几何画板延长线段的简单方法
一分耕耘,一分收获!既然都打开这篇《几何画板延长线段的简单方法》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
golang学习网,你的资料库。欢迎访问https://www.17golang.com最近很多朋友咨询关于几何画板如何延长线段的问题,今天的这篇教程就来聊一聊这个话题,希望可以帮助到有需要的朋友。
几何画板延长线段的简单方法

一、对线段两端作延长线,具体操作如下:
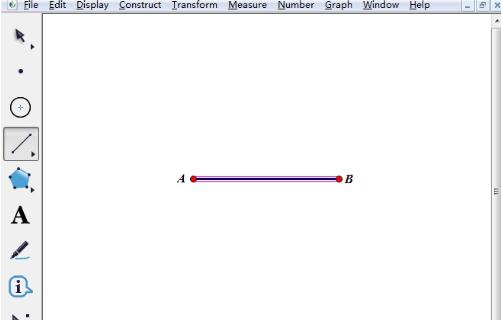
步骤一 打开几何画板,选择左侧侧边栏“线段直尺工具”,在画板上任意绘制一条线段AB。

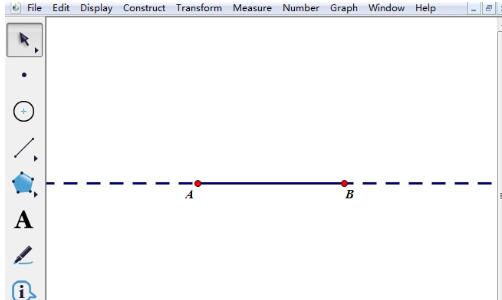
步骤二 使用“移动箭头工具”选中点A、B,点击上方菜单栏“构造”菜单,在弹出的下拉菜单选择“直线”命令,这样就构造了直线AB。使用“移动箭头工具”选中直线AB,点击上方菜单栏“显示”菜单,在弹出的下拉菜单选择“线型”——“虚线”,这样就制作完成了线段AB的延长线。

二、对线段一端作延长线,具体步骤如下:
步骤一 还是以线段AB为例,使用“移动箭头工具”选中点A、B,点击上方菜单栏“构造”菜单,在弹出的下拉菜单选择“射线”命令,这样就构造了射线AB。
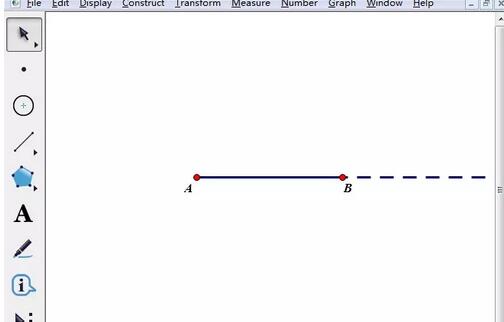
步骤二 使用“移动箭头工具”选中射线AB,点击上方菜单栏“显示”菜单,在弹出的下拉菜单选择“线型”——“虚线”,这样就制作完成了线段AB的一边延长线。

三、将已知线段延长一倍
四、将已知线段延长具体距离
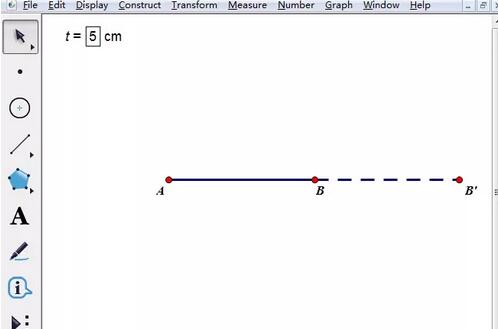
比如要将线段AB延长5厘米,具体做法如下:
步骤一 新建参数。执行“数据”——“新建参数”命令,在弹出的对话框输入5,单位选择距离,然后点击“确定”,建立好参数t。
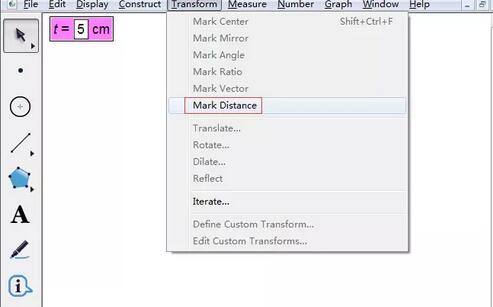
步骤二 标记距离。使用“移动箭头工具”选中参数t,在“变换”菜单下选择“标记距离”命令,如下图所示。

步骤三 平移点B。选中点B,执行“变换”——“平移”命令,在弹出的对话框将平移度数改为0,点击确定,得到平移的点B’。选中点B、B’,执行“构造”——“线段”命令,得到线段BB’。

以上这里为各位分享了几何画板延长线段的简单教程。有需要的朋友赶快来看看本篇文章吧。
golang学习网,你的资料库。欢迎访问https://www.17golang.com本篇关于《几何画板延长线段的简单方法》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 MathType编辑正负号的相关方法
MathType编辑正负号的相关方法
- 上一篇
- MathType编辑正负号的相关方法

- 下一篇
- 几何画板绘制正多边形的内接圆的操作方法
-

- 文章 · 软件教程 | 11秒前 |
- 360云盘网页版在线登录 官网直接登录入口
- 451浏览 收藏
-

- 文章 · 软件教程 | 2分钟前 |
- 手机PDF转Word教程,无需软件在线操作
- 301浏览 收藏
-

- 文章 · 软件教程 | 2分钟前 | 咸鱼
- 闲鱼二手官网入口及登录教程
- 102浏览 收藏
-

- 文章 · 软件教程 | 6分钟前 |
- PPT图片模糊怎么变清晰?调整锐化技巧
- 107浏览 收藏
-

- 文章 · 软件教程 | 7分钟前 |
- 知末网怎么找3D模型\_3D模型搜索技巧分享
- 195浏览 收藏
-

- 文章 · 软件教程 | 8分钟前 |
- 天眼查如何验证公司开票信息
- 374浏览 收藏
-

- 文章 · 软件教程 | 12分钟前 |
- 从零开始教你微信实名认证 所有方法与常见问题汇总
- 353浏览 收藏
-

- 文章 · 软件教程 | 14分钟前 |
- 大学生创业服务官网入口及指南
- 181浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- Win10卸载失败代码21解决方法
- 226浏览 收藏
-

- 文章 · 软件教程 | 17分钟前 |
- 转转官网登录入口与交易攻略
- 159浏览 收藏
-

- 文章 · 软件教程 | 19分钟前 | 快看漫画
- 快看漫画正版免费阅读入口
- 376浏览 收藏
-

- 文章 · 软件教程 | 22分钟前 |
- Win10 hosts文件被占用无法修改解决方法
- 478浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3907次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4221次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4122次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5333次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4498次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



