openGauss向量驱动升级,RAC多写突破内核
近日,openGauss Developer Day在北京成功举办,聚焦数据库技术发展与未来趋势。大会上,专家们重点展示了openGauss 7.0.0创新版的技术特性,尤其是在内核、AI和四高能力上的突破。其中,DataVec向量数据库的性能表现亮眼,向量检索性能领先业界30%,结合鲲鹏RAG一体机解决方案,有效解决大模型“知识幻觉”问题。此外,新发布的oGRAC多写架构也备受关注,该架构以oGEngine为基础,融合全闪存存储,构建资源池化可插拔的多写能力,在性能和可靠性方面均有显著提升,多写TPCC性能领先5%。openGauss正通过技术创新,驱动数据库内核升级,为AI智能应用提供更强劲的引擎。
近日,openGauss Developer Day 在北京香格里拉饭店顺利举办,大会邀请到了产、学、研、用的众多行业专家,以及行业开发者参与。大会通过主题发言、SIG Gathering 等方式,共同探讨了数据库技术的当下发展及未来趋势,充分展现了 openGauss7.0.0 创新版的技术特性。主论坛上,openGauss 技术委员会委员、2012 实验室高斯部首席架构师王磊,openGauss 技术委员会委员阙鸣健,openGauss 社区 Maintainer 曹宇做了题为《向量驱动新智能,RAC 多写破局,内核升级再启航》的主题发言,全面展示了 openGauss7.0.0 创新版的技术特性、openGauss 在内核、AI 和四高(高性能、高可用、高智能、高安全)能力上的最新技术成果,以及下一个版本的技术演进方向。

主论坛上,openGauss 技术委员会委员、2012 实验室高斯部首席架构师王磊,详细讲解了混合交易的应用诉求,介绍了 AI 技术发展正在加速驱动数据库演进的新趋势,讲解了 openGauss 7.0.0 创新版在高性能方面的技术优势,介绍了 HTAP 架构一体化升级的技术进展,以及鲲鹏多核扩展能力持续增强的新特性。
大会上,阙鸣健介绍了 openGauss DataVec 与业界主流开源向量数据库的性能对比数据,充分论证了 openGauss 向量检索性能领先 30%。
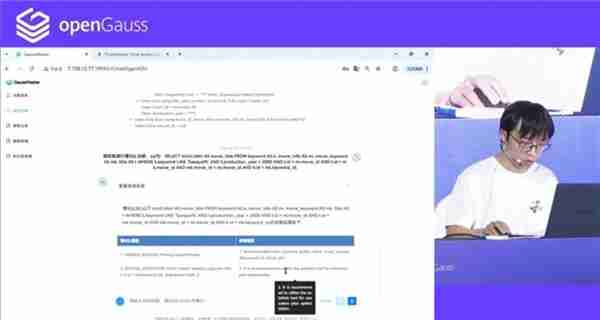
2012实验室研发专家王天元进行了 GaussMaster 智能运维相关的技术演示,在第一个慢 SQL 场景中,GaussMaster 实现了从发现、诊断到优化的全流程慢 SQL 调优能力,显著提升慢 SQL 性能。

openGauss 社区研发专家王天元现场演示
在第二个 CPU 飙高场景中,GaussMaster 可以在后端实时监控业务数据库状态,发现告警,提供一键式的故障诊断能力,输出根因分析报告,帮助 DBA 快速定位解决问题。
DataVec 向量化能力增强,助力 AI 智能应用
openGauss DataVec 向量数据库结合鲲鹏 RAG 一体机解决方案,通过量化加速、向标融合等技术,解决大模型“知识幻觉”问题,提升 LLM 大语言模型在回答问题的实时性和准确性。

● openGauss 向量检索,检索性能领先 30%
● RAG 独立部署,量化加速、向标融合减少对推理资源占用,高并发下减少 40%-80%推理时延影响,提升吐字效率
● 通过指令集对热点距离计算函数进行 SIMD 加速,充分利用算力,同时减少指令数量,降低访存次数,速度提升 20%
● 结合 SQL 语义、全文检索、知识图谱、向量检索提供四库合一能力,实现数据库部署归一、开发接口归一、运维归一
● MCP 协议接入:实现 LLM 标准化接口对接及数据库安全交互,提供数据库运维、监控、管理等服务

