Win7截图快捷键大全
Win7用户还在为没有直接的选区截图快捷键而烦恼吗?别担心,本文为你提供多种解决方案!虽然Windows 7系统本身没有内置快捷键,但你可以通过系统自带的Snipping Tool(截图工具)轻松实现选区截图。此外,本文还介绍了如何使用第三方软件如Lightshot,以及如何利用AutoHotkey自定义快捷键,例如Win+S,来快速启动Snipping Tool并进行截图。无论你是追求便捷还是喜欢DIY,都能找到适合自己的Win7选区截图方案。掌握这些技巧,让你的截图操作更加高效!
Windows 7没有直接的选区截图快捷键,但可以通过以下方法实现:1. 使用系统自带的Snipping Tool,点击“新建”按钮选择区域;2. 安装第三方软件如Snagit或Lightshot,并设置快捷键;3. 使用AutoHotkey编写脚本,设置自定义快捷键如Win+S来启动Snipping Tool。

在Windows 7中,选区截图的快捷键是没有直接设置的,但你可以使用Snipping Tool(截图工具)来实现这个功能。启动Snipping Tool后,点击“新建”按钮,然后选择你想要截取的区域。这个工具虽然不是快捷键,但确实是Win7系统自带的一个非常实用的功能。
Win7选区截图快捷键的替代方案
由于Windows 7本身没有直接的选区截图快捷键,我们需要寻找替代方案。一种方法是使用第三方软件,比如Snagit或Lightshot,这些软件可以设置快捷键来进行选区截图。个人觉得,Snagit虽然功能强大,但对于偶尔截图的用户来说可能有点大材小用,而Lightshot则更加轻便,适合日常使用。
如何在Win7中设置自定义快捷键
如果你希望在Win7中设置自定义快捷键来进行选区截图,可以通过AutoHotkey这个工具来实现。首先,你需要下载并安装AutoHotkey,然后编写一个简单的脚本,例如:
#s::
Run, SnippingTool.exe
WinWait, ahk_class Microsoft-Windows-Tablet-SnippingTool
ControlSend, ahk_parent, {Enter}
return这个脚本设置了Win+S快捷键来启动Snipping Tool并立即开始截图。虽然这需要一些技术上的操作,但对于喜欢DIY的用户来说,这是一个不错的选择。
使用Snipping Tool的其他技巧
除了基本的选区截图,Snipping Tool还有一些其他功能值得一提。比如,你可以选择“自由形状截图”来截取不规则区域,或者使用“窗口截图”来截取整个窗口。这些功能虽然不是通过快捷键实现的,但在实际操作中非常实用,值得探索。
总的来说,虽然Win7没有直接的选区截图快捷键,但通过一些替代方案和工具,我们仍然可以轻松地实现这个功能。
今天关于《Win7截图快捷键大全》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 Alpine优化Golang编译,镜像瘦身技巧分享
Alpine优化Golang编译,镜像瘦身技巧分享
- 上一篇
- Alpine优化Golang编译,镜像瘦身技巧分享

- 下一篇
- 电脑USB不识别?5个实用解决方法
-

- 文章 · 软件教程 | 19秒前 |
- Win11跳过联网激活教程分享
- 157浏览 收藏
-

- 文章 · 软件教程 | 3分钟前 |
- 暗光圆形设计教程详解
- 343浏览 收藏
-

- 文章 · 软件教程 | 8分钟前 | 账户登录 Yandex
- Yandex登录方法及账户登录教程
- 292浏览 收藏
-

- 文章 · 软件教程 | 9分钟前 |
- 高铁F座靠窗还是靠走廊?
- 231浏览 收藏
-

- 文章 · 软件教程 | 9分钟前 |
- 雨课堂网页版登录入口最新方法
- 230浏览 收藏
-

- 文章 · 软件教程 | 12分钟前 |
- PPT波浪动画制作与路径优化技巧
- 410浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- Excel两列数据快速比对方法
- 312浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- 电脑连WiFi无网络怎么解决
- 458浏览 收藏
-

- 文章 · 软件教程 | 16分钟前 |
- 全民K歌唱歌技巧与录制教程
- 296浏览 收藏
-

- 文章 · 软件教程 | 21分钟前 |
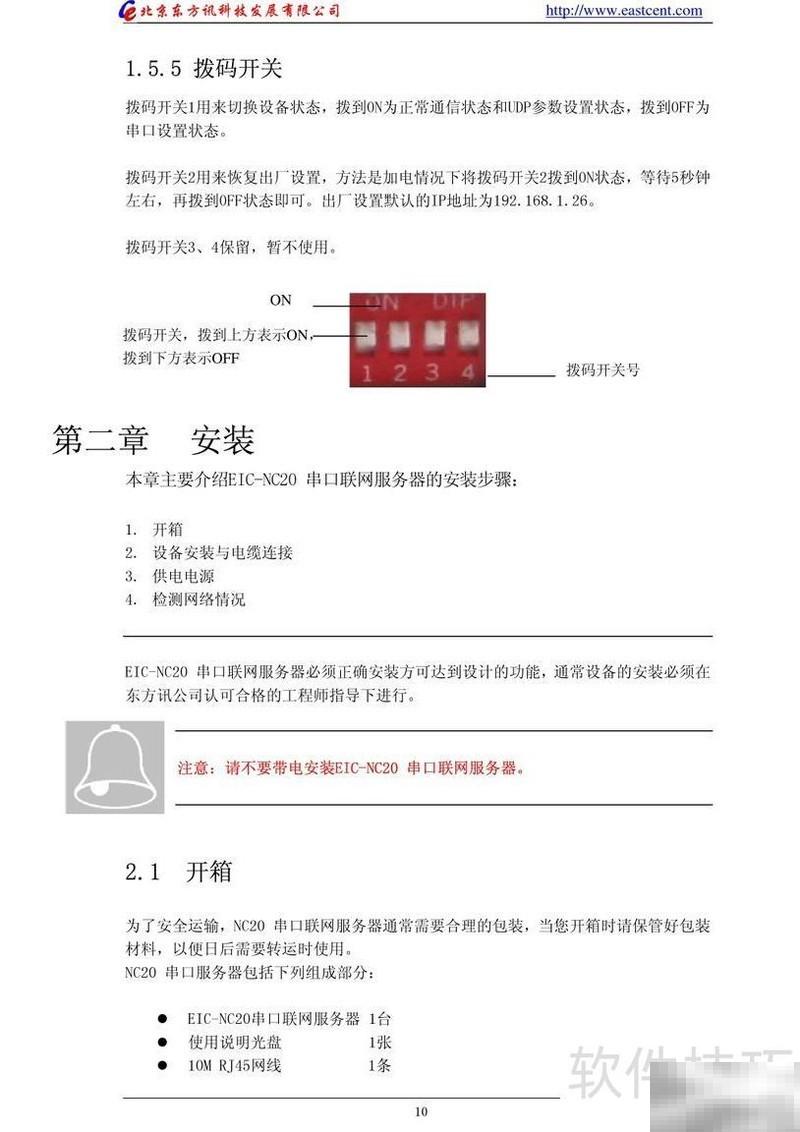
- EIC-NC20串口服务器使用指南
- 351浏览 收藏
-

- 文章 · 软件教程 | 21分钟前 |
- 微博网页版登录入口及官方访问方法
- 181浏览 收藏
-

- 文章 · 软件教程 | 21分钟前 |
- 货拉拉跨省收费明细及长途费用解析
- 181浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3645次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3908次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3851次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5020次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4225次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



