电脑错误0xc0000001解决方法大全
本篇文章向大家介绍《电脑错误0xc0000001怎么解决》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
电脑在使用过程中出现蓝屏错误(BSOD)是较为常见的问题,其中错误代码0xc0000001尤为典型。该错误通常出现在系统启动阶段,屏幕上会显示“您的电脑需要修复(Your PC needs to be repaired)”并附带此错误代码。造成该问题的原因可能包括系统文件损坏、驱动程序异常、硬盘故障或内存问题等。本文将深入解析0xc0000001错误的成因,并提供多种实用的修复方案,帮助用户快速恢复系统正常运行。

一、0xc0000001错误的主要成因
1、关键系统文件丢失或损坏
Windows启动依赖多个核心系统文件,若这些文件被病毒破坏、误删除或写入异常,就可能导致系统无法正常加载,从而触发0xc0000001错误。
2、内存条存在问题
RAM运行不稳定、接触不良或物理损坏,都可能在系统启动时引发严重异常,导致此类蓝屏提示。
3、驱动程序冲突或更新失败
安装了不兼容的驱动版本,或在系统更新过程中发生中断或错误,也可能导致启动失败并出现该错误代码。
4、硬盘故障或分区损坏
当系统所在磁盘存在坏道、文件系统错误或主引导记录(MBR)损坏时,同样会引发0xc0000001错误。
二、针对0xc0000001的有效修复方法
方法一:进入Windows恢复环境进行修复
1、准备一个Windows安装U盘
使用微软官方提供的媒体创建工具,制作一个可启动的U盘。
2、设置U盘为第一启动项
插入U盘后重启电脑,进入BIOS/UEFI界面,将U盘设为首选启动设备。

3、进入修复界面
在安装程序语言选择完成后,点击左下角“修复你的电脑”→“疑难解答”。
4、执行“启动修复”功能
系统将自动扫描并尝试修复启动相关的问题。若修复成功,重启后即可正常进入系统。
方法二:更新或修复驱动程序
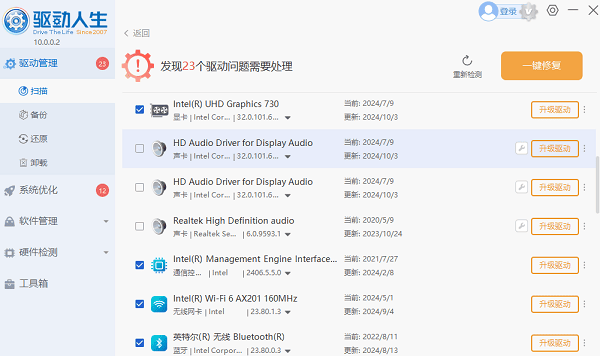
利用专业的驱动管理工具“驱动人生”,可智能识别硬件配置并匹配合适的驱动程序。操作步骤如下:
1、点击下载按钮,安装并打开“驱动人生”软件,切换至“驱动管理”页面,点击“立即扫描”;

2、查看扫描结果中提示异常的驱动项,选择对应驱动进行更新安装;

方法三:通过命令提示符修复系统
若自动修复无效,可手动执行系统修复命令:
1、在“疑难解答”→“高级选项”中打开“命令提示符”。
2、依次运行以下命令:
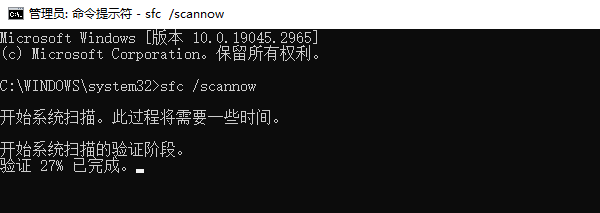
sfc /scannow

chkdsk C: /f /r
bootrec /fixmbr
bootrec /fixboot
bootrec /scanos
bootrec /rebuildbcd
这些命令分别用于扫描系统文件完整性、修复磁盘错误、重建主引导记录和启动配置数据。
方法四:检测内存与硬盘健康状况
1、内存检测
在命令提示符中输入:
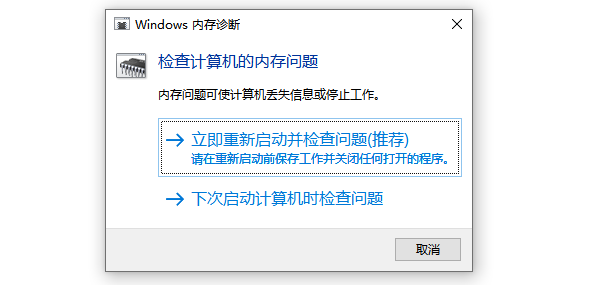
mdsched.exe
选择立即重启并开始内存诊断,排查是否存在RAM故障。

2、硬盘健康检测
借助第三方磁盘检测工具(如CrystalDiskInfo等),检查硬盘的S.M.A.R.T.状态,判断是否存在物理损坏。
方法五:系统还原或重置系统
当上述方法均无效时,可尝试以下操作:
1、在恢复环境中选择“系统还原”,恢复到之前创建的正常还原点。
2、如无可用还原点,可选择“重置此电脑”选项,选择保留文件或完全清除,重新安装Windows系统。
今天关于《电脑错误0xc0000001解决方法大全》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 HTML加粗斜体怎么设置
HTML加粗斜体怎么设置
- 上一篇
- HTML加粗斜体怎么设置

- 下一篇
- Python操作HDF5,h5py库使用详解
-

- 文章 · 软件教程 | 6小时前 |
- Win11降级Win10教程,数据无损回退方法
- 222浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- Excel卡死怎么恢复及解决方法
- 335浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- 漫蛙漫画入口及官方平台推荐
- 413浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- 鲁大师官网入口与跑分教程
- 159浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- ToDesk网页版远程使用教程
- 492浏览 收藏
-

- 文章 · 软件教程 | 6小时前 | 睡眠模式
- 关闭Windows11睡眠休眠设置教程
- 285浏览 收藏
-

- 文章 · 软件教程 | 6小时前 | 智慧团建
- 智慧团建密码找回及手机版教程
- 129浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- 醒图换背景教程:智能抠图技巧分享
- 288浏览 收藏
-

- 文章 · 软件教程 | 7小时前 |
- 第一试卷网官网入口及更新动态
- 257浏览 收藏
-

- 文章 · 软件教程 | 7小时前 |
- Word制作考卷密封线方法详解
- 100浏览 收藏
-

- 文章 · 软件教程 | 7小时前 |
- Win10查看运行时间方法与任务管理器使用技巧
- 327浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览




