edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤》带大家来了解一下edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
在最近英雄联盟手游非常火,同时也拥有很多的忠实玩家,那你知道edge浏览器可以将新建标签页改为英雄联盟主题吗?下面就和小编一起来看看吧!
edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤

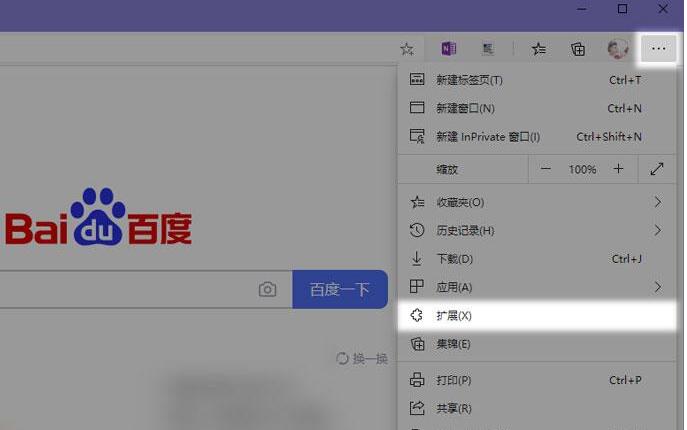
1、打开电脑中的Microsoft edge浏览器,点击右上角的三个点【更多】-【扩展】;

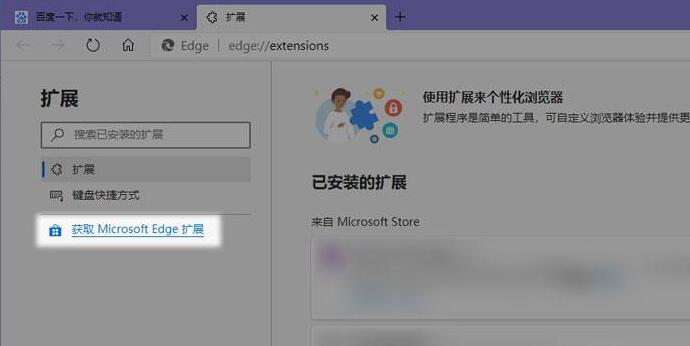
2、跳转至扩展设置页面后,点击左侧的【获取Microsoft Edge扩展】,也可以点击这里进入:

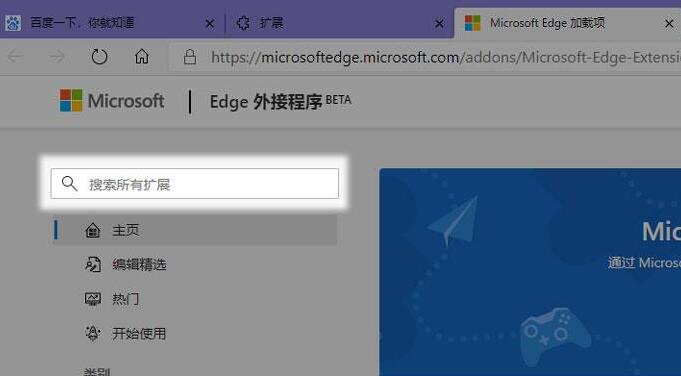
3、随后在Microsoft Edge外接程序页面,点击左上角的【搜索框】;

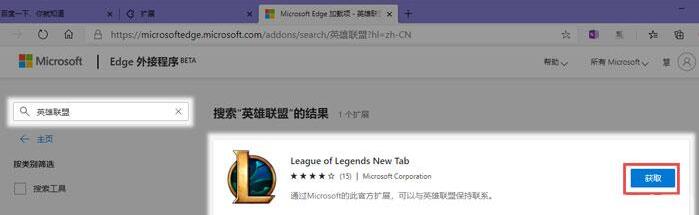
4、输入【英雄联盟】,或者直接搜索【League of Legends New Tab】,搜索出来之后,点击【获取】;

