删除的文件夹怎么恢复?教你轻松找回
一分耕耘,一分收获!既然打开了这篇文章《删除的文件夹怎么恢复?详细教程分享》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
在使用 Windows 系统的过程中,有时会不小心删除重要的文件夹。那么,这些被删除的文件夹还能找回来吗?答案是肯定的。本文将为您介绍几种常见的 Windows 文件夹恢复方法,助您轻松找回误删的数据。

一、查看回收站内容
通常情况下,如果您只是通过常规方式删除文件夹(例如按下“Delete”键或将文件夹拖入回收站),这些文件夹会被暂时保存在回收站中。
恢复步骤:
1. 双击打开桌面上的“回收站”图标。
2. 浏览并找到您需要找回的文件夹。
3. 右键点击该文件夹,选择“还原”。
4. 文件夹将自动恢复到其原始位置。

二、利用 Windows 备份与文件历史功能
当回收站已被清空时,可以尝试使用系统自带的备份工具进行恢复。
通过“以前的版本”恢复:
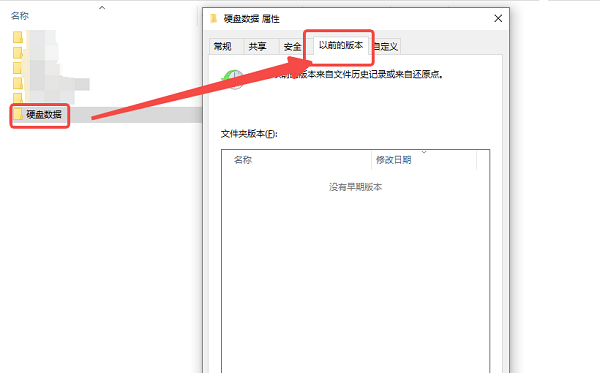
1. 前往文件夹原先所在的磁盘路径,右键点击空白区域,选择“属性”。
2. 切换至“以前的版本”选项卡。
3. 选择一个包含所需文件夹的历史版本,点击“还原”按钮完成恢复。

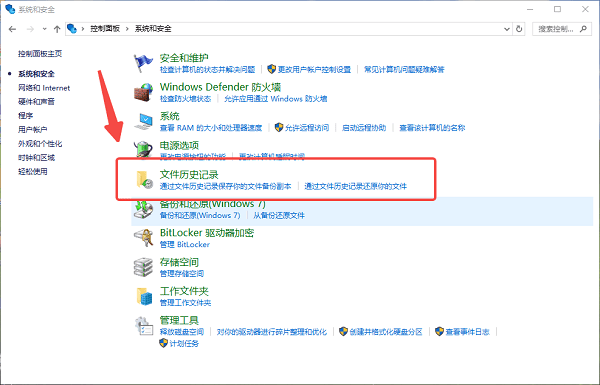
使用“文件历史记录”恢复(适用于 Windows 10 和 11):
1. 在任务栏搜索框中输入“文件历史记录”,然后打开“从文件历史记录恢复文件”。
2. 浏览并定位到已删除的文件夹。
3. 选中目标文件夹后点击“恢复”,系统会将其还原至原始目录。

三、借助专业数据恢复工具
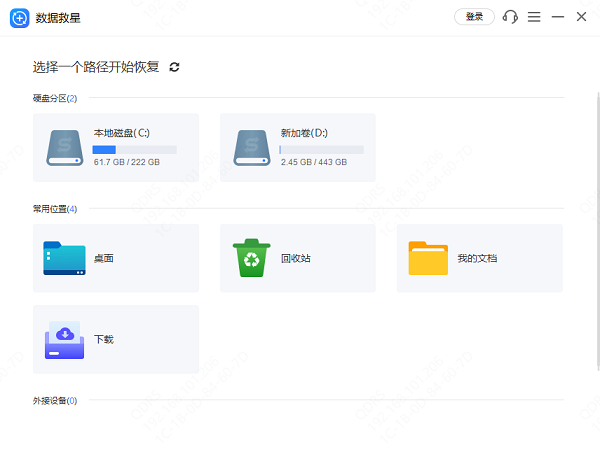
如果文件夹已被永久删除且无备份记录,推荐使用专业的数据恢复软件进行深度扫描。数据救星是一款高效的数据恢复工具,支持多种存储设备,如机械硬盘、固态硬盘、U盘等。
1. 启动数据救星程序,选择目标磁盘分区(如 C 盘或 D 盘),开始扫描。

