男子喝奶茶血糖爆表引热议
2025-07-24 21:24:53
0浏览
收藏
本篇文章给大家分享《外卖大战首受害:男子喝奶茶血糖爆表》,覆盖了科技周边的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
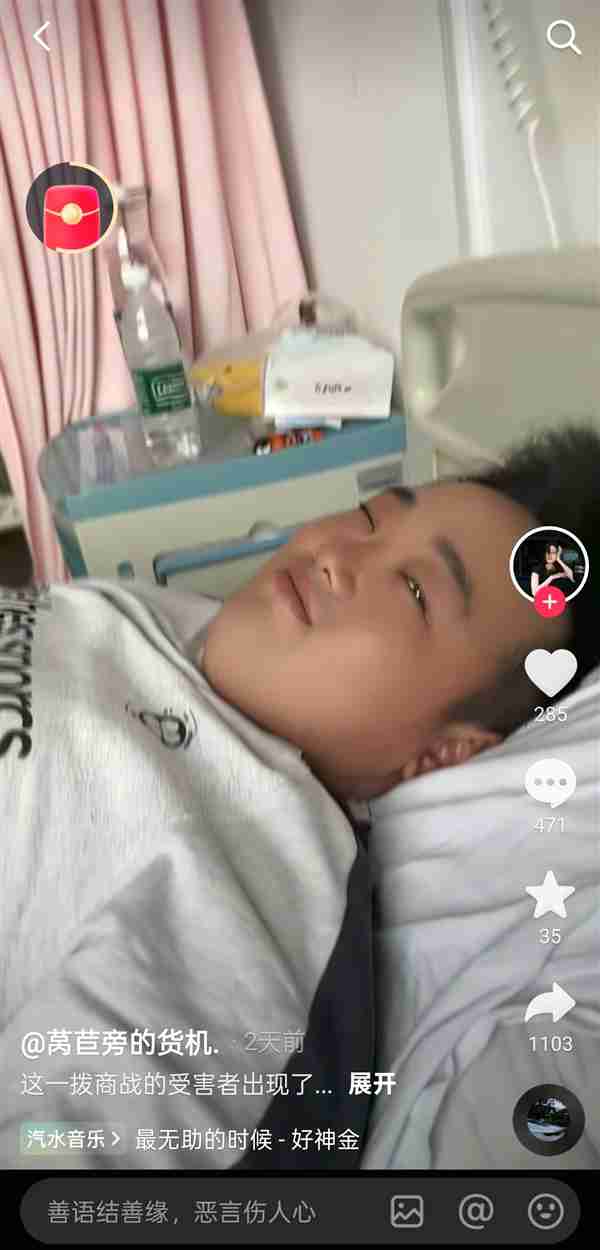
7月15日消息,最近外卖平台之间的“大战”掀起全民热潮,每天醒来都能看到各种满减优惠,网友们纷纷加入这场“战斗”,有人笑称自己一天能喝好几杯奶茶。
据媒体报道,一位男子因大量饮用奶茶导致血糖急剧上升,最终被紧急送医治疗。
如今气温不断升高,来一杯冰凉的奶茶或碳酸饮料确实令人心情愉悦,但任何事情都应把握分寸。尽管这些饮品清凉爽口,但切忌贪多。
奶茶中的糖分含量较高,一杯奶茶的含糖量几乎等同于一瓶可乐。即使选择“低糖”、“去糖”或“无糖”选项,其实仍含有一定量的糖。根据《中国居民膳食指南》建议,“每日糖摄入量不应超过50克,最好控制在25克以内”,而普通甜度的奶茶每杯含糖量已达35克左右。
研究显示,过多摄入糖分会引发肥胖和蛀牙,对于需要控糖的孕妇尤为不利。此外,过量摄取糖分还可能增加患心血管疾病、糖尿病等慢性病的风险。
好了,本文到此结束,带大家了解了《男子喝奶茶血糖爆表引热议》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多科技周边知识!
