笔记本U盘无法识别?7步快速解决方法
还在为笔记本无法识别U盘而烦恼吗?U盘明明插进去了,电脑却毫无反应,急需的文件无法调用,简直让人崩溃!别担心,本文为你总结了7个简单有效的解决方案,帮你快速摆脱困境。从检查USB接口、重启系统等基础操作,到更新USB驱动、禁用USB节能模式等进阶技巧,再到格式化U盘、使用数据恢复软件等终极手段,一步步教你排查问题,恢复U盘的正常使用。即使U盘被识别但文件损坏,也能通过专业工具找回宝贵数据。告别U盘识别难题,让你的工作效率up up!
有时笔记本电脑无法识别U盘,尤其是在急需调用文件的时候,让人倍感困扰。不过,大多数情况下,这类问题都可以通过一些简单有效的操作来解决。本文将为你提供一系列实用的排查与修复方法,帮助你快速恢复U盘的正常使用。

一、更换USB接口或尝试其他设备
首先应考虑是否为接口故障。可尝试将U盘插入笔记本上的另一个USB端口,尤其是从USB 3.0接口切换至USB 2.0,或反之。若仍无反应,建议将U盘连接到另一台电脑进行测试。如果U盘在其他设备上能正常读取,则问题可能出在原笔记本;若在多台设备上均无法识别,U盘本身可能存在硬件损坏。
二、重启系统或进行热插拔操作
系统临时性错误可能导致外设识别异常,重启电脑往往能解决此类问题。此外,尝试“热插拔”——即在电脑开机状态下拔出U盘后再重新插入,有时也能触发系统重新加载驱动程序,从而恢复正常识别。
三、查看“磁盘管理”是否存在U盘
操作步骤:
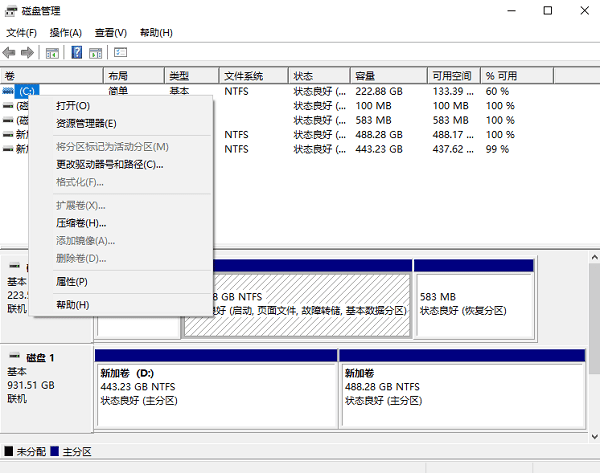
1. 右键点击“此电脑” > 选择“管理” > 打开“磁盘管理”。
2. 观察是否有显示为“无盘符”或“未分配”的存储设备。
3. 若发现对应U盘,右键该分区 > 选择“更改驱动器号和路径” > 添加并分配一个可用盘符。

四、更新或重新安装USB驱动
驱动异常是导致U盘无法识别的常见原因之一。推荐使用“驱动人生”等专业工具,自动检测并更新缺失或过时的驱动程序,尤其适合不熟悉手动操作的用户。
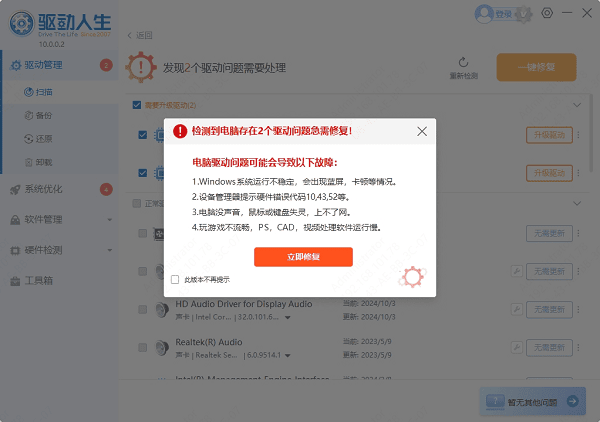
1. 点击下载并安装“驱动人生”,打开后切换至“驱动管理”模块,点击“立即扫描”。

2. 根据扫描结果,点击“立即修复”,软件将自动完成所有相关驱动的更新。

五、禁用USB节能模式
系统为省电可能会自动关闭部分USB接口供电,导致U盘断连。
设置方法:
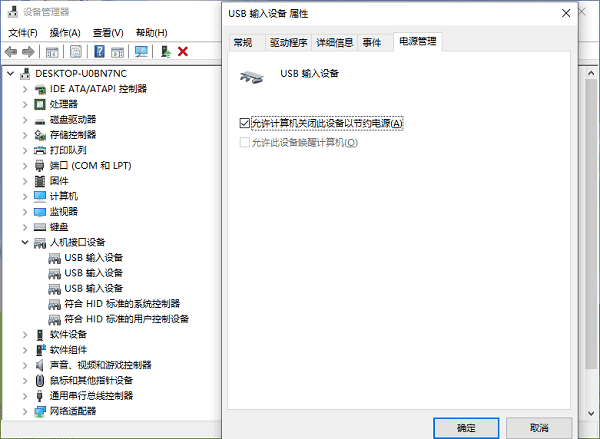
1. 进入“设备管理器”,展开“通用串行总线控制器”。
2. 找到每个“USB Root Hub”,右键 > 属性 > 切换到“电源管理”选项卡。
3. 取消勾选“允许计算机关闭此设备以节约电源”。
建议对所有USB Root Hub执行此操作,以彻底避免因节能导致的识别失败。

