两台电脑如何共享文件?详细传输方法
大家好,今天本人给大家带来文章《两台电脑如何共享文件?传输指南详解》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
工作中,我们常常面临在不同电脑之间共享文件或传输数据的需求。无论是Windows系统之间的互传,还是Windows与Mac之间的跨平台操作,亦或是在局域网内、甚至通过互联网远程传输,都有多种高效可行的方法。本文将系统梳理几种实用的文件共享方式,助你轻松应对各种传输场景。

一、局域网内共享:适用于同一网络环境下的设备
当两台电脑连接在同一Wi-Fi或有线网络中时,利用局域网进行文件共享是一种快速且稳定的方案。
方法一:Windows电脑之间的共享
操作步骤如下:
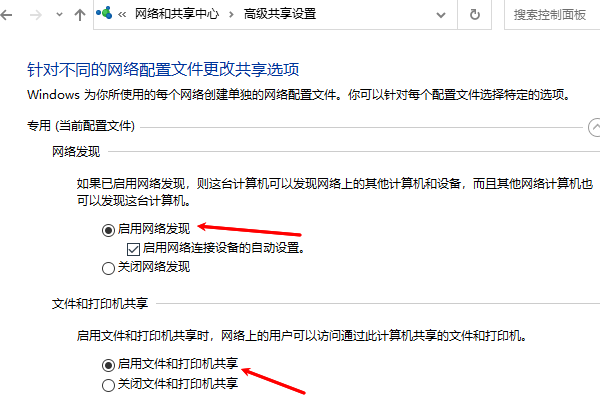
1、启用共享功能:
进入控制面板 → 网络和共享中心 → 更改高级共享设置 → 开启网络发现及文件共享。

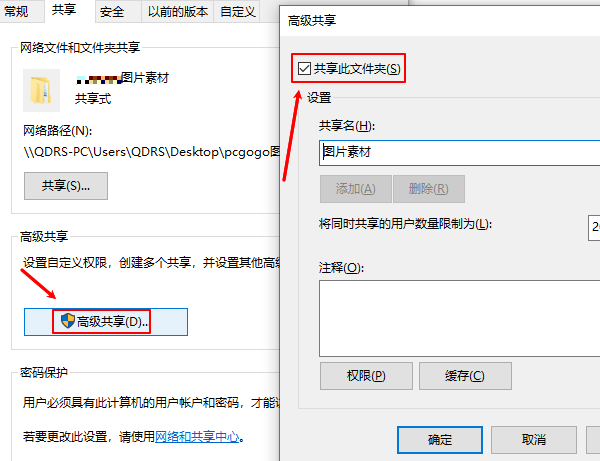
2、设置共享文件夹:
右键需要共享的文件夹 → 属性 → 共享 → 高级共享 → 勾选“共享此文件夹”。

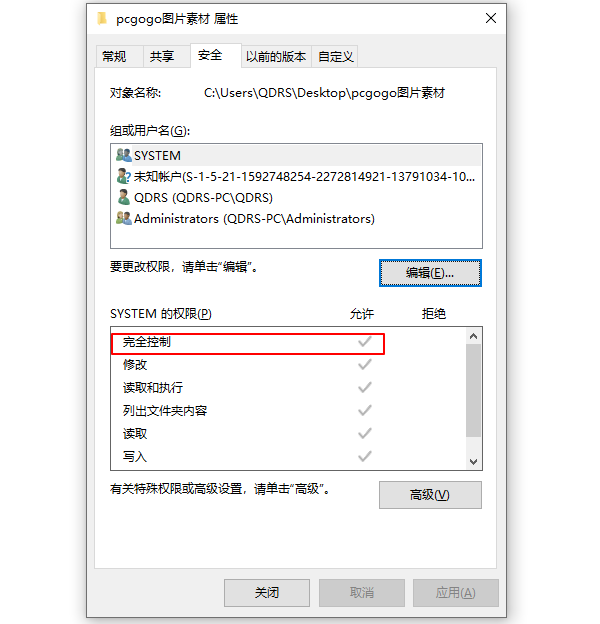
3、配置访问权限:
点击“权限”按钮,设置用户访问级别,如“读取”或“完全控制”,以实现安全访问管理。

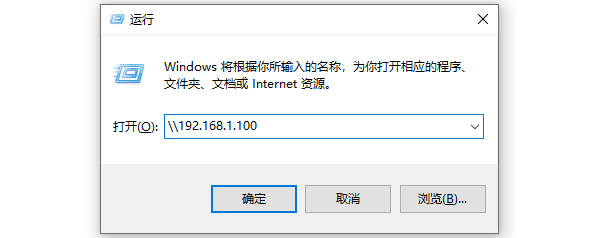
4、从另一台电脑访问:
打开文件资源管理器,输入 \\对方IP地址 或计算机名,例如:\\192.168.1.100,即可浏览并访问共享内容。

