阿里达摩院亮相联合国AI峰会,多癌早筛技术惠及2000万用户
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个科技周边开发实战,手把手教大家学习《阿里达摩院亮相联合国AI峰会,多癌早筛技术覆盖2000万人次》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
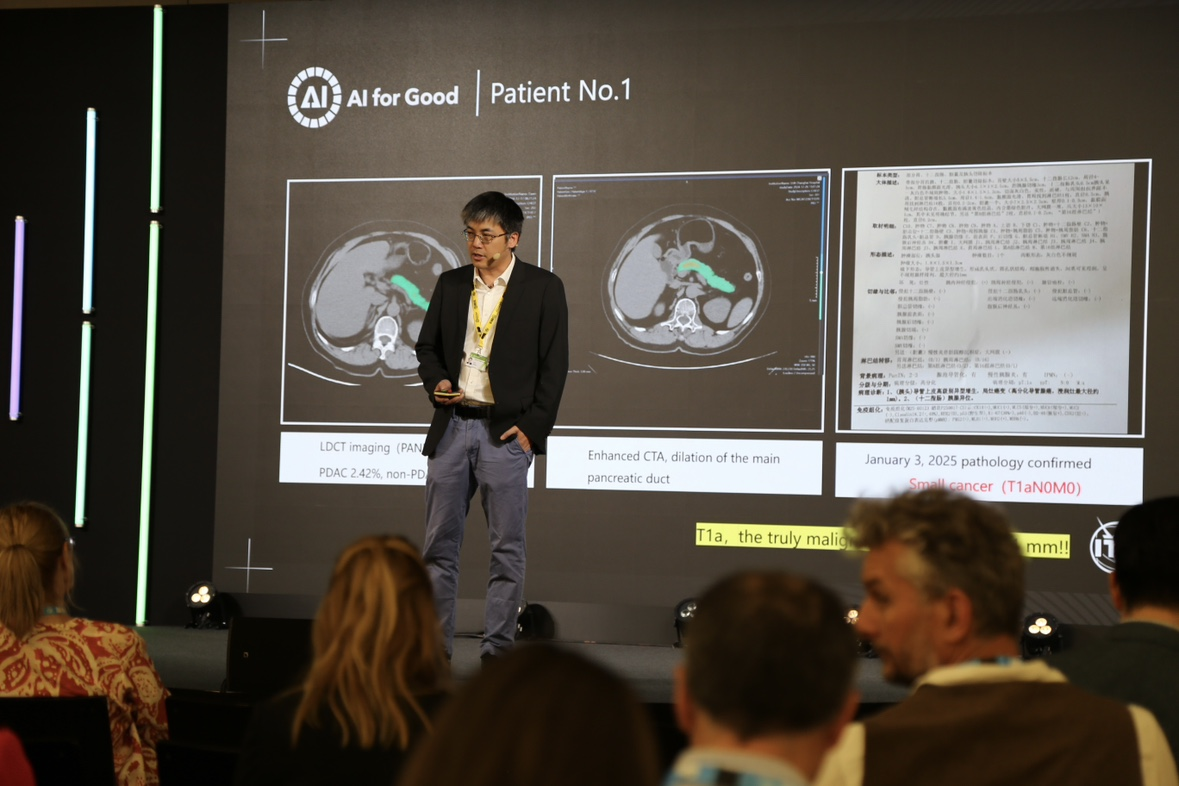
当地时间7月9日,在瑞士日内瓦举行的联合国AI for Good 峰会上,阿里达摩院受邀介绍了其多癌早筛AI技术的最新成果。目前该技术已推广至全球9个国家和地区,服务超过2000万人次,标志着人工智能正逐步成为人类抗击癌症的重要工具。
此次峰会全称为AI for Good Global Summit(人工智能惠及人类全球峰会),由联合国下属机构国际电信联盟(ITU)主办,是聚焦人工智能如何造福社会的高规格国际交流平台。在去年的峰会上,阿里达摩院首次展示了自主研发的多癌早筛AI系统,并与世界卫生组织(WHO)数字健康合作中心建立战略合作关系,共同推动该技术走向全球。
“这是一种具备高可及性和低成本优势的新方法,能够有效筛查多种对人类健康构成重大威胁的主要癌症。”达摩院医疗AI实验室多癌筛查项目负责人、资深算法专家张灵在大会上表示。她介绍称,达摩院创新性地提出了“平扫CT+AI”的技术路径,基于门诊和体检中广泛使用的平扫CT影像,利用人工智能识别人眼难以察觉或容易忽略的病变。相关研究成果已在国际权威医学期刊《自然·医学》上发表两次,并获得了美国FDA授予的“突破性医疗器械认定”。

