欧盟逼中国转型,拒当新能源组装厂
从现在开始,努力学习吧!本文《欧盟强逼中国新能源技术,拒当组装厂!》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
7月16日,有消息称,此前环保组织“交通与环境”(T&E)发布的一项研究指出,如果欧洲不通过立法手段要求中国电池制造商以技术和技能转让作为获得国家支持的前提条件,那么欧洲可能会变成中国电池厂商的“组装基地”。
该研究中提到,目前中国电池企业与欧洲车企之间的合作主要集中在短期电池供应上,缺乏关于技术共享的监管机制,这种状况可能会在未来带来安全隐患。
T&E高级主管朱莉娅·波利斯卡诺娃(Julia Poliscanova)表示:“如果欧洲不提出更高的要求,我们将无法获得技术上的提升,只能停留在组装层面。”
不过,目前我国已经对部分技术出口限制进行了更新,相较于以往,重点转向了新能源产业。
此次修订的《中国禁止出口和限制出口技术目录》新增了一项限制类技术条目,即电池正极材料制备技术,具体包括:电池用磷酸铁锂制备技术、电池用磷酸锰铁锂制备技术、磷酸盐正极原材料制备技术等3个控制要点。由于电池正极材料制备技术在关键领域的应用日益广泛,将其纳入《目录》的限制类管理,有助于更好地平衡发展与安全,推动相关技术的安全、可持续发展。
