StableDiffusion证件照生成教程
想拥有独一无二的证件照吗?还在为证件照的千篇一律而烦恼?本文为你带来一份详尽的Stable Diffusion生成证件照教程,教你如何利用AI技术轻松定制个性化证件照。文章将深入浅出地介绍Stable Diffusion的基本原理,并提供详细的步骤指南,包括文本提示的准备、模型参数的调整以及图像的后处理。此外,本文还将分享多提示生成和风格化等高级技巧,助你打造更具特色的证件照。同时,针对图像模糊、背景不纯等常见问题,提供实用的解决方案。更有性能优化和最佳实践,让你在使用Stable Diffusion生成证件照时更加得心应手,告别传统证件照的束缚,尽情展现你的个性!
Stable Diffusion可用于生成个性化证件照。1.准备文本提示和模型参数,2.生成图像并进行后处理,3.可通过多提示生成和风格化来增强个性化效果。通过这些步骤,你可以轻松生成符合需求的证件照。

用Stable Diffusion自定义生成证件照,这不仅仅是个技术活儿,更是一件让人兴奋的事儿。我们可以借助这项AI技术,轻松地生成符合我们需求的证件照。下面我会详细分享如何利用Stable Diffusion来创造属于你的个性化证件照,同时还会分享一些我自己在实践中的心得和注意事项。
用Stable Diffusion生成证件照,首先需要理解这项技术的基本原理。Stable Diffusion是一个基于扩散模型的生成式AI工具,可以通过文本提示生成高质量的图像。我们可以通过调整文本提示和模型参数,来生成符合我们需求的证件照。
要生成证件照,我们需要准备好以下几个要素:
文本提示:这是一个关键点,文本提示决定了生成图像的风格和内容。比如,我们可以使用“passport photo of a person with a neutral expression, white background”这样的文本提示来生成证件照。
模型参数:Stable Diffusion的模型参数可以调整生成图像的细节,比如图像的清晰度、颜色等。我们可以通过调整这些参数来生成更符合标准的证件照。
后处理:生成的图像可能需要一些后处理,比如裁剪、调整亮度和对比度,以确保图像符合证件照的标准。
下面我来分享一个具体的例子,如何用Stable Diffusion生成一个证件照:
from diffusers import StableDiffusionPipeline
import torch
# 加载模型
model_id = "runwayml/stable-diffusion-v1-5"
pipe = StableDiffusionPipeline.from_pretrained(model_id, torch_dtype=torch.float16)
pipe = pipe.to("cuda")
# 设置文本提示
prompt = "passport photo of a person with a neutral expression, white background"
# 生成图像
image = pipe(prompt).images[0]
# 保存图像
image.save("passport_photo.png")这个代码示例展示了如何使用Stable Diffusion来生成一个简单的证件照。通过调整prompt参数,我们可以生成不同风格的证件照。
在实际操作中,我发现了一些需要注意的点:
文本提示的精确性:文本提示的精确性直接影响生成图像的质量。比如,如果我们希望生成的证件照背景是纯白色的,我们需要在提示中明确指出“white background”。
参数调整:调整模型参数可以生成更符合标准的证件照。比如,增加
num_inference_steps可以提高图像的清晰度,但也会增加生成时间。后处理的重要性:生成的图像可能需要一些后处理,比如裁剪和调整亮度,以确保图像符合证件照的标准。
在使用Stable Diffusion生成证件照时,还有一些高级技巧可以尝试:
多提示生成:我们可以通过组合多个文本提示来生成更复杂的证件照。比如,“passport photo of a person with a neutral expression, wearing glasses, white background”可以生成戴眼镜的证件照。
风格化:我们可以通过添加一些风格化的文本提示来生成更个性化的证件照。比如,“passport photo of a person with a neutral expression, white background, in the style of a 1950s portrait”可以生成复古风格的证件照。
在生成证件照的过程中,可能会遇到一些常见的问题和误区:
图像模糊:如果生成的图像模糊,可能是因为模型参数设置不当或者文本提示不够精确。我们可以通过增加
num_inference_steps或调整文本提示来解决这个问题。背景不纯:如果生成的图像背景不是纯白色的,我们可以通过后处理来裁剪和调整背景,或者在文本提示中明确指出“white background”。
表情不符合要求:如果生成的图像中人物表情不符合证件照的要求,我们可以通过调整文本提示来解决这个问题。比如,“passport photo of a person with a neutral expression”可以确保生成的图像中人物表情符合标准。
最后,我要分享一些性能优化和最佳实践:
批量生成:如果需要生成大量证件照,我们可以通过批量生成来提高效率。可以通过循环调用
pipe(prompt)来生成多个图像。缓存模型:为了提高生成速度,我们可以将模型加载到内存中,并在生成多个图像时重用这个模型。
代码可读性:在编写代码时,确保代码的可读性和维护性。通过添加注释和使用有意义的变量名,可以让代码更易于理解和维护。
总之,用Stable Diffusion生成证件照是一个充满乐趣和创意的过程。通过调整文本提示和模型参数,我们可以生成符合我们需求的个性化证件照。希望这篇文章能给你带来一些启发和帮助,让你在使用Stable Diffusion生成证件照时更加得心应手。
好了,本文到此结束,带大家了解了《StableDiffusion证件照生成教程》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多科技周边知识!
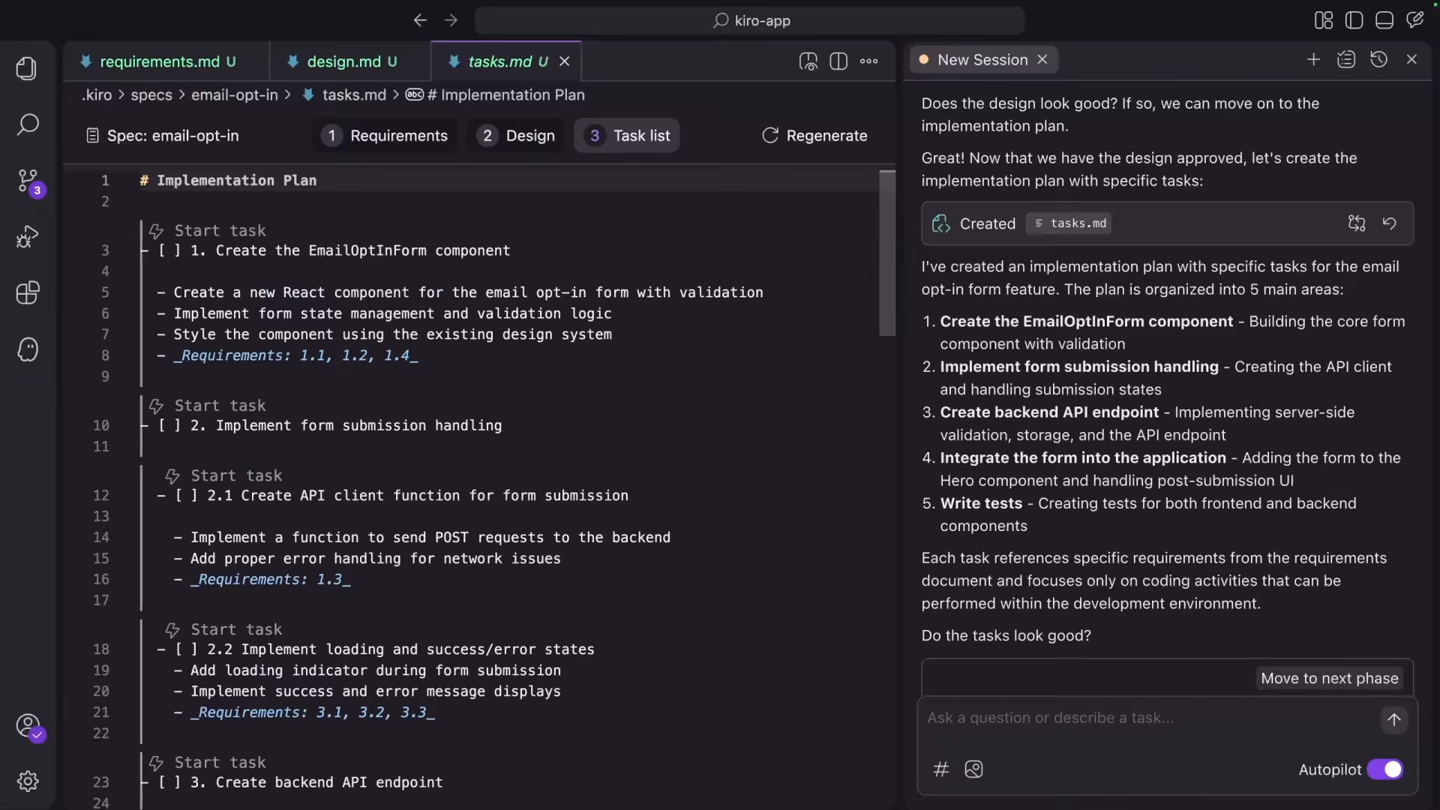
 AWS推出AI编程工具Kiro,需求文档自动化升级
AWS推出AI编程工具Kiro,需求文档自动化升级
- 上一篇
- AWS推出AI编程工具Kiro,需求文档自动化升级