方法二:Windows与Mac之间的共享
1、在Mac端进入“系统设置”→“共享”→开启“文件共享”功能。
2、添加需共享的文件夹,并设置对应用户的访问权限。
3、在Windows电脑的资源管理器中输入 \\Mac的IP地址 即可连接并访问共享资源。
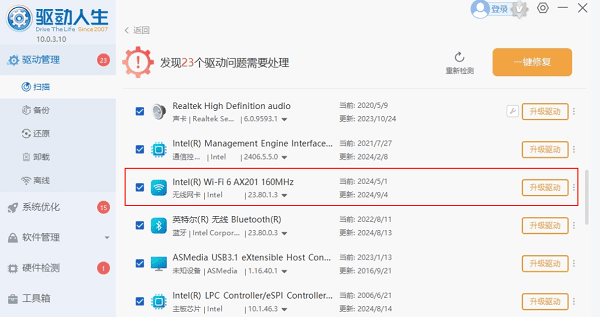
为确保网络连接稳定、共享顺畅,建议定期更新电脑驱动。可借助“驱动人生”等工具进行检测与升级,具体操作如下:
①、点击上方按钮下载并安装驱动人生,启动后点击“驱动管理”中的“立即扫描”,软件将自动识别设备驱动状态;

②、根据扫描结果,选择需要更新的无线网卡驱动进行升级。如有其他驱动异常,也可一并处理。

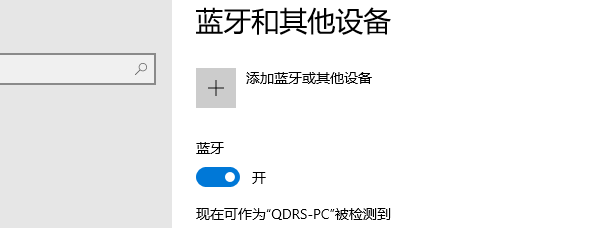
二、蓝牙传输:适用于近距离小文件传输
若两台设备均支持蓝牙且距离较近,可通过蓝牙实现便捷文件发送,尤其适合笔记本用户。
操作流程:
1、在两台电脑上开启蓝牙功能并完成配对。

2、选中要发送的文件 → 右键 → 发送到 → 蓝牙设备 → 选择目标设备。
3、接收方确认后,文件开始传输。
注意:蓝牙传输速度有限,建议仅用于文档、图片等小文件,大文件不推荐使用。
三、网线直连传输:适用于无网络环境的高速传输(进阶方案)
通过网线直接连接两台电脑,可在无路由器或Wi-Fi的情况下建立点对点连接,实现高速文件传输,适合临时使用。
步骤如下:
1、使用“交叉网线”或现代通用网线(大多数新设备支持自动识别)。
2、手动配置两台电脑的IP地址,确保处于同一网段(如192.168.1.1 和 192.168.1.2)。
3、启用文件共享功能,后续操作与局域网共享一致。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《两台电脑如何共享文件?详细传输方法》文章吧,也可关注golang学习网公众号了解相关技术文章。
 AI数据可视化工具搭配豆包使用教程
AI数据可视化工具搭配豆包使用教程
- 上一篇
- AI数据可视化工具搭配豆包使用教程

- 下一篇
- ChatGPT制作教学大纲技巧全解析
-

- 文章 · 软件教程 | 1分钟前 |
- Windows多语言切换教程详解
- 167浏览 收藏
-

- 文章 · 软件教程 | 4分钟前 |
- 国考笔试分数线怎么查历年进面分数参考
- 152浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 |
- PPT一键生成免费vs传统制作对比分析
- 193浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 |
- Excel批量改名技巧:PowerQuery自动化操作
- 222浏览 收藏
-

- 文章 · 软件教程 | 12分钟前 |
- 快手极速版官网入口网页版免登录访问
- 255浏览 收藏
-

- 文章 · 软件教程 | 13分钟前 |
- UC浏览器电脑版设置全攻略
- 206浏览 收藏
-

- 文章 · 软件教程 | 13分钟前 |
- Win11存储感知怎么开启?详细教程解析
- 118浏览 收藏
-

- 文章 · 软件教程 | 16分钟前 |
- 快手电脑版下载视频教程详解
- 451浏览 收藏
-

- 文章 · 软件教程 | 19分钟前 |
- Win11左手鼠标设置教程及蓝牙连接方法
- 460浏览 收藏
-

- 文章 · 软件教程 | 20分钟前 | 超星学习通 登录平台
- 超星学习通登录入口及官网解析
- 466浏览 收藏
-

- 文章 · 软件教程 | 22分钟前 |
- 百度地图路况不显示怎么解决
- 306浏览 收藏
-

- 文章 · 软件教程 | 24分钟前 |
- 猫耳FM夜间模式开启方法详解
- 447浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3911次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