同时,对一项限制类技术条目进行了修订,即有色金属冶金技术,具体包括:新增锂辉石提锂生产碳酸锂技术、锂辉石提锂生产氢氧化锂技术、金属锂(合金)及锂材制备技术、卤水提锂技术、含锂净化液制备技术等5个控制要点,并对金属镓提纯技术控制要点进行了修改。这一调整是根据技术发展的实际情况对现有条目做出的优化。
根据《条例》,技术出口是指从中国境内向境外,通过贸易、投资或经济技术合作等方式进行的技术转移行为。列入《目录》中禁止出口的技术,不得出口;属于限制出口的技术,实行许可证管理制度,未经批准不得出口;属于自由出口的技术,实行合同登记管理。
以上就是《欧盟逼中国转型,拒当新能源组装厂》的详细内容,更多关于欧盟,中国,新能源技术,技术转让,技术出口限制的资料请关注golang学习网公众号!
 JavaAPI限流方法与请求优化策略
JavaAPI限流方法与请求优化策略
- 上一篇
- JavaAPI限流方法与请求优化策略

- 下一篇
- CSS表格样式:nth-child实用技巧
-

- 科技周边 · 业界新闻 | 9小时前 |
- SpringIntegration7.1.0-M1正式发布消息
- 228浏览 收藏
-

- 科技周边 · 业界新闻 | 16小时前 |
- 谷歌AI支出或达1850亿,财报引爆市场
- 487浏览 收藏
-

- 科技周边 · 业界新闻 | 22小时前 |
- 智谱CEO回应AGI上市争议:坚持需补给
