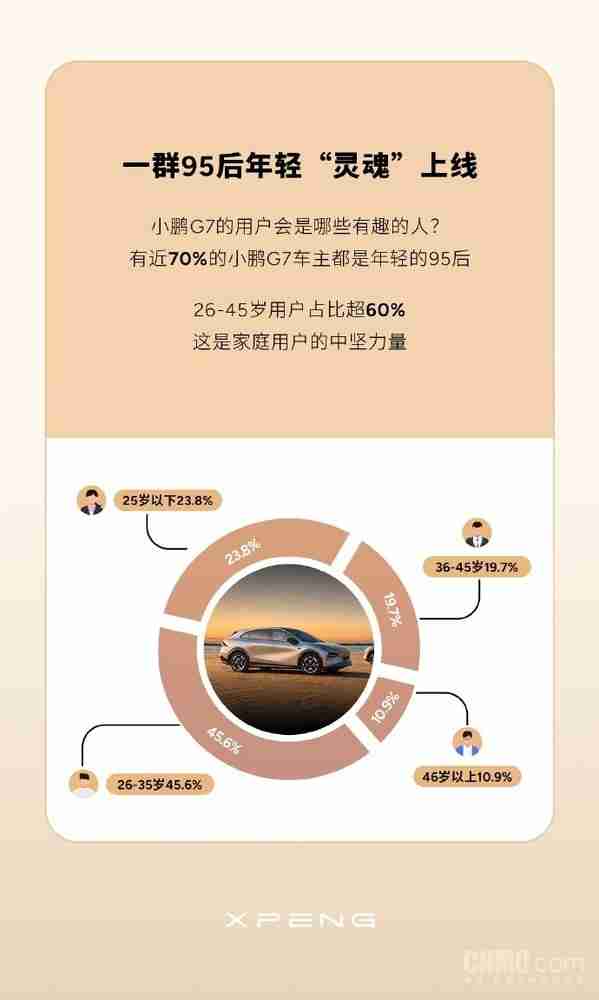
小鹏G7车主画像:95后占七成,女性超三成
**小鹏G7车主画像首度曝光:95后成主力军,女性用户占比亮眼!** 小鹏汽车最新数据显示,小鹏G7车主群体呈现年轻化趋势,近七成用户为“95后”,其中25岁以下占比近24%。作为一款主打AI智能家庭出行的SUV,小鹏G7在26-45岁家庭用车核心人群中占比超60%,同时女性用户占比接近30%。一线与新一线城市是小鹏G7的主要市场,北京、上海、广州、深圳、武汉位列前五。车主职业多集中于汽车、互联网和事业单位,显示出对智能科技的偏爱。超长续航Ultra版最受欢迎,星昼灰、新月银配色备受青睐。值得关注的是,超四成用户将小鹏G7作为人生首车,置换用户比例也超过半数,体现了小鹏G7强大的市场吸引力。
7月14日,小鹏汽车发布了首批小鹏G7车主的用户画像,数据显示近70%的车主为“95后”。
 小鹏G7
小鹏G7
从年龄分布来看,25岁以下的用户占比23.8%,26-35岁用户占比45.6%,36-45岁用户占比19.7%,46岁以上的用户占比10.9%。作为一款主打AI智能家庭出行的SUV,小鹏G7在26-45岁人群中占比超过60%,这部分人群正是家庭用车的核心消费群体。同时,女性用户占比接近30%,而男性用户则超过70%。

车主地域分布主要集中于一线与新一线城市,其中一线城市占比40%,新一线城市为26%,二线城市占19%。排名前五的城市依次是:北京、上海、广州、深圳和武汉。职业分布方面,前三分别为汽车行业(22.56%)、互联网行业(14.08%)以及事业单位(10.35%)。这表明大多数选择小鹏G7的用户是具备汽车专业知识并对智能科技有较高接受度的人群。

值得注意的是,在小鹏G7推出的三个版本中,超长续航UItra版最受欢迎,占比高达60%。车辆提供六种颜色可选,其中星昼灰以38%的占比位居第一,新月银为34%,暗夜黑占19%。此外,超过41%的用户将小鹏G7作为人生首辆车,而置换购车的比例也超过了52%。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《小鹏G7车主画像:95后占七成,女性超三成》文章吧,也可关注golang学习网公众号了解相关技术文章。
 JavaScript数组every方法详解
JavaScript数组every方法详解
- 上一篇
- JavaScript数组every方法详解

- 下一篇
- PHP容器间通信方法详解
-

- 科技周边 · 人工智能 | 3小时前 |
- MidjourneyV6新功能:提升文字真实感解析
- 308浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- AI智能美化PPT,排版技巧全攻略
- 489浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- Lovemo提示词冲突解决与优化技巧
- 157浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- 豆包AI整理考研笔记,思维导图一键生成
- 326浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- AI撰写求职信,零经验也能出彩
- 186浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- Claude提示词怎么写?
- 304浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- AI对话生成器,轻松创作小说剧本
- 391浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 | 腾讯AI
- 腾讯AI活体检测使用教程详解
- 136浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 |
- Midjourney参数怎么调?详细设置技巧
- 122浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 |
- 豆包AI配音太机械?教你调出自然音色方法
- 393浏览 收藏
-

- 科技周边 · 人工智能 | 5小时前 | 即梦AI 即梦4.0
- 即梦4.0团队协作功能使用教程
- 244浏览 收藏
-

- 科技周边 · 人工智能 | 5小时前 |
- ChatGPT官网入口地址详解
- 300浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3730次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4012次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3940次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



