电脑尺寸怎么查?3招快速看型号大小
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《电脑尺寸怎么查?3招快速查看型号大小》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
我们在选购显示器、选择支架、安装悬臂或进行多屏扩展时,常常需要事先了解电脑屏幕的实际尺寸(即屏幕对角线长度,单位为英寸)。然而,许多用户并不清楚如何查看自己设备的屏幕尺寸,尤其是笔记本用户,原始包装早已丢失,手动测量又不够准确。别担心,本文为你带来3种高效准确的方法,轻松获取屏幕尺寸信息。

一、使用“驱动人生”快速获取屏幕尺寸
对于普通用户而言,借助专业硬件检测工具是最省时省力的方式。推荐使用“驱动人生”,它不仅能识别显卡、声卡、网卡等核心硬件,还能精准读取显示器的物理尺寸。
1、前往官网下载并安装最新版本的驱动人生软件。
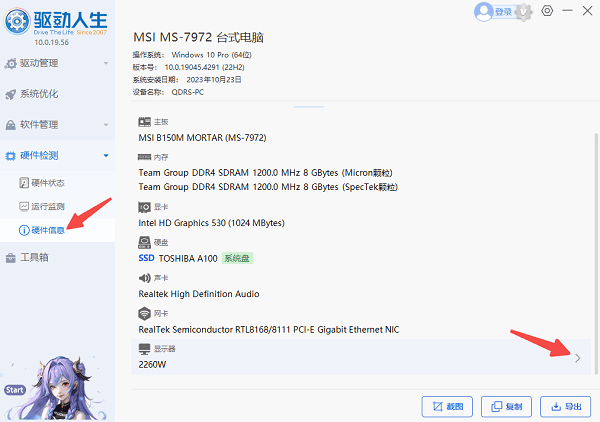
2、启动驱动人生,点击左侧导航栏中的“硬件信息”选项。

3、在硬件信息页面中,定位到“显示器”模块,点击右侧的“>”展开详情。
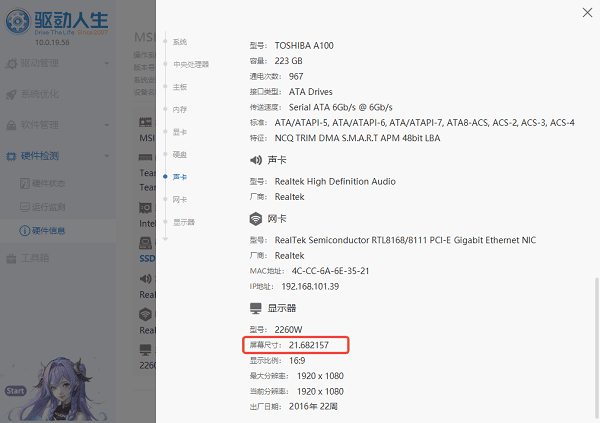
4、在详细信息中,你可以查看显示器的品牌、型号、分辨率,以及最关键的“屏幕尺寸”参数。

5、例如,“屏幕尺寸”显示为 21.682157 英寸,即表示该显示器的对角线长度约为21.7英寸,数据精确到小数点后多位。
二、通过显示器型号在线查询
如果你能获取显示器的型号信息,也可以通过网络搜索快速查到其官方规格,包括屏幕尺寸。
1、按下 Win + R 键打开“运行”窗口,输入 dxdiag 后回车。
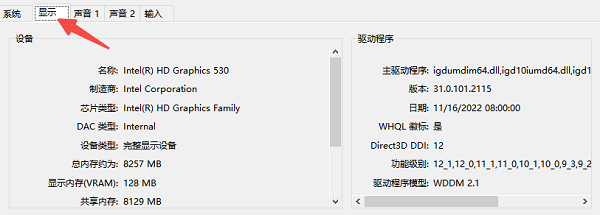
2、在弹出的 DirectX 诊断工具中,切换至“显示”标签页,找到“设备型号”或“名称”一栏。

3、复制该型号(如“LG 27UL500-W”),粘贴至百度、谷歌等搜索引擎中进行搜索。
4、访问官方网站或电商平台的产品详情页,通常会明确标注“27英寸”、“23.8英寸”等尺寸信息。
三、通过 BIOS/UEFI 或品牌管理工具查看
部分品牌电脑(尤其是商务笔记本)的 BIOS 或厂商自带的系统工具中,会内置设备硬件配置信息,其中可能包含屏幕尺寸。
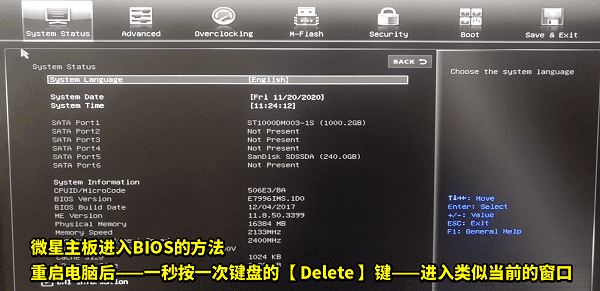
1、重启电脑,在开机画面出现时按下 Del、F2、F10 或对应热键进入 BIOS/UEFI 界面。
2、浏览菜单中的“System Information”、“Product Details”或“Display Configuration”等选项。
3、部分品牌(如联想 ThinkPad、惠普 EliteBook)会在该界面直接显示屏幕尺寸或型号信息。

今天关于《电脑尺寸怎么查?3招快速看型号大小》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 电源不足电脑无法开机解决方法
电源不足电脑无法开机解决方法
- 上一篇
- 电源不足电脑无法开机解决方法

- 下一篇
- 设置对象原型为null的方法
-

- 文章 · 软件教程 | 2分钟前 |
- Word文档字符间距怎么调
- 272浏览 收藏
-

- 文章 · 软件教程 | 2分钟前 |
- AI抖音网页版入口与观看教程
- 130浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 |
- 美柚怎么调整经期时间?详细教程分享
- 455浏览 收藏
-

- 文章 · 软件教程 | 8分钟前 |
- Steam正版入口及新号注册教程
- 209浏览 收藏
-

- 文章 · 软件教程 | 9分钟前 |
- Win11空间音频怎么开启设置教程
- 434浏览 收藏
-

- 文章 · 软件教程 | 14分钟前 |
- 12315投诉平台官网入口指南
- 198浏览 收藏
-

- 文章 · 软件教程 | 17分钟前 |
- 晋江代金券领取与使用教程
- 319浏览 收藏
-

- 文章 · 软件教程 | 18分钟前 |
- Win8如何安装Telnet客户端
- 359浏览 收藏
-

- 文章 · 软件教程 | 19分钟前 |
- Coremail登录入口与官网访问指南
- 142浏览 收藏
-

- 文章 · 软件教程 | 20分钟前 |
- Windows现代待机模式是什么?功能详解
- 272浏览 收藏
-

- 文章 · 软件教程 | 25分钟前 |
- Win10禁用驱动自动更新教程
- 209浏览 收藏
-

- 文章 · 软件教程 | 26分钟前 |
- 晋江文学城订阅章节退款流程详解
- 232浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