- 174浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- iPhone18成本上涨,三星S26或涨价原因
- 450浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
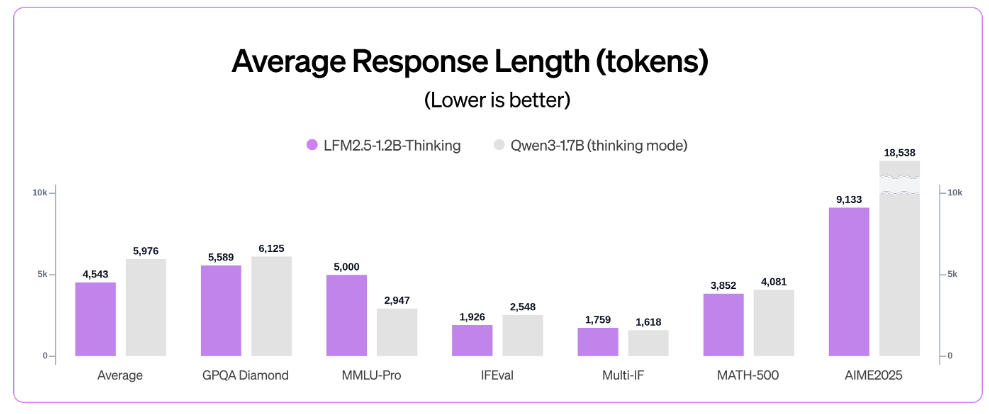
- LFM2.5-1.2B-Thinking内存仅900MB
- 329浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- GoogleAI结账功能上线,下单更便捷
- 197浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
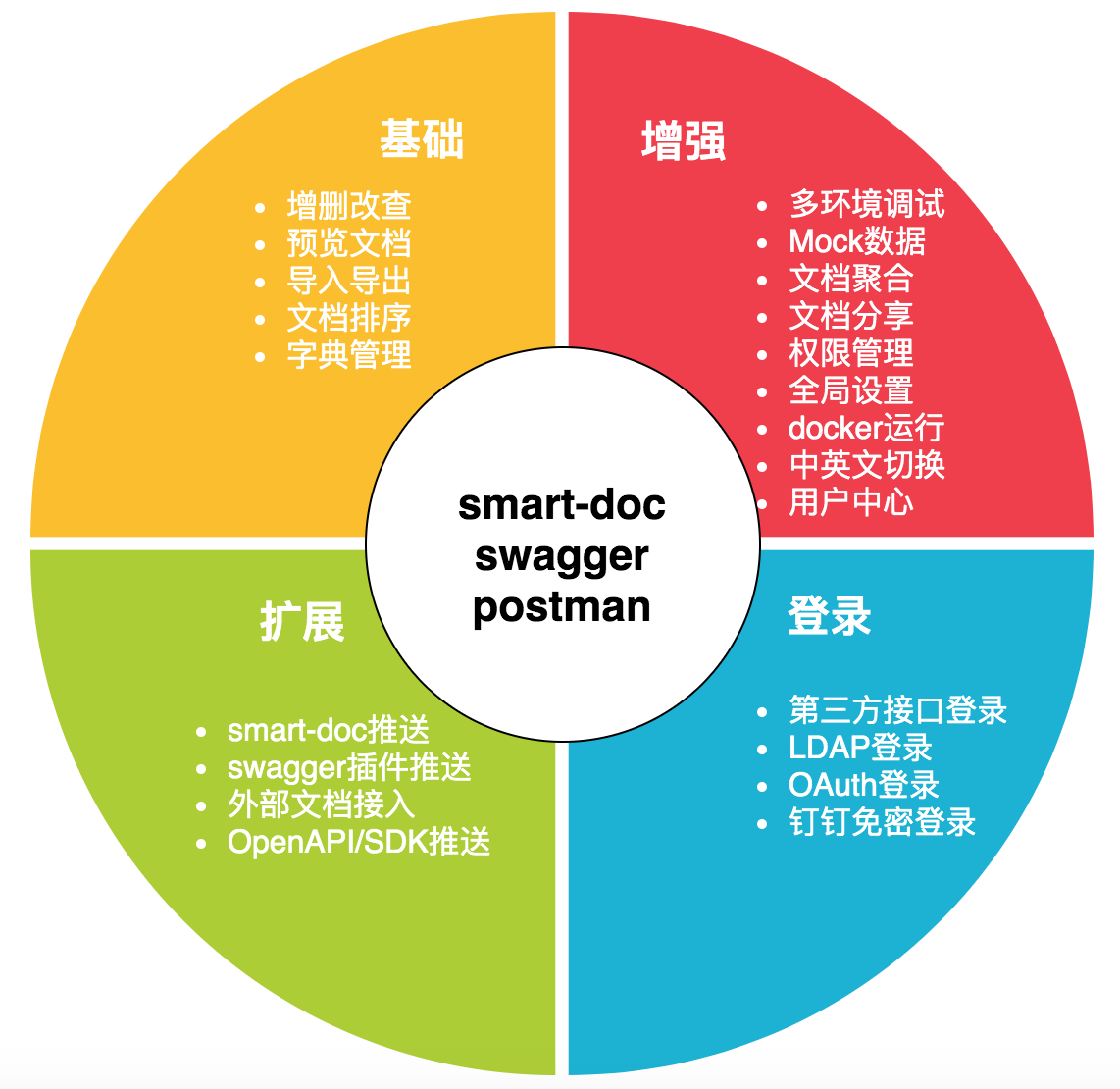
- Torna1.35.6&2.1.20更新内容解析
- 463浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
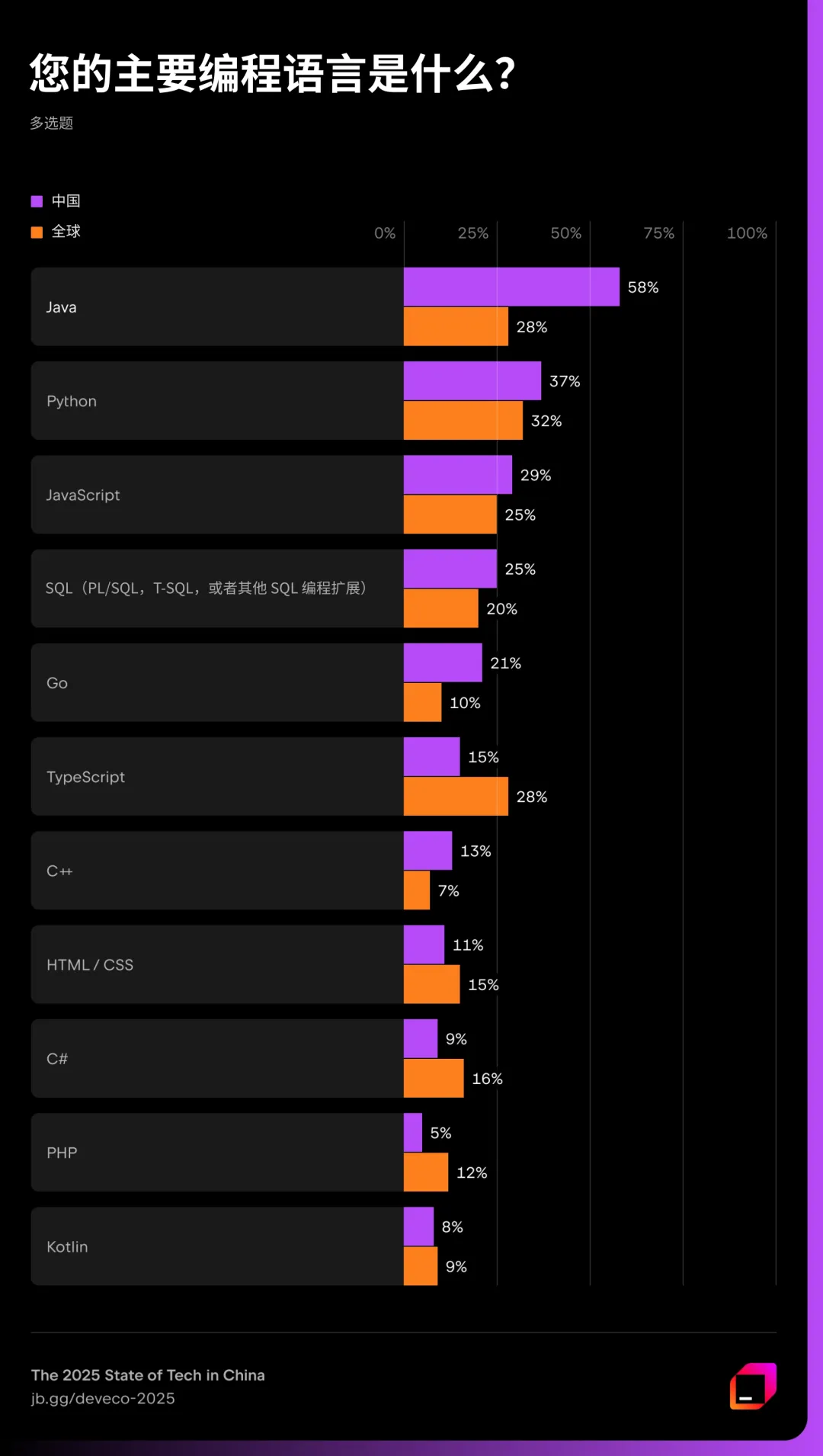
- Java中国优势明显,JetBrains调研揭晓
- 489浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 三星回应存储涨价:80%属实?