张灵分享了一个真实案例:一位33岁的中国患者因肺炎在急诊科拍摄胸部平扫CT影像,AI模型准确提示其可能存在胰腺肿瘤。经病理分析确认,该患者患有尚未发生转移的原位癌,通过手术切除后得以完全康复。另一个案例中,AI检测出的胰腺癌病灶恶变部分仅1毫米。“这些实例充分展现了AI筛查的价值。许多癌症患者如果能实现早期发现、早期干预,就有望获得治愈的机会。我们希望通过AI技术尽快找到这些需要帮助的人。”
张灵还表示:“令人欣喜的是,在国际组织、政府机构、医疗机构和临床医生等多方共同努力下,这项AI技术在全球范围内的推广应用取得了积极进展。”达摩院近期已与新加坡、沙特阿拉伯等地的医疗机构达成合作,目前已在全球9个国家和地区建立合作网络,为超过2000万人次提供多癌早筛服务。
在新加坡,达摩院与当地最大的公共医疗集团之一——新加坡国立健保集团(NHG Health)展开合作,双方将结合各自在AI技术和临床医学方面的专业优势,重点提升胰腺癌、乳腺癌、肾脏肿块、骨质疏松症、肌少症等疾病的早期筛查能力。合作计划在新加坡知名综合性医院陈笃生医院(TTSH)开展联合研发与外部验证,推动AI驱动的早筛方案惠及更广泛人群。
在沙特阿拉伯,达摩院与安利捷健康(Abdul Latif Jameel Health)达成合作意向。该机构是沙特著名跨国企业安利捷集团旗下的健康业务板块,拥有覆盖中东、非洲及东南亚地区的医院网络。双方计划共同探索胰腺癌、胃癌、食管癌等多种癌症,以及心血管疾病、骨质疏松、脂肪肝等慢性病,还有主动脉综合征、肺栓塞等急症的AI辅助诊断应用,致力于将前沿技术转化为发展中国家民众可以负担并获取的医疗服务。
今天带大家了解了的相关知识,希望对你有所帮助;关于科技周边的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
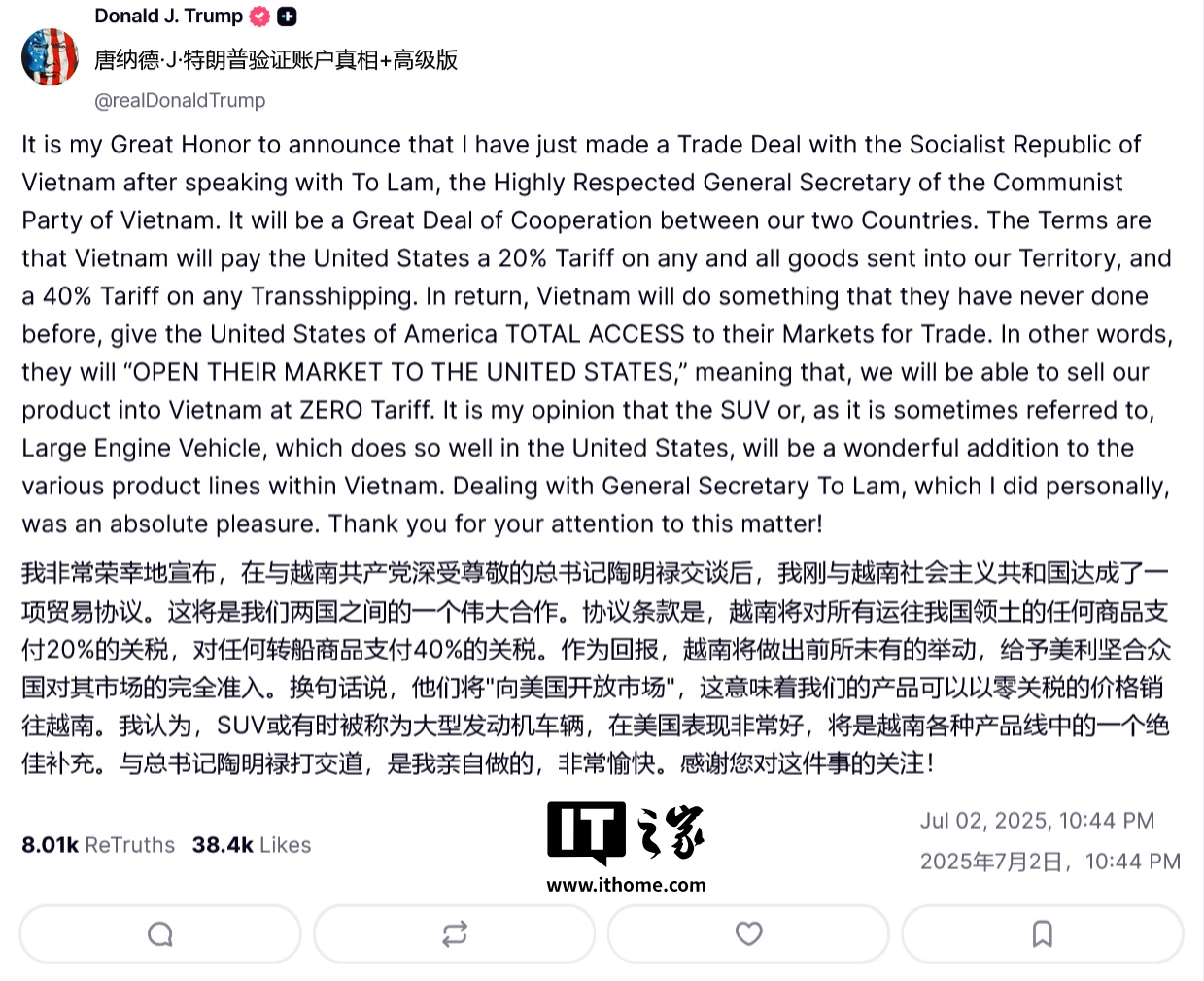
 美越贸易协定,苹果进口成本大涨
美越贸易协定,苹果进口成本大涨
- 上一篇
- 美越贸易协定,苹果进口成本大涨