六、格式化U盘(注意数据丢失风险)
当U盘被系统识别但无法访问时,可能是由于文件系统损坏所致。
操作流程:
1. 确保U盘出现在“磁盘管理”中,但无法打开。
2. 右键U盘分区 > 选择“格式化” > 设置文件系统(推荐FAT32或NTFS)> 开始执行。
警告:此操作会清除U盘内所有数据,请务必谨慎使用。如有重要文件,建议先尝试数据恢复。
七、使用专业工具恢复数据
若U盘虽被识别但文件无法读取、目录乱码或提示需要格式化,可借助数据恢复软件(如“数据救星”)进行深度扫描与修复。
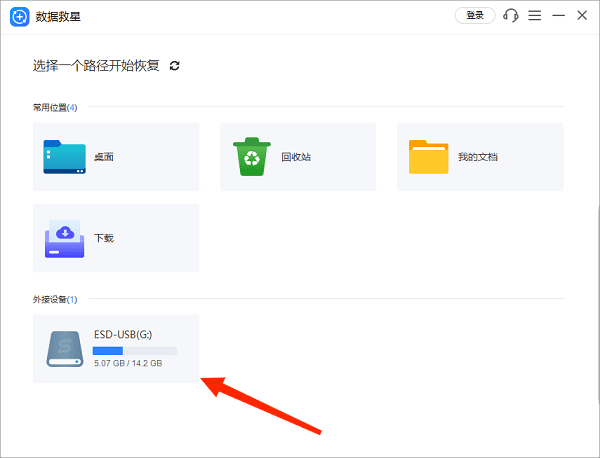
1. 将U盘接入电脑,运行“数据救星”,在“外接设备”列表中选择你的U盘,等待软件分析。

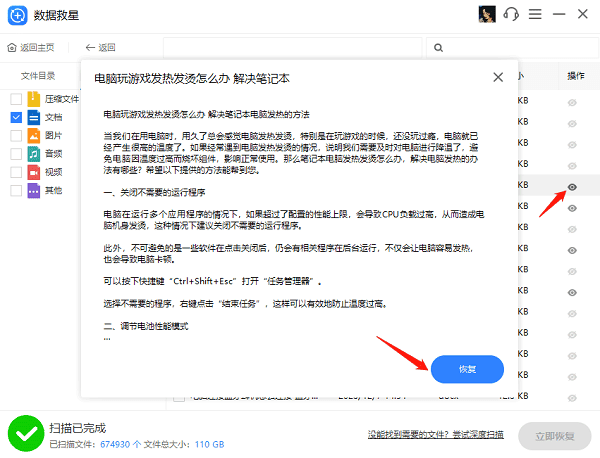
2. 扫描完成后,系统会列出可恢复的文件。可通过顶部“搜索栏”快速查找目标文件,并点击“小眼睛”图标预览内容。

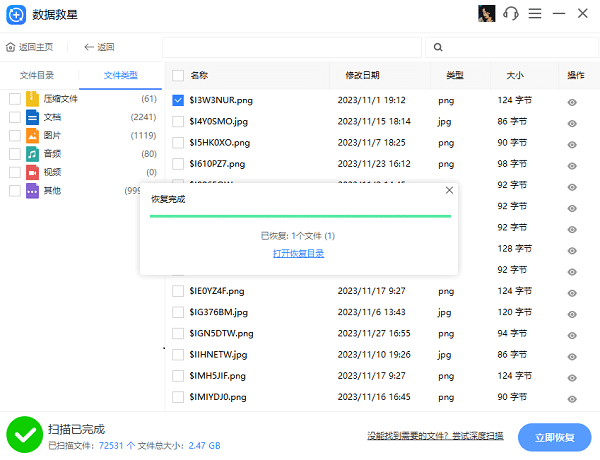
3. 勾选需恢复的文件,点击“恢复”按钮,并将文件保存至电脑本地或其他安全位置,避免写入U盘造成数据覆盖。

文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《笔记本U盘无法识别?7步快速解决方法》文章吧,也可关注golang学习网公众号了解相关技术文章。
 Java加密方法与安全实践详解
Java加密方法与安全实践详解
- 上一篇
- Java加密方法与安全实践详解

- 下一篇
- Golang错误堆栈跟踪技巧详解
-

- 文章 · 软件教程 | 42秒前 |
- 高德地图街景无法打开解决方法
- 332浏览 收藏
-

- 文章 · 软件教程 | 3分钟前 |
- 投诉商家会被报复吗?拼多多官方回应
- 398浏览 收藏
-

- 文章 · 软件教程 | 3分钟前 |
- B站视频审核要多久?官方审核时间详解
- 453浏览 收藏
-

- 文章 · 软件教程 | 3分钟前 |
- 百度网盘PC版入口及访问方式
- 256浏览 收藏
-

- 文章 · 软件教程 | 4分钟前 |
- 夸克网页版登录入口与开启教程
- 497浏览 收藏
-

- 文章 · 软件教程 | 9分钟前 |
- 年度入职离职率计算方法详解
- 297浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 |
- 高途课堂倍速播放设置方法
- 335浏览 收藏
-

- 文章 · 软件教程 | 12分钟前 |
- 航班管家怎么查包机服务
- 389浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- Win11登录界面怎么改背景
- 149浏览 收藏
-

- 文章 · 软件教程 | 23分钟前 |
- Windows蓝屏解决方法与代码分析
- 297浏览 收藏
-

- 文章 · 软件教程 | 24分钟前 |
- 高铁订票官网app如何领取报销凭证
- 295浏览 收藏
-

- 文章 · 软件教程 | 24分钟前 |
- Win11开启5G移动热点教程
- 386浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