- 428浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 梁小龙去世,陈真扮演者离世消息传来
- 289浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
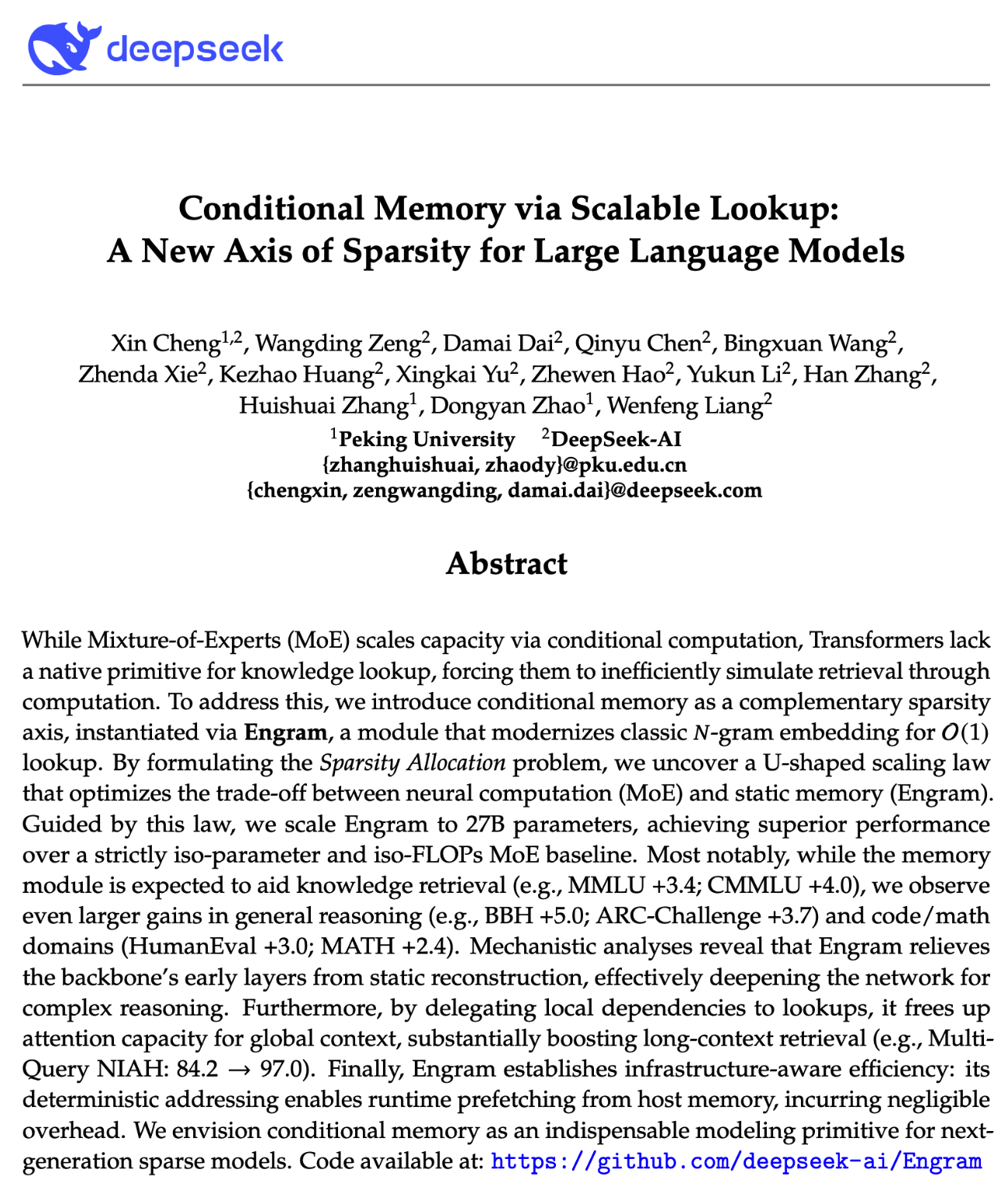
- DeepSeek推出可扩展查找记忆技术
- 336浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
- AI热潮推高营收,三星Q4创业绩新高
- 239浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3948次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4277次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4161次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5409次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4531次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览