openGauss 技术委员会委员阙鸣健
曹宇对新发布的 openGauss oGRAC 多写架构进行了详细解读,他表示多写技术是当前数据库行业的技术高峰,介绍了 openGauss 要走向多主的原因,未来的多读多写架构将极大提高业务可靠性、性能以及资源利用率。

openGauss 社区 Maintainer 曹宇
oGRAC 多写架构,全面提升性能和可靠性
以 oGEngine 为基础,融合全闪存存储OceanStor Dorado作为数据底座,构建了资源池化可插拔的多写架构,实现基于 CBO 的物理优化、逻辑优化等,支持多读多写落地,具备 POC 能力,满足架构演进诉求和客户运维管理需求,多写 TPCC 性能领先 5%。
● 存算分离架构:基于企业级全闪存存储高性能、高可靠能力,实现可靠性提升至99.9999%,数据空间可灵活扩展
● oGEngine 增强:堆表/索引支持 PCR,减少跨节点交互,索引空间节省 20%
● 段页式优化:段页式管理页面,扩表 0 等待,性能提升超过 10%
● 事务机制优化:csn 简化事务可见性判断,csn 推进去除单一节点瓶颈,全局事务表管理事务状态,性能提升超过 30%
● 可靠性增强:全局日志管理,环形按需回放,RTO

内核升级,企业级特性增强
openGauss7.0.0-RC1 创新版全面升级内核四高能力,传统主备部署模式下支持行列转换功能,备机支持列存查询,整体性能对比原始行存方式平均提升 5 倍,支持智能慢 SQL 查询诊断,快速定位慢 SQL 根因,运维效率倍数提升。
●行存压缩功能增强:对行存表的数据和索引页面,openGauss 提供基于通用压缩算法的透明页压缩功能,降低磁盘空间占用的同时保持 OLTP 场景下的高性能;支持页式存储和段页式存储两种模式
●SQL 功能增强:支持 CROSS/OUTER APPLY JOIN 语法,用于返回左侧表达式的每一行和右侧表达式的匹配行。CUME_DIST、DENSE_RANK、PERCENT_RANK、RANK 函数支持任意类型的任意多个入参,在函数内的入参数据类型和 ORDER BY 的数据类型不一致时也支持执行。支持 JSON_EXISTS、 JSON_TEXTCONTAINS 表达式。支持修改/删除视图引用的对象(如表、列、函数、视图等)后,将视图置为无效状态
●存储过程功能增强:支持自定义 subtype 语法;支持 EXCEPTION FOR 自定义异常;支持在函数或者过程中创建过程
●其他增强:支持多个会话并发插入 interval 分区时,如果多个会话都涉及分区自动扩展动作,不会发生卡死问题。新增用于词法语法分析的 openGauss SQL 审计工具 libog_query,支持离线审计分析 SQL 语句在 openGauss 中的语法合法性。CM/OM/DATAKIT 工具中用到的 SSH SCP 等相关通信工具支持用户自定义端口,避免部分环境无法使用默认 22 端口的问题,OM 工具支持记录升级历史记录
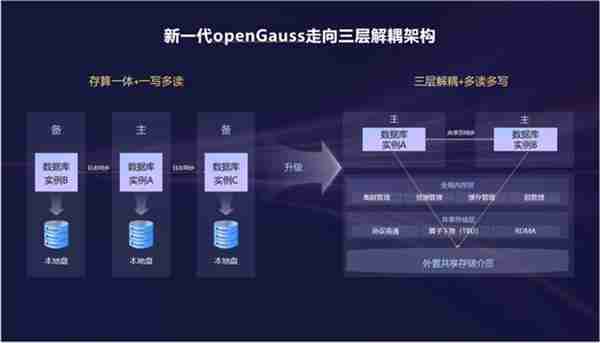
openGauss 作为国内极具创新力的开源数据库社区,未来将在内核能力、DataVec 向量化能力、Datapod 三层资源池化架构、DataKit 数据全生命周期管理平台、生态兼容性等方面持续进行技术创新。希望携手各位伙伴、开源与标准化组织、以及广大开发者一起,共同推动数据库技术的高质量发展。
本篇关于《openGauss向量驱动升级,RAC多写突破内核》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于科技周边的相关知识,请关注golang学习网公众号!
 PerplexityAI支持暗黑模式吗?怎么切换主题
PerplexityAI支持暗黑模式吗?怎么切换主题
- 上一篇
- PerplexityAI支持暗黑模式吗?怎么切换主题

