型
上面我们演示了可以使用自己训练好的机器学习模型,这里也可以通过https://www.tensorflow.org/js/models 查找TensorFlow 提供的模型。
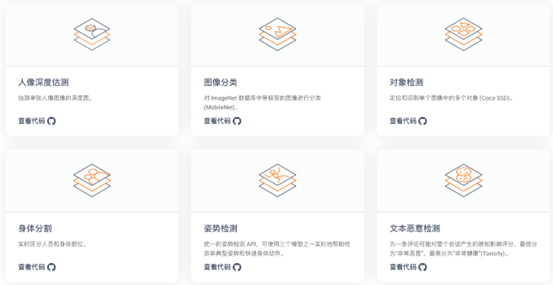
如图10 所示,TensorFlow 已经为一些业务场景量身打造了一些模型,例如:人像深度估测、图像分类、对象检测、身体分割、姿势检测、文本恶意检测等等。想了解如何进一步在生产场景中部署模型的同学,也可以抽空看看谷歌开发者专家对 TensorFlow 部署功能的讲解和常见问题的解答:https://zhibo.51cto.com/liveDetail/373

图 10 TensorFlow 提供的模型
通过学习TensorFlow 官方在线课程,我从一个机器学习小白成长为一个经验丰富的机器学习老手。从《TensorFlow入门实操课程》和《TensorFlow入门课程 — 部署篇》课程中,我学会了如何对机器学习模型进行保存转换,同时还可以根据不同的应用场景将机器学习模型部署到Android、iOS、浏览器以及服务端。TensorFlow 的平台就好像一个万花筒,让我看到了五彩缤纷的应用项目,同时也了解了机器学习建模和预测的底层逻辑。如果你也想让机器学习的能力有所提高,可以一起学习《TensorFlow入门课程 — 部署篇》,并留下你对课程的评价,现在报名参与,还有机会赢得官方精美礼品哦!

张云波,活跃的IT网红讲师,拥有学员31w+,国内早期开始和发布苹果Swift、安卓Kotlin、微信小程序、区块链技术的讲师之一。主攻前端开发、iOS开发、Android开发、Flutter开发、区块链Dapp开发,有丰富的大公司和海外工作经验。
今天关于《TensorFlow.js 在浏览器上也能搞定机器学习!》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于TensorFlow的内容请关注golang学习网公众号!
 写在Stack Overflow封禁ChatGPT之后,人工智能的危机时刻
写在Stack Overflow封禁ChatGPT之后,人工智能的危机时刻
- 上一篇
- 写在Stack Overflow封禁ChatGPT之后,人工智能的危机时刻

- 下一篇
- 首个目标检测扩散模型,比Faster R-CNN、DETR好,从随机框中直接检测
-

- 科技周边 · 人工智能 | 11分钟前 | 网页版 DeepSeek
- DeepSeek网页版登录及使用教程
- 113浏览 收藏
-

- 科技周边 · 人工智能 | 20分钟前 |
- AI投递简历,效率提升10倍!
- 112浏览 收藏
-

- 科技周边 · 人工智能 | 50分钟前 | 哩布哩布AI
- 哩布哩布AI翻译怎么用教程
- 369浏览 收藏
-

- 科技周边 · 人工智能 | 56分钟前 |
- 工信部车展揭示2026年中国汽车趋势
- 159浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- 百度AI助手年终KPI梳理方法分享
- 195浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- AI纹身设计工具推荐,独特手稿生成器
- 455浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 | lovemo
- lovemo官网入口及网页版链接地址
- 390浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 | 通义千问
- 通义千问官网入口与问答平台详解
- 319浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 千问团队风采页制作与排版技巧
- 242浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 豆包AI生成问题改进计划方法
- 241浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 豆包AI视频生成怎么用?描述词秒出短视频
- 172浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 百度AI搜索时间轴事件查询技巧
- 378浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



