MSVCP71.dll丢失修复方法大全
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《MSVCP71.dll丢失怎么修复?三种简单方法解决》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
电脑提示“计算机中丢失MSVCP71.dll”,通常是因为系统缺少关键运行组件,导致软件无法正常加载。本文将深入解析该文件的功能、报错根源,并提供三种高效解决方案,助你快速恢复程序运行。

一、MSVCP71.dll 是什么?
MSVCP71.dll 属于 Microsoft Visual C++ 2003 的核心运行库文件,属于动态链接库(DLL)类型,主要用于支持C++编写的程序调用标准函数、STL模板及基础数据处理模块。许多2000年代初开发的应用程序和经典游戏都依赖此文件运行。
一旦该文件缺失或损坏,系统就会弹出如下错误信息:

- “无法启动此程序,因为计算机中丢失 MSVCP71.dll。”
- “程序无法继续执行,因为找不到 MSVCP71.dll。重新安装程序可能解决此问题。”
二、常见导致 MSVCP71.dll 缺失的原因
1、误删操作或清理工具误判:用户在清理系统垃圾或卸载旧软件时,可能不小心移除了该文件。
2、安装包不完整:部分老旧程序未内置所需运行库,安装后直接报错。
3、系统异常或更新失败:系统升级中断或蓝屏后,DLL文件可能出现损坏。
4、恶意软件破坏:某些病毒会篡改或删除系统DLL文件,造成运行异常。
三、三种实用修复方法推荐
方法一:使用专业DLL修复工具自动处理
适合对电脑操作不太熟悉的用户,推荐使用“星空运行库修复大师”这类工具,可智能识别缺失的DLL并一键修复:
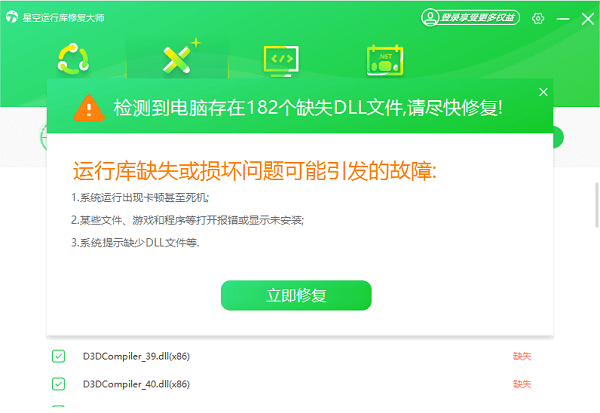
1、点击上方按钮下载安装“星空运行库修复大师”,打开后切换至DLL修复界面,点击“一键扫描”。

2、等待扫描完成后,软件会列出所有缺失的运行库文件,点击“立即修复”。

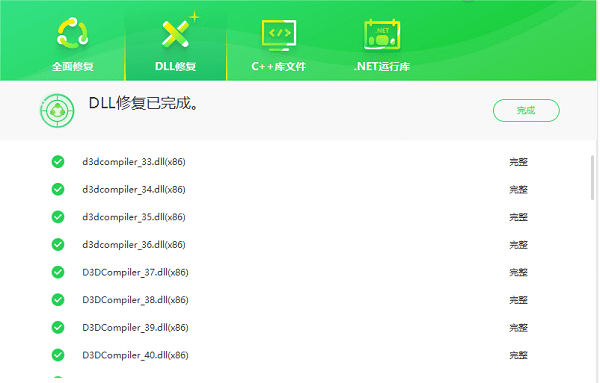
3、修复完成后重启电脑,再次运行程序即可恢复正常。

方法二:手动下载并注册MSVCP71.dll文件
1、前往可信的DLL资源网站搜索“MSVCP71.dll”。
2、根据你的操作系统选择对应版本(32位或64位)进行下载。
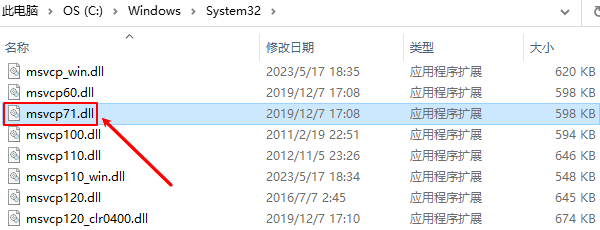
3、将文件复制到以下路径:
? 32位系统:C:\Windows\System32
? 64位系统:同时放入 C:\Windows\SysWOW64 和 C:\Windows\System32

4、按下 Win+R 键,输入 cmd 打开命令提示符窗口。
5、输入命令注册文件:regsvr32 MSVCP71.dll
6、回车执行后重启电脑,再尝试运行原程序。
⚠️ 注意:务必从正规渠道下载,防止植入木马。
方法三:安装完整的 Visual C++ 运行库组件
由于 MSVCP71.dll 来自 Visual C++ 2003 版本,直接安装官方运行库是最稳妥的方式:
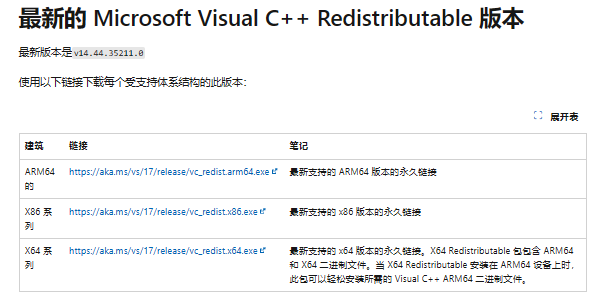
1、访问微软官网或可信软件平台。
2、搜索并下载“Microsoft Visual C++ Redistributable 2003”或通用合集包(包含多个版本)。

3、安装完成后重启系统即可生效。
? 小贴士:即使新版VC++(如2005/2008/2010)不能替代MSVCP71.dll,也建议一并安装以提升兼容性。
四、预防措施建议
为避免未来再次遇到DLL缺失问题,请参考以下做法:
✅ 定期创建系统还原点:利用Windows自带功能或第三方工具备份关键文件。
✅ 慎用不明来源的清理软件:优先选用微软认证或知名厂商的安全工具。
✅ 安装老软件前先装运行库:尤其是年代较久的程序,提前部署对应VC++环境更稳妥。
好了,本文到此结束,带大家了解了《MSVCP71.dll丢失修复方法大全》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 JS防抖函数原理与实现方法解析
JS防抖函数原理与实现方法解析
- 上一篇
- JS防抖函数原理与实现方法解析

- 下一篇
- Python动态相关系数计算全攻略
-

- 文章 · 软件教程 | 3小时前 |
- Win11降级Win10教程,数据无损回退方法
- 222浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Excel卡死怎么恢复及解决方法
- 335浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 漫蛙漫画入口及官方平台推荐
- 413浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 鲁大师官网入口与跑分教程
- 159浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- ToDesk网页版远程使用教程
- 492浏览 收藏
-

- 文章 · 软件教程 | 3小时前 | 睡眠模式
- 关闭Windows11睡眠休眠设置教程
- 285浏览 收藏
-

- 文章 · 软件教程 | 3小时前 | 智慧团建
- 智慧团建密码找回及手机版教程
- 129浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 醒图换背景教程:智能抠图技巧分享
- 288浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 第一试卷网官网入口及更新动态
- 257浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Word制作考卷密封线方法详解
- 100浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Win10查看运行时间方法与任务管理器使用技巧
- 327浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4272次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览