- 下一篇
- ZIP压缩怎么用?文件打包解压教程
-

- 科技周边 · 业界新闻 | 1小时前 |
- 上海严打企业网络谣言与敲诈行为
- 143浏览 收藏
-

- 科技周边 · 业界新闻 | 1小时前 |
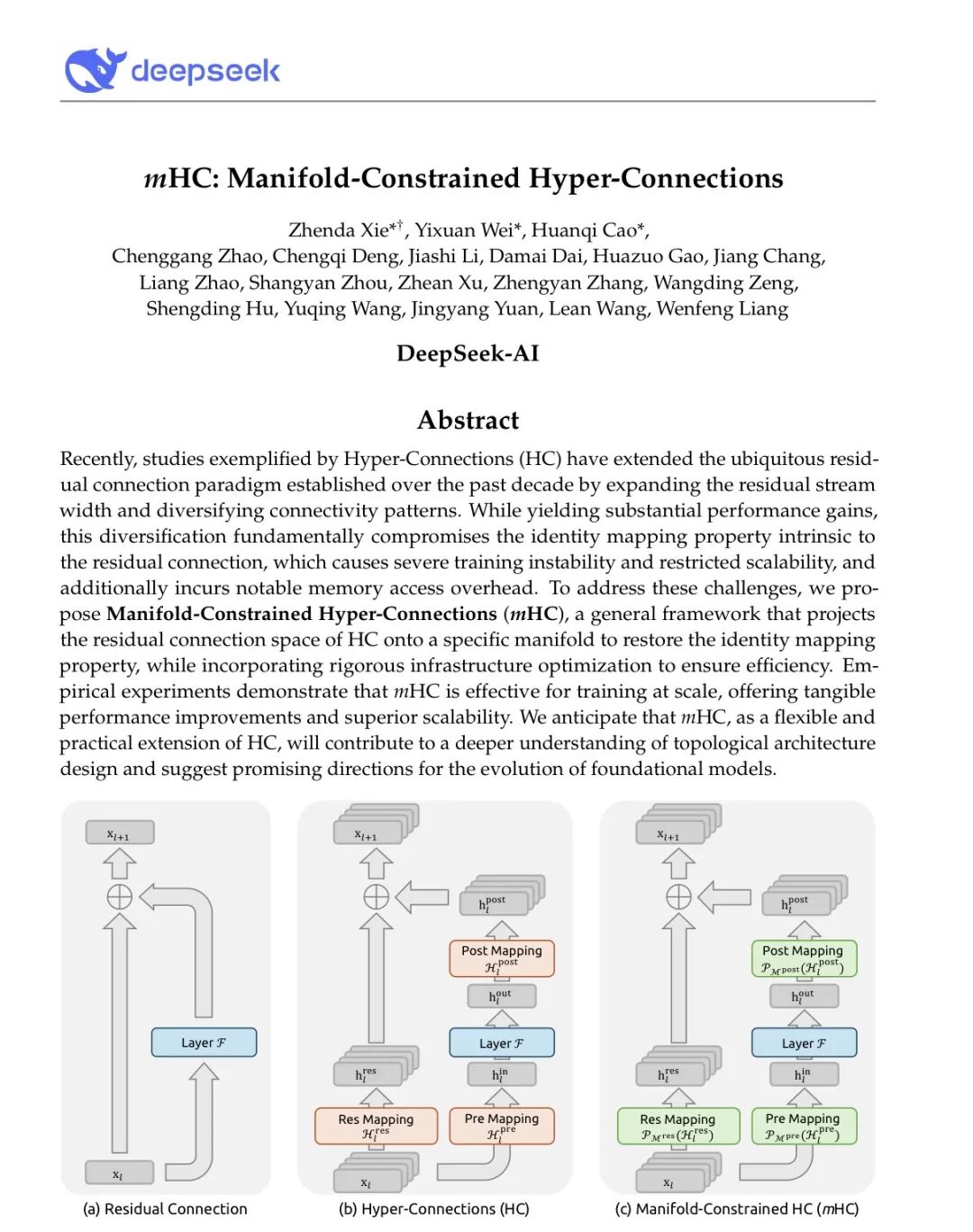
- 梁文锋参与,DeepSeek推出mHC新框架
- 290浏览 收藏
-