 PHP安全设置:防范脚本攻击技巧
PHP安全设置:防范脚本攻击技巧
- 上一篇
- PHP安全设置:防范脚本攻击技巧

- 下一篇
- PHP环境配置:Composer安装使用教程
查看更多
最新文章
-

- 科技周边 · 业界新闻 | 6小时前 |
- 谷歌AI支出或达1850亿,财报引爆市场
- 487浏览 收藏
-

- 科技周边 · 业界新闻 | 11小时前 |
- 智谱CEO回应AGI上市争议:坚持需补给
- 174浏览 收藏
-

- 科技周边 · 业界新闻 | 22小时前 |
- iPhone18成本上涨,三星S26或涨价原因
- 450浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- LFM2.5-1.2B-Thinking内存仅900MB
- 329浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- GoogleAI结账功能上线,下单更便捷
- 197浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Torna1.35.6&2.1.20更新内容解析
- 463浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
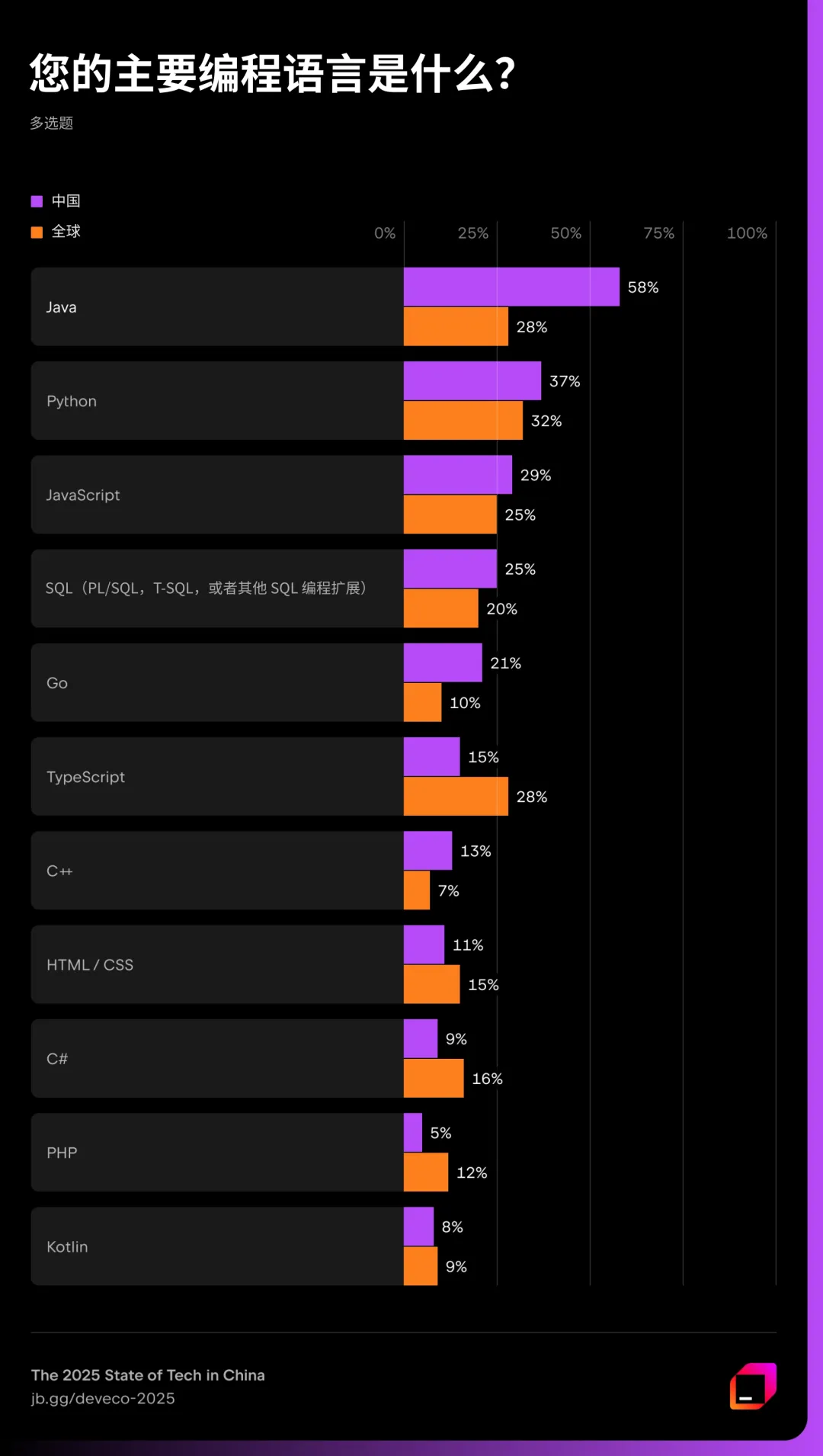
- Java中国优势明显,JetBrains调研揭晓
- 489浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 三星回应存储涨价:80%属实?