5、然后最上方将会弹出一个提示窗口,点击【添加扩展】;
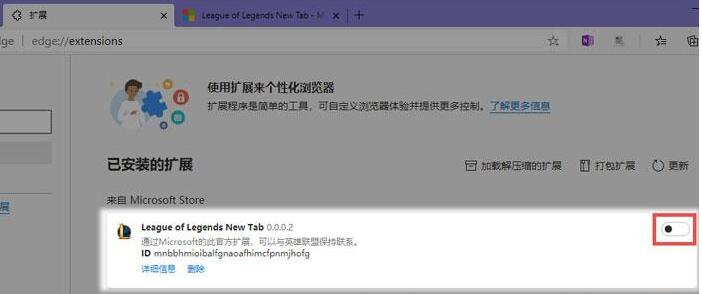
6、之后我们只需要等待添加完成,返回【扩展】页面,即可查看到添加好的英雄联盟主题,点击右侧的滑块,开启该插件;

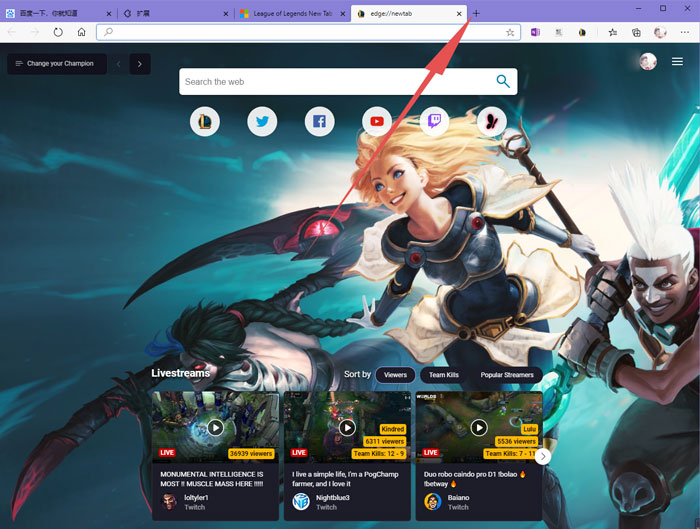
7、最后,开启英雄联盟插件后,点击edge浏览器的【+】添加标签按钮,即可查看英雄联盟主题标签效果啦;

以上就是edge浏览器怎么换英雄联盟标签的全部内容了,希望以上内容对您有所帮助!
本篇关于《edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 Win11玩游戏卡顿怎么解决-Win11玩游戏卡顿掉帧的解决方法
Win11玩游戏卡顿怎么解决-Win11玩游戏卡顿掉帧的解决方法
- 上一篇
- Win11玩游戏卡顿怎么解决-Win11玩游戏卡顿掉帧的解决方法

- 下一篇
- wps表格如何打印在一张纸上-wps表格取消分页的方法
-

- 文章 · 软件教程 | 1分钟前 |
- 百度地图限行提醒设置方法
- 484浏览 收藏
-

- 文章 · 软件教程 | 4分钟前 | 邮政快递 在线查件
- 邮政快递查件入口及单号查询方法
- 152浏览 收藏
-

- 文章 · 软件教程 | 4分钟前 |
- 高德AR导航支持新能源车路线吗?
- 102浏览 收藏
-

- 文章 · 软件教程 | 7分钟前 |
- Win10升级Win11完整教程详解
- 424浏览 收藏
-

- 文章 · 软件教程 | 7分钟前 |
- PDF添加参考线和标尺技巧
- 201浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 |
- 智学网查分系统登录入口详解
- 167浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 |
- Win10光驱不识别怎么处理?
- 468浏览 收藏
-

- 文章 · 软件教程 | 12分钟前 |
- 作业帮免费版安装教程详解
- 406浏览 收藏
-

- 文章 · 软件教程 | 13分钟前 |
- 考研帮网课入口与课程选择指南
- 326浏览 收藏
-

- 文章 · 软件教程 | 14分钟前 |
- 拼多多商家保证金怎么查?
- 342浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- 拼多多双11百亿补贴攻略及秒杀技巧
- 365浏览 收藏
-

- 文章 · 软件教程 | 16分钟前 |
- 一诺365电脑版下载安装教程
- 434浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3963次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4297次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4182次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5444次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4550次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