- 科技周边 · 业界新闻 | 1小时前 |
- 2035年中国将建成先进气象预报体系
- 332浏览 收藏
-

- 科技周边 · 业界新闻 | 11小时前 |
- 斯坦福:中国AI开放权重居全球前列
- 140浏览 收藏
-

- 科技周边 · 业界新闻 | 15小时前 |
- 京东物流无人机开启常态化测试,近50条航线已开通
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 18小时前 |
- 从豆包手机看端侧AI发展新趋势
- 454浏览 收藏
-

- 科技周边 · 业界新闻 | 21小时前 |
- 全国电子献血证访问量超5.8亿
- 217浏览 收藏
-

- 科技周边 · 业界新闻 | 22小时前 |
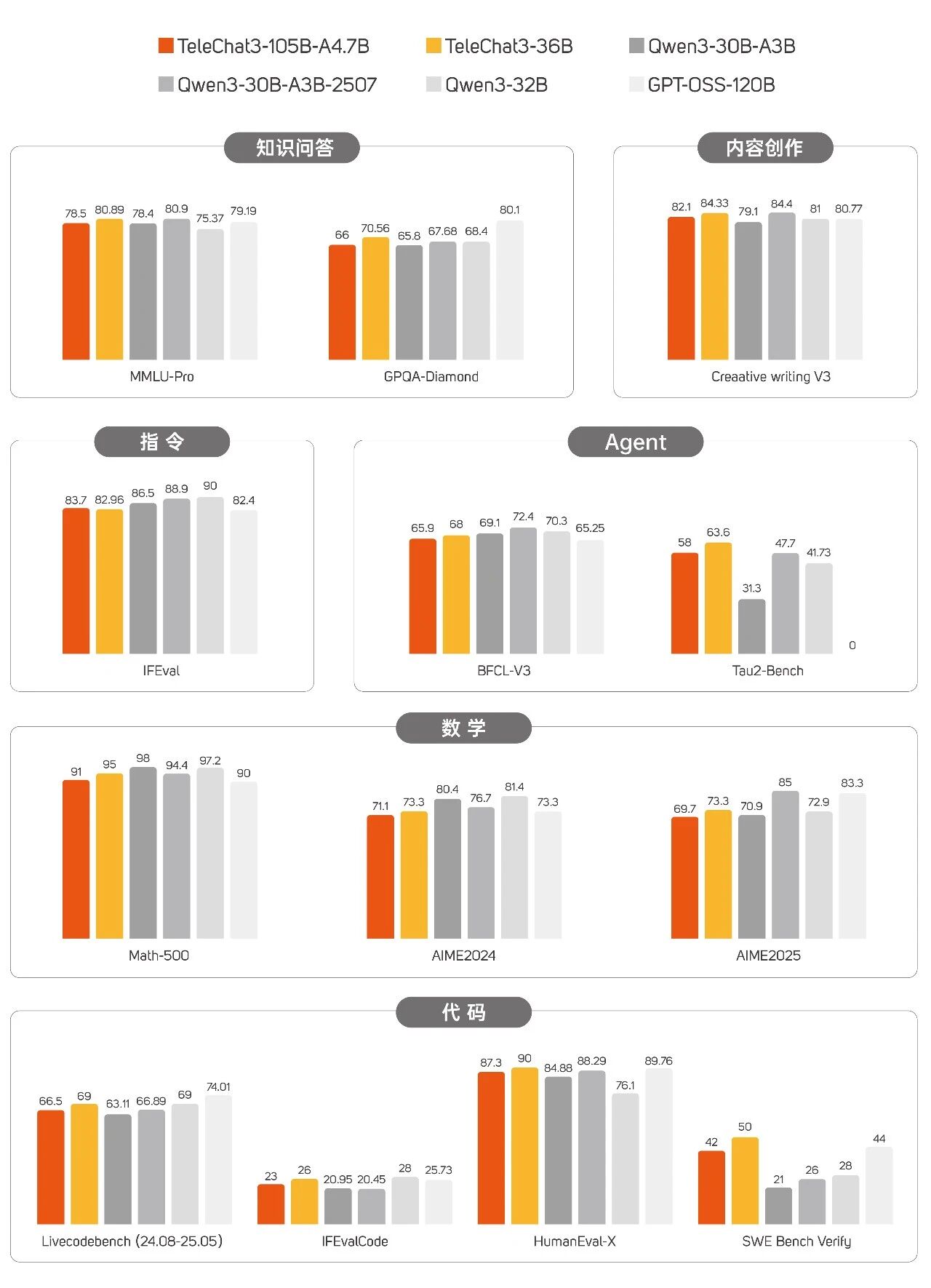
- 星辰语义大模型TeleChat3开源解析
- 175浏览 收藏
-

