电脑右下角激活Windows教程
电脑右下角频繁弹出“激活Windows”提示,严重影响用户体验?别担心,本文为您提供一套完整的解决方案,助您摆脱烦恼!首先,我们将介绍最正规且稳定的激活方式——通过输入合法Windows产品密钥激活系统,详细步骤包括如何找到激活页面、正确输入密钥以及注意事项,确保您能顺利激活。其次,针对已绑定Microsoft账户的用户,我们将讲解如何利用数字许可证重新激活系统,方便快捷。最后,如果您暂时无法激活系统,我们还提供临时屏蔽“激活Windows”提示的应急方法,包括使用命令提示符和修改注册表,但请务必谨慎操作,并了解其潜在风险。无论您是遇到哪种情况,都能在这里找到合适的解决方法,让您的电脑恢复正常运行,畅享无忧体验!
电脑屏幕右下角频繁弹出“激活Windows,请转到设置以激活Windows”的提示,不仅干扰正常使用,还可能导致部分功能受限,例如无法更换桌面背景。这类提示通常表明当前系统未完成激活或激活状态异常。本文将为您介绍三种高效、实用的Windows激活方法,帮助您快速消除该提示,恢复正常操作体验。

方法一:通过输入合法Windows产品密钥激活系统
这是最正规且稳定的激活方式。
具体步骤如下:
1、打开“设置”:点击开始菜单,选择“设置”(齿轮图标)> 进入“系统” > 点击“关于” > 找到并进入“激活”页面。
2、输入密钥:点击“更改产品密钥”,在弹出窗口中输入您拥有的25位有效产品密钥(格式如:XXXXX-XXXXX-XXXXX-XXXXX-XXXXX)。

3、点击“下一步”,系统将自动验证并完成激活流程。
注意事项:
4、若您使用的是品牌笔记本或台式机,通常已内置正版密钥,系统可自动识别激活。
5、若为自行组装电脑并安装系统,则需通过微软官网或授权渠道购买正版密钥进行激活。
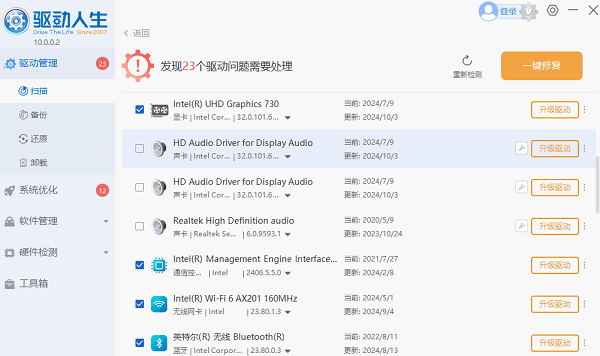
6、成功激活后,水印提示将立即消失。建议激活完成后及时检查并更新硬件驱动,以提升系统稳定性。推荐使用“驱动人生”等专业工具进行驱动检测与升级:
①、点击上方按钮下载并安装“驱动人生”,打开后点击“扫描”,软件将自动识别存在问题的驱动,并提供对应更新版本,用户只需选择升级即可完成驱动更新;

方法二:利用数字许可证重新激活系统(适用于已绑定Microsoft账户的用户)
Windows 10/11支持“数字许可证”机制,特别适合曾通过微软账户激活过系统的用户,在更换硬件或重装系统后可快速恢复激活状态。
操作流程:
1、确保当前登录的Microsoft账户与之前激活系统时所用账户一致。
2、进入“设置” > “系统” > “激活”或“更新和安全” > “激活”。

3、若系统检测到匹配的数字许可证,会显示“使用此账户激活Windows”选项,点击即可完成激活。
说明:
此方法适用于此前已激活并绑定账户的设备,尤其在主板更换或系统重装后非常有效。前提是原设备已通过该账户成功激活过系统。
方法三:临时屏蔽“激活 Windows”提示(仅作应急,不推荐长期使用)
如果暂时无法激活系统,可通过技术手段隐藏右下角提示,但请注意这并不代表系统已真正激活,部分功能仍可能受限。
方式一:使用命令提示符重置激活状态
1、以管理员身份运行“命令提示符”(CMD)。
2、依次输入以下命令并按回车执行:
slmgr /renew

