photoshop怎样制作草地平面俯视图效果 制作草地平面俯视图效果的详细步骤
来源:金桥电子网
2023-04-13 19:38:33
0浏览
收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《photoshop怎样制作草地平面俯视图效果 制作草地平面俯视图效果的详细步骤》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!
photoshop有很多办公人员都在使用,怎样制作草地平面俯视图效果操作呢?一起和小编去看看photoshop制作草地平面俯视图效果 的具体方法吧,希望大家喜欢。
photoshop怎样制作草地平面俯视图效果 制作草地平面俯视图效果的详细步骤

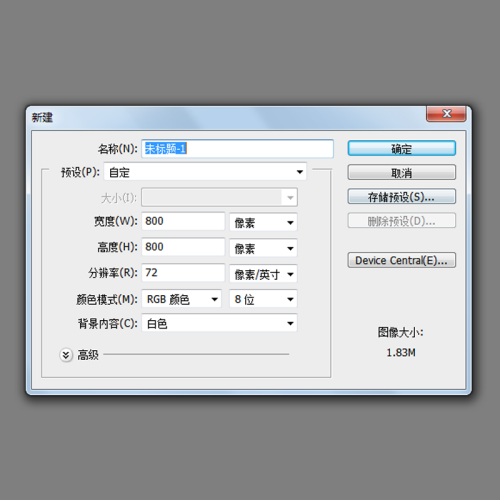
1、新建文档,执行ctrl+n组合键新建一个大小为 800*800,背景颜色为白色的文档。

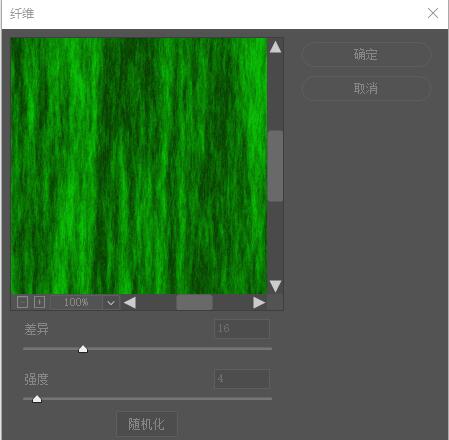
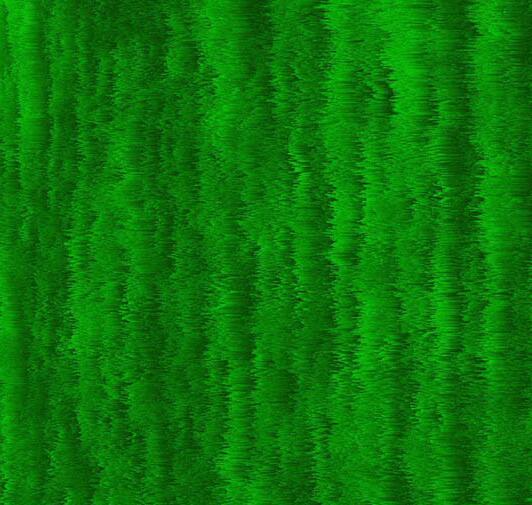
2、分别设置前景色和背景色为:#0ABF06、#0A4003,然后执行菜单滤镜→渲染→纤维,参数如图。

