msvcr120.dll丢失解决方法汇总
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《msvcr120.dll丢失修复方法大全》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
电脑出现“msvcr120.dll文件丢失”这类提示,通常在安装或运行大型游戏、专业软件或图像处理工具时频繁发生。虽然看起来问题棘手,但其实质是系统缺少某个关键的运行库组件,特别是与Visual C++ Redistributable相关的文件。本文将深入解析msvcr120.dll的功能、缺失原因,并提供多种实用的解决方案。

一、msvcr120.dll是什么?
msvcr120.dll属于Microsoft Visual Studio 2013所配套的Visual C++可再发行组件包中的重要部分,“msvcr”意为Microsoft C运行时库,“120”则对应VS 2013版本号(即12.0)。该文件负责提供大量程序运行所需的C语言标准函数库支持,若缺失,依赖此版本开发的应用将无法启动或崩溃。

二、为何msvcr120.dll会丢失?
1、未安装或安装不全Visual C++运行库
若系统中从未安装过Visual C++ 2013 redistributable包,自然无法调用其中的dll文件。
2、被清理软件误删
一些系统优化工具可能错误地将该文件识别为冗余项并清除,导致程序报错。
3、病毒或恶意程序破坏
黑客程序常通过篡改或删除关键系统文件来制造故障,从而引发此类提示。
4、安装包本身不完整
部分第三方打包软件可能遗漏了必要的运行库文件,造成安装后无法正常使用。
三、如何修复msvcr120.dll错误?
方法一:使用专业运行库修复工具
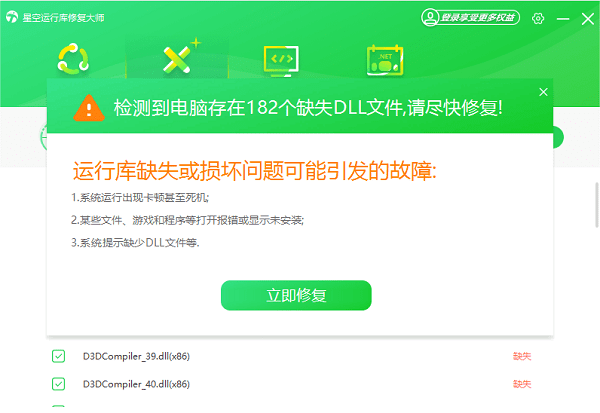
“星空运行库修复大师”具备自动检测和修复缺失DLL的能力,特别适合新手用户。它能精准识别系统中缺少的运行库组件并一键修复。操作流程如下:
1、点击上方按钮下载工具,或访问“星空运行库修复大师”官网获取正版安装包,打开后切换至DLL修复模块,点击“一键扫描”。

2、待扫描完成后,所有缺失项将被列出,直接点击“立即修复”即可完成修复。

方法二:手动下载并注册msvcr120.dll文件
如需手动处理,请从可信来源获取正确版本的dll文件(务必区分32位与64位系统),然后按以下步骤操作:
1、下载对应系统的msvcr120.dll文件(x86或x64)。
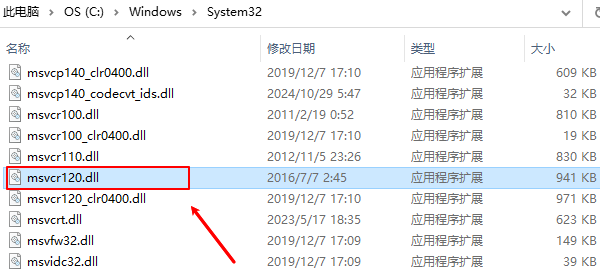
2、将其复制到系统目录:
- 64位系统需同时放入:C:\Windows\System32(供64位程序使用) 和 C:\Windows\SysWOW64(供32位程序使用)

3、以管理员身份运行“命令提示符”,输入以下命令注册文件:
regsvr32 msvcr120.dll
完成后重启电脑生效。
方法三:利用系统自带修复命令(SFC + DISM)
若怀疑多个系统文件受损,建议使用Windows内置修复功能:
1、右键开始菜单,选择“命令提示符(管理员)”或“Windows PowerShell(管理员)”。
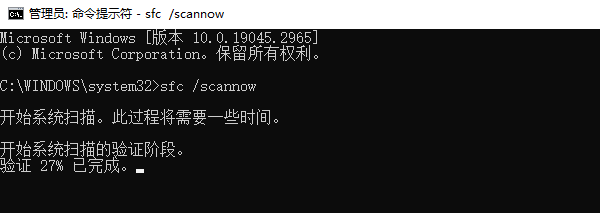
2、依次执行以下命令:
sfc /scannow

3、若SFC未能解决问题,继续运行:
DISM /Online /Cleanup-Image /RestoreHealth
4、等待操作完成,重启电脑即可。
好了,本文到此结束,带大家了解了《msvcr120.dll丢失解决方法汇总》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 定时任务自动执行方法,Crontab配置详解
定时任务自动执行方法,Crontab配置详解
- 上一篇
- 定时任务自动执行方法,Crontab配置详解

- 下一篇
- 美团1万+卫星店布局,主打外卖与明厨亮灶
-

- 文章 · 软件教程 | 23分钟前 |
- 屏幕键盘怎么打开?键盘失灵临时用法
- 134浏览 收藏
-

- 文章 · 软件教程 | 25分钟前 |
- Win11更新延迟怎么解决?
- 259浏览 收藏
-

- 文章 · 软件教程 | 26分钟前 |
- 护士资格证备考书推荐及教材选择指南
- 207浏览 收藏
-

- 文章 · 软件教程 | 27分钟前 |
- 学科网官网入口与客户端下载方法
- 296浏览 收藏
-

- 文章 · 软件教程 | 29分钟前 |
- EPC证书五大核心作用解析
- 197浏览 收藏
-

- 文章 · 软件教程 | 33分钟前 |
- Excel删除SPILL错误的技巧与方法
- 157浏览 收藏
-

- 文章 · 软件教程 | 35分钟前 |
- PCDN大众版安装与使用教程
- 315浏览 收藏
-

- 文章 · 软件教程 | 35分钟前 |
- Windows10蓝屏DPC_WATCHDOG_VIOLATION解决办法
- 165浏览 收藏
-

- 文章 · 软件教程 | 41分钟前 |
- 手机通知不提醒?如何开启后台权限?
- 279浏览 收藏
-

- 文章 · 软件教程 | 41分钟前 |
- 王者荣耀亲密关系怎么加恋人基友升级方法
- 363浏览 收藏
-

- 文章 · 软件教程 | 42分钟前 | 荒野行动PC版
- 荒野行动PC版全屏设置教程
- 476浏览 收藏
-

- 文章 · 软件教程 | 43分钟前 |
- 谷歌邮箱验证失败解决方法及安全验证指南
- 271浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3703次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3971次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3913次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5085次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4284次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