- 下一篇
- HTML转XML技巧全解析
-

- 科技周边 · 人工智能 | 8小时前 |
- AI读书笔记神器|一键生成摘要推荐
- 286浏览 收藏
-

- 科技周边 · 人工智能 | 8小时前 |
- ChatGPT情感分析技巧全解析
- 332浏览 收藏
-

- 科技周边 · 人工智能 | 8小时前 |
- AffinityDesigner导入PSD选PDF还是AFDESIGN?这样选最实用
- 353浏览 收藏
-

- 科技周边 · 人工智能 | 8小时前 |
- AI剪辑新功能:一键生成封面标题
- 127浏览 收藏
-

- 科技周边 · 人工智能 | 9小时前 |
- DeepSeekV3部署硬件要求全解析
- 272浏览 收藏
-

- 科技周边 · 人工智能 | 10小时前 |
- DeepSeek写合同怎么用?教程详解
- 444浏览 收藏
-

- 科技周边 · 人工智能 | 10小时前 |
- 豆包AI会员权益有哪些?付费会员对比解析
- 190浏览 收藏
-

- 科技周边 · 人工智能 | 10小时前 |
- PicsartAI图层合并技巧全解析
- 468浏览 收藏
-

- 科技周边 · 人工智能 | 10小时前 |
- AI识别花草工具使用方法
- 181浏览 收藏
-

- 科技周边 · 人工智能 | 10小时前 | Grok Grok系统
- Grok官网入口及官方网址分享
- 271浏览 收藏
-

- 科技周边 · 人工智能 | 10小时前 |
- AI论文降重技巧,三步轻松搞定
- 274浏览 收藏
-

- 科技周边 · 人工智能 | 10小时前 |
- HourOne用TikTok打造AI动画爆款教程
- 441浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4256次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