- 下一篇
- 显示器不亮但主机开机怎么处理
-

- 科技周边 · 人工智能 | 3小时前 |
- lovemo官方登录入口及网页版访问方式
- 368浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 |
- ChatGPT官网入口地址最新确认
- 375浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 |
- DeepSeek高效Prompt技巧:结构化指令+示例
- 233浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 |
- AI视频生成本地部署方法详解
- 120浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 |
- IFTTTAI联动写新年文案技巧解析
- 180浏览 收藏
-

- 科技周边 · 人工智能 | 5小时前 |
- 关闭百度浏览器AI侧边栏方法详解
- 186浏览 收藏
-

- 科技周边 · 人工智能 | 5小时前 |
- lovemo官网入口及登录方法
- 284浏览 收藏
-

- 科技周边 · 人工智能 | 5小时前 | Microsoft Teams Teams
- MicrosoftTeams知识库创建指南
- 476浏览 收藏
-

- 科技周边 · 人工智能 | 5小时前 |
- 百度AI搜索怎么查最新资讯?
- 257浏览 收藏
-

- 科技周边 · 人工智能 | 5小时前 |
- AnimateDiff素材制作思路与技巧分享
- 230浏览 收藏
-

- 科技周边 · 人工智能 | 6小时前 |
- ChatGPT官网入口及网页版使用教程
- 394浏览 收藏
-

- 科技周边 · 人工智能 | 6小时前 |
- 关闭百度AI助手的正确方法详解
- 211浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5088次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