- 428浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 梁小龙去世,陈真扮演者离世消息传来
- 289浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
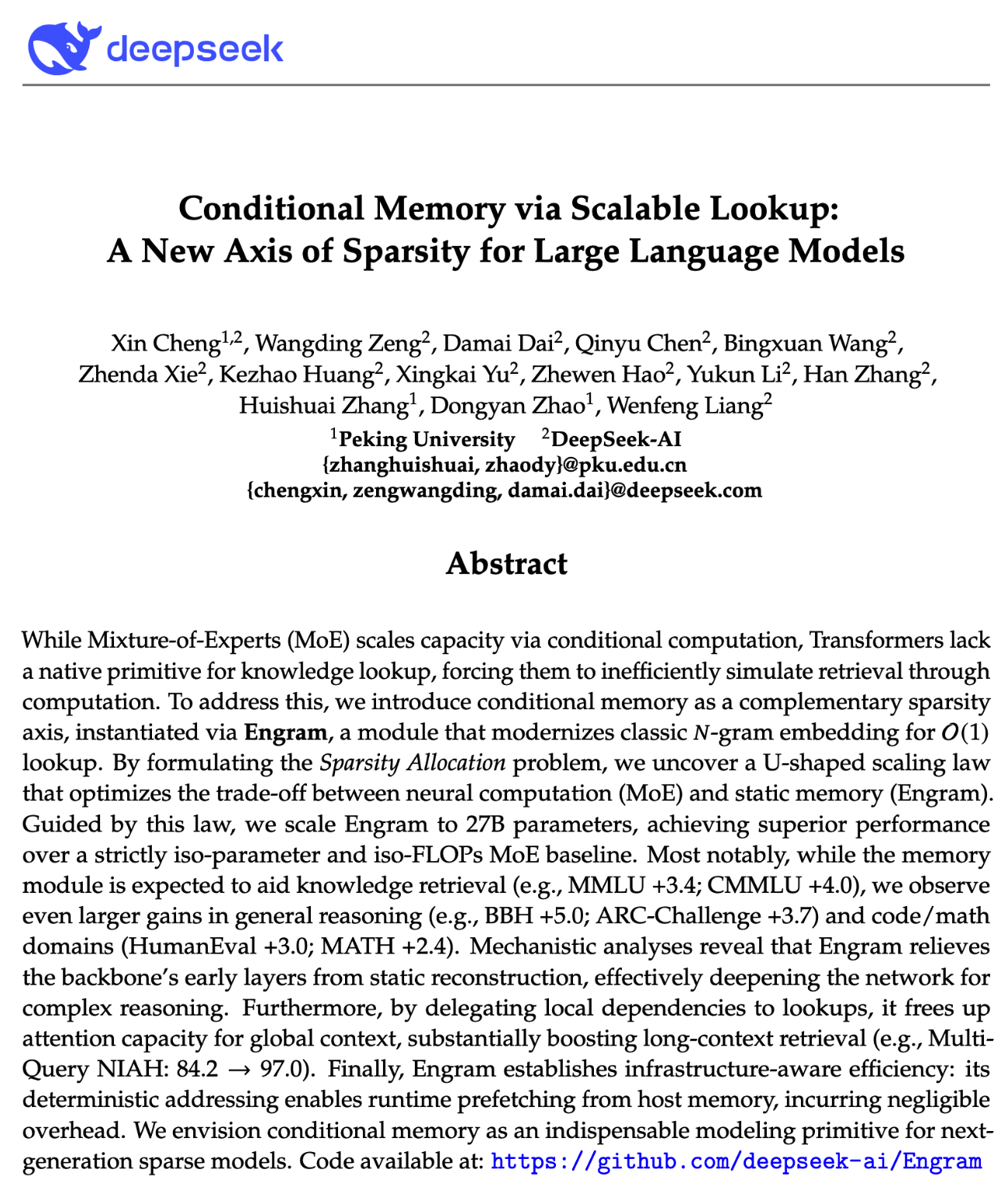
- DeepSeek推出可扩展查找记忆技术
- 336浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
- AI热潮推高营收,三星Q4创业绩新高
- 239浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
- 三星A系列新机曝光:A57、A37、A07配置全解析
- 474浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3944次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4274次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4156次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5403次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4527次使用
查看更多
相关文章
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览