AI工具打造个性化内容系统
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《AI工具打造个性化内容生成系统》,文章讲解的知识点主要包括,如果你对科技周边方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
打造内容自动生成系统需明确需求、选工具、准备数据、构建流程、审核优化。1.明确内容类型、受众及风格;2.根据需求选择LLM或低代码平台;3.准备高质量数据进行训练或微调模型;4.集成AI模型到工作流并生成内容;5.人工审核确保质量并持续优化流程。

用AI工具打造内容自动生成系统,核心在于利用AI模型自动化内容创作流程,解放生产力,但需要明确目标、选择合适的工具和持续优化。

解决方案
构建内容自动生成系统并非一蹴而就,需要拆解成几个关键步骤:
明确内容需求与目标: 你想生成什么类型的内容?是新闻稿、产品描述、博客文章,还是社交媒体文案?目标受众是谁?内容风格如何?这些问题的答案将直接影响你选择的AI模型和训练数据。

选择合适的AI工具: 市面上AI工具繁多,各有优劣。大型语言模型(LLM)如GPT系列、LLaMA等,擅长生成各种文本内容,但需要一定的编程基础和API调用能力。一些低代码/无代码AI平台,如Copy.ai、Jasper.ai等,则提供了更友好的用户界面和预训练模型,上手更快,但定制化程度较低。
数据准备与模型训练/微调: 如果选择使用LLM,你需要准备高质量的训练数据,包括大量的相关文本语料。数据质量直接决定了生成内容的质量。你可以选择从零开始训练模型,也可以基于预训练模型进行微调,后者通常更省时省力。

构建内容生成流程: 将AI模型集成到你的工作流程中。这可能涉及编写脚本、开发API接口、或者使用第三方工具。关键是让AI模型能够接收输入(例如关键词、主题、目标受众等),并自动生成内容。
内容审核与优化: AI生成的内容并非完美无缺,可能存在事实错误、逻辑漏洞、或者不符合品牌调性的问题。因此,需要人工审核和编辑,确保内容质量。同时,根据用户反馈和数据分析,不断优化模型和生成流程。
如何选择最适合你的AI内容生成工具?
选择AI内容生成工具,需要综合考虑以下几个因素:
- 易用性: 你是否具备编程基础?如果缺乏编程经验,低代码/无代码平台可能更适合你。
- 可定制性: 你是否需要高度定制化的内容生成方案?如果是,LLM可能更灵活。
- 成本: 不同的AI工具收费模式不同,需要根据你的预算进行选择。
- 内容质量: 不同的AI工具生成的内容质量存在差异,可以通过试用或阅读用户评价来评估。
- 支持的语言和内容类型: 确保AI工具支持你需要的语言和内容类型。
如何提升AI生成内容的质量?
提升AI生成内容的质量,关键在于以下几点:
- 高质量的训练数据: 垃圾数据会导致垃圾输出。确保你的训练数据质量高、相关性强、多样性丰富。
- 清晰明确的指令: 给AI模型提供清晰明确的指令,例如关键词、主题、目标受众、内容风格等。
- 人工审核与编辑: 人工审核和编辑是确保内容质量的关键环节。
- 持续优化: 根据用户反馈和数据分析,不断优化模型和生成流程。可以尝试不同的模型参数、训练数据、或者指令策略。
AI生成内容是否会取代人工创作?
AI生成内容可以极大地提高内容生产效率,但并不能完全取代人工创作。AI擅长生成重复性、标准化程度高的内容,例如产品描述、新闻稿等。但对于需要创意、情感、深度思考的内容,例如深度报道、文学作品等,仍然需要人工创作。未来的趋势是人机协作,AI辅助人工创作,共同创造更高质量的内容。
到这里,我们也就讲完了《AI工具打造个性化内容系统》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于系统,自动化,AI工具,数据训练,内容生成的知识点!
 享界S9增程版OTA升级智驾领航支持ETC
享界S9增程版OTA升级智驾领航支持ETC
- 上一篇
- 享界S9增程版OTA升级智驾领航支持ETC