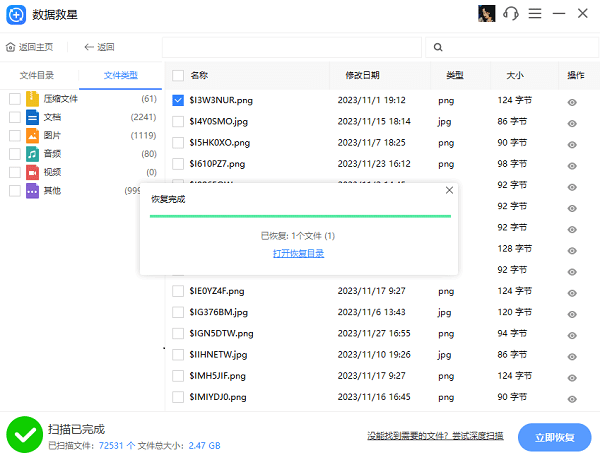
2. 扫描完成后,在结果列表中查找所需文件夹(例如图片文件夹),使用“预览”功能确认内容准确性。

3. 勾选目标文件,点击“立即恢复”,随后可打开指定恢复路径查看已恢复的文件。

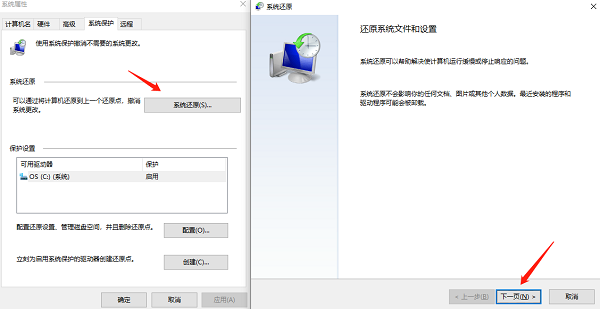
四、启用系统还原功能
Windows 系统内置了系统还原功能。若您在误删文件夹之前创建过还原点,可通过此方法恢复。
操作流程:
1. 在开始菜单搜索“创建还原点”,并打开对应设置页面。
2. 点击“系统还原”按钮,按照提示选择一个合适的还原点。
3. 确认操作后,系统将开始还原过程,完成后重启电脑即可。

五、从云服务或 OneDrive 恢复
若您的文件夹曾同步至 OneDrive 等云存储平台,即使本地已删除,仍可在云端找回。
恢复方式:
1. 登录您的 OneDrive 账户。
2. 进入“回收站”选项。
3. 查找并选中需要恢复的文件夹,点击“还原”即可恢复至云端及同步设备。

今天关于《删除的文件夹怎么恢复?教你轻松找回》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 Java异步Socket开发教程
Java异步Socket开发教程
- 上一篇
- Java异步Socket开发教程

- 下一篇
- Golang优化TCP吞吐量:窗口与Nagle设置全解析
-

- 文章 · 软件教程 | 3小时前 |
- Excel切片器使用教程及技巧
- 338浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Windows拦截QQ浏览器广告方法
- 202浏览 收藏
-

- 文章 · 软件教程 | 3小时前 | 手机QQ
- 手机QQ实时位置分享教程与安全提示
- 266浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 番茄小说免费阅读官网入口地址
- 452浏览 收藏
-

- 文章 · 软件教程 | 3小时前 | 保存方法 飞书白板
- 飞书白板保存失败怎么解决
- 396浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 今日头条作者合作方式及内容技巧分享
- 313浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 微信如何判断是否被对方屏蔽?
- 302浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 微信视频号视频下载技巧分享
- 434浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 0x0000001D蓝屏原因及解决方法
- 287浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- WPS表格忽略错误值求和公式怎么用
- 161浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- DATEDIF函数工龄计算全攻略
- 333浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 小红书海外注册及手机号登录教程
- 326浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3641次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3903次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3847次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5016次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4220次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