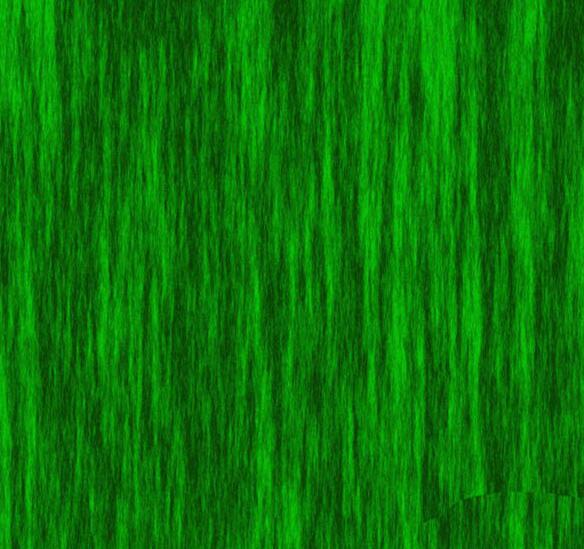
3、效果如图。

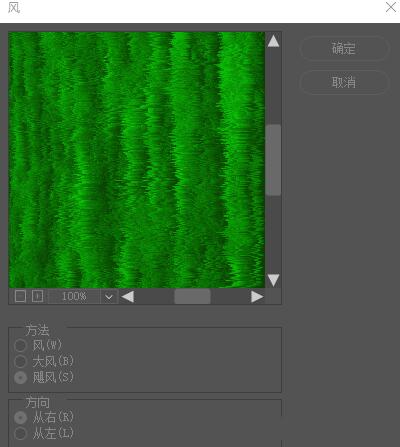
4、执行菜单滤镜→风格化→风,参数如图。

5、确定后按Ctrl + F 再做一次,再按Ctrl + Alt + F 勾选风选项,效果如图。

6、执行菜单图像 →旋转画布→ 顺时针旋转90度,效果如图。

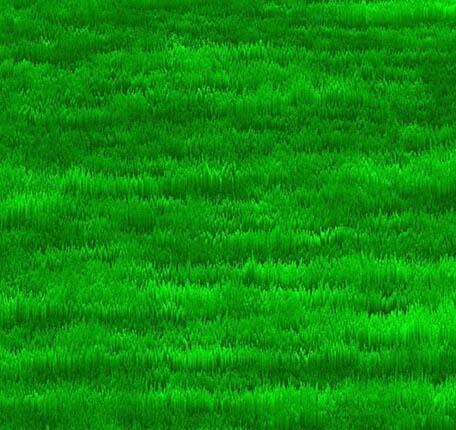
7、调下明暗、亮度对比度,完成最终效果。

上文就讲解了photoshop制作草地平面俯视图效果的详细步骤,希望有需要的朋友都来学习哦。
到这里,我们也就讲完了《photoshop怎样制作草地平面俯视图效果 制作草地平面俯视图效果的详细步骤》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
版本声明
本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
 win11onedrive有什么用-win11onedrive使用介绍
win11onedrive有什么用-win11onedrive使用介绍
- 上一篇
- win11onedrive有什么用-win11onedrive使用介绍

- 下一篇
- PPT怎样制作树叶飘落动画 PPT制作树叶飘落动画的简单教程
查看更多
最新文章
-

- 文章 · 软件教程 | 21秒前 |
- 微博超话等级怎么查?
- 132浏览 收藏
-

- 文章 · 软件教程 | 1分钟前 |
- 网易大神看战绩技巧分享
- 198浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 |
- 百度APP儿童模式有AI答题入口吗?
- 396浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 |
- Win10预览版能激活吗?特定版本激活方法
- 275浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 | Word word文档
- Word文字轮廓阴影设置方法
- 166浏览 收藏
-

- 文章 · 软件教程 | 12分钟前 |
- 硬盘分区表损坏修复方法
- 289浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- 螃蟹平台订单查询方法详解
- 389浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- 番茄音乐官网入口与首页导航教程
- 174浏览 收藏
-

- 文章 · 软件教程 | 18分钟前 |
- 蓝海书屋小说库导航及官网入口
- 304浏览 收藏
-

- 文章 · 软件教程 | 23分钟前 |
- B站解绑手机教程及步骤详解
- 163浏览 收藏
-

- 文章 · 软件教程 | 24分钟前 |
- Excel设置百分比格式方法
- 288浏览 收藏
-

- 文章 · 软件教程 | 25分钟前 |
- 实景地图看360全景怎么操作
- 369浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
查看更多
相关文章
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