- 下一篇
- Android集成MLKitAI教程详解
-

- 科技周边 · 人工智能 | 5分钟前 |
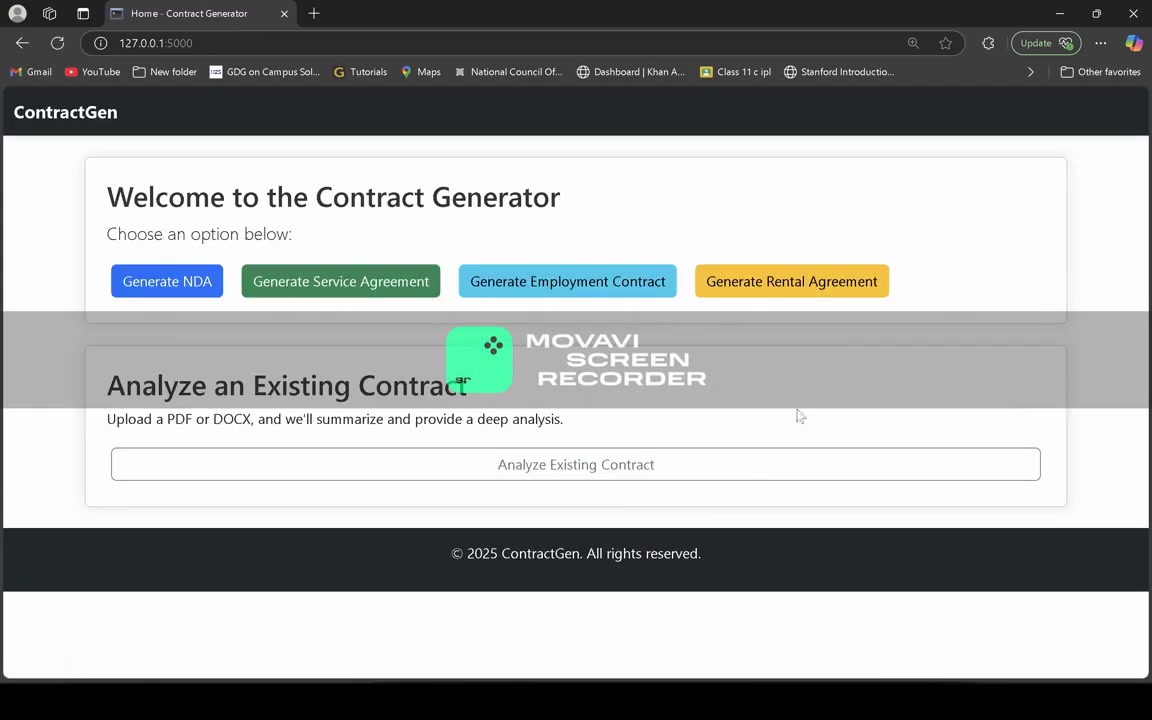
- ContractGen合同生成器教程:在线快速起草法律文件
- 355浏览 收藏
-

- 科技周边 · 人工智能 | 9分钟前 | 如何训练ai大模型
- Scikit-learn训练AI模型技巧解析
- 377浏览 收藏
-

- 科技周边 · 人工智能 | 15分钟前 |
- Gemini语音输入设置教程
- 155浏览 收藏
-

- 科技周边 · 人工智能 | 38分钟前 | 百度AI
- 百度AI网页版免费体验入口
- 360浏览 收藏
-

- 科技周边 · 人工智能 | 41分钟前 |
- 1440p与4K显卡配置全解析
- 325浏览 收藏
-

- 科技周边 · 人工智能 | 44分钟前 | 腾讯朱雀AI
- 腾讯朱雀检测工具官网入口地址
- 479浏览 收藏
-

- 科技周边 · 人工智能 | 46分钟前 |
- Claude提示词优化技巧与使用步骤
- 363浏览 收藏
-

- 科技周边 · 人工智能 | 55分钟前 |
- 关闭豆包AI搜索建议气泡步骤详解
- 125浏览 收藏
-

- 科技周边 · 人工智能 | 59分钟前 |
- AI赋能广告,CGI课程助力变现
- 212浏览 收藏
-

- 科技周边 · 人工智能 | 9小时前 |
- 豆包AI智能体被删怎么恢复
- 165浏览 收藏
-

- 科技周边 · 人工智能 | 9小时前 |
- 5分钟生成AI研究图表与摘要
- 157浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3644次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3906次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3849次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5019次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4224次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览