- 科技周边 · 业界新闻 | 23小时前 |
- 三星预警:内存成本上涨或推高价格
- 253浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
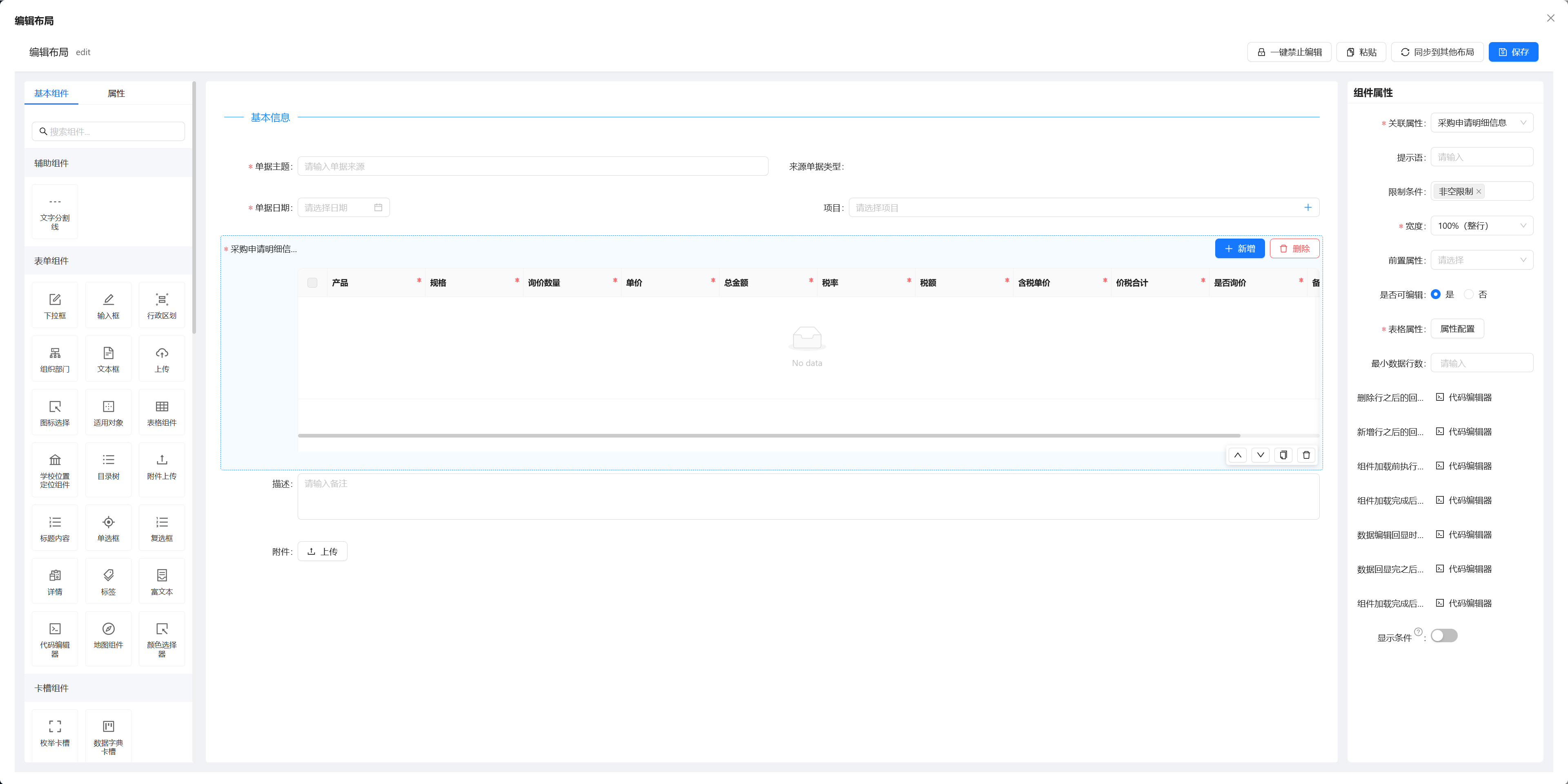
- SkyeyeMESv3.18.4正式上线
- 264浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 史上最贵iPhone曝光,8万台币挑战铰链技术
- 495浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 纳德拉预测2026年AI发展趋势
- 243浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3636次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3889次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3842次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5008次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4213次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