或尝试:
slmgr /rearm
3、重启计算机,提示可能暂时消失。
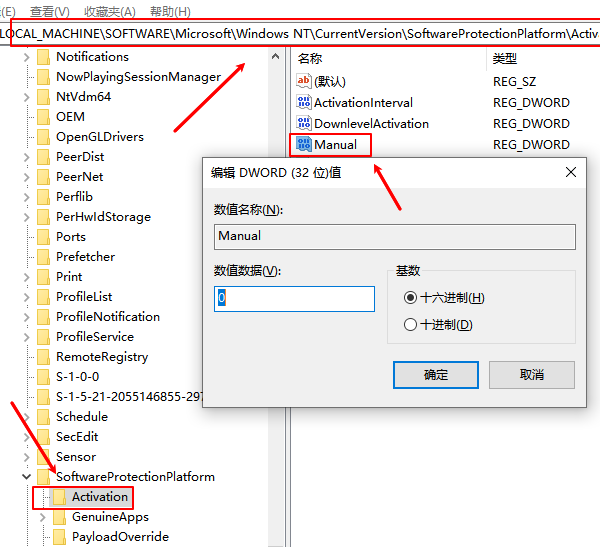
方式二:修改注册表禁用激活提醒(操作需谨慎)
1、按下Win+R键,输入regedit,打开注册表编辑器。
2、导航至以下路径:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\SoftwareProtectionPlatform\Activation

3、查找Manual或其他相关键值,尝试修改其参数以关闭激活提醒。
4、重启电脑生效。
风险提醒:
注册表操作存在风险,误改可能导致系统异常,建议操作前创建系统还原点或备份注册表。该方法仅为视觉隐藏,系统仍处于未激活状态,长期使用存在安全隐患和功能限制。
今天关于《电脑右下角激活Windows教程》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 Linux文件校验:md5sum与sha256sum教程
Linux文件校验:md5sum与sha256sum教程
- 上一篇
- Linux文件校验:md5sum与sha256sum教程

- 下一篇
- HTML5HistoryAPI实现无刷新跳转方法
-

- 文章 · 软件教程 | 36秒前 |
- 飞书群添加失败怎么解决
- 113浏览 收藏
-

- 文章 · 软件教程 | 2分钟前 | 同城旅行App
- 同城旅行搜特色美食方法详解
- 143浏览 收藏
-

- 文章 · 软件教程 | 4分钟前 |
- 小红书低质推广恢复时间及避坑指南
- 482浏览 收藏
-

- 文章 · 软件教程 | 4分钟前 |
- Windows11桌面图标变白解决方法
- 334浏览 收藏
-

- 文章 · 软件教程 | 7分钟前 |
- Windows驱动冲突怎么解决?
- 265浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 |
- 笔记本数字键变方向键怎么解决Fn键使用方法
- 163浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 |
- 零克查词卡顿解决方法与优化技巧
- 298浏览 收藏
-

- 文章 · 软件教程 | 16分钟前 |
- 猫耳FM广播剧评分方法及评论教程
- 370浏览 收藏
-

- 文章 · 软件教程 | 16分钟前 |
- 天猫双十一津贴使用方法及红包叠加技巧
- 264浏览 收藏
-

- 文章 · 软件教程 | 17分钟前 |
- WinRAR解压教程与格式支持详解
- 487浏览 收藏
-

- 文章 · 软件教程 | 18分钟前 |
- QQ音乐演唱会门票怎么买
- 122浏览 收藏
-

- 文章 · 软件教程 | 24分钟前 |
- 交管12123网页入口及成绩查询教程
- 470浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



