豆包AI编程助手入门指南
目前golang学习网上已经有很多关于科技周边的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《豆包AI编程助手使用教程》,也希望能帮助到大家,如果阅读完后真的对你学习科技周边有帮助,欢迎动动手指,评论留言并分享~
豆包AI编程助手的核心使用方法包括代码补全、错误排查、代码优化和学习辅助。在代码补全时,应明确输入意图并配合注释提示AI生成准确代码;遇到报错可将完整错误信息交给AI分析原因;已有代码可通过AI建议优化为更高效写法;还可用于实时学习语法和库用法。关键在于清晰表达需求以获得有效帮助。

豆包AI编程助手确实能帮不少忙,尤其在写代码、调试和学习新语言时。它不像传统IDE那样只是语法检查,而是能根据你的需求生成代码片段、解释错误甚至优化逻辑。关键在于你得知道怎么用好它。

代码补全:输入意图,让AI帮你写完
这个功能最常用也最有用。比如你在写一个Python函数,刚打了个开头:

def calculate_area(radius):
这时候你可以停下来,按快捷键(通常是Ctrl+Enter或Tab,具体看插件设置),豆包就会自动补上下文合理的代码内容,可能是这样的:
import math
return math.pi * radius ** 2使用建议:

- 输入不要太模糊,比如只写
def func():,AI可能猜不准你想干啥。 - 写注释也是一种提示方式,比如你写一句
# 计算圆面积,AI会更容易理解你要做什么。 - 不要完全照搬结果,一定要看看是不是符合你的预期。
错误排查:把报错信息扔给AI,让它告诉你哪里出错了
写代码总会遇到各种报错,有时候提示信息看不懂,这时候可以把完整的错误信息复制到豆包里,问它“这是什么意思?”
比如你看到这个报错:
TypeError: 'NoneType' object is not iterable
你可以直接问:“为什么会出现 NoneType 不可迭代的错误?”然后把相关代码贴上,AI会分析出可能是哪个变量是None,导致无法循环。
常见场景:
- 数据处理中读取了空值
- 函数返回了None但你当成了列表来用
- 接口调用失败没有做容错处理
代码优化:让AI帮你写出更简洁、高效的版本
如果你已经写好了代码,但觉得不够优雅或者运行效率不高,也可以让豆包帮忙优化。比如你写了这么一段:
result = []
for i in range(10):
result.append(i*2)你可以问:“这段代码可以优化吗?”AI可能会建议你改用列表推导式:
result = [i*2 for i in range(10)]
如果是性能敏感的地方,它还可能建议你用NumPy或者其他方法提升效率。
小技巧:别忘了豆包还能帮你学语法、查文档
除了写代码,豆包对新手来说最大的帮助其实是边写边学。比如你不知道Python中with open是什么意思,可以直接问:“Python中with open的作用是什么?”AI会给你清晰的解释,甚至举例子说明为什么用它更好。
还有一些时候你忘记某个库的用法,比如Pandas怎么筛选数据,直接问:“pandas 筛选某列大于某个值的行怎么做?”就能马上得到答案。
总的来说,豆包AI编程助手不是替代程序员的工具,而是一个能帮你节省时间、减少低级错误、加快学习速度的好帮手。用得好,效率真的能翻倍。基本上就这些,不复杂但容易忽略的是:你越清楚地表达你的需求,AI给出的结果就越有用。
今天关于《豆包AI编程助手入门指南》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 Linux负载均衡教程:LVS与HAProxy配置详解
Linux负载均衡教程:LVS与HAProxy配置详解
- 上一篇
- Linux负载均衡教程:LVS与HAProxy配置详解

- 下一篇
- DPI越高越好吗?真相揭秘!
-

- 科技周边 · 人工智能 | 9分钟前 |
- 小荷AI医生下载安装教程详解
- 145浏览 收藏
-

- 科技周边 · 人工智能 | 11分钟前 |
- ChatGPT助力法律条文解读与案例查询
- 471浏览 收藏
-

- 科技周边 · 人工智能 | 46分钟前 |
- InvokeAI复刻名画技巧详解
- 316浏览 收藏
-

- 科技周边 · 人工智能 | 49分钟前 |
- lovemo古风美女生成技巧与汉服提示词分享
- 285浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- CanvaAI抠图怎么用?一键去背景教程
- 229浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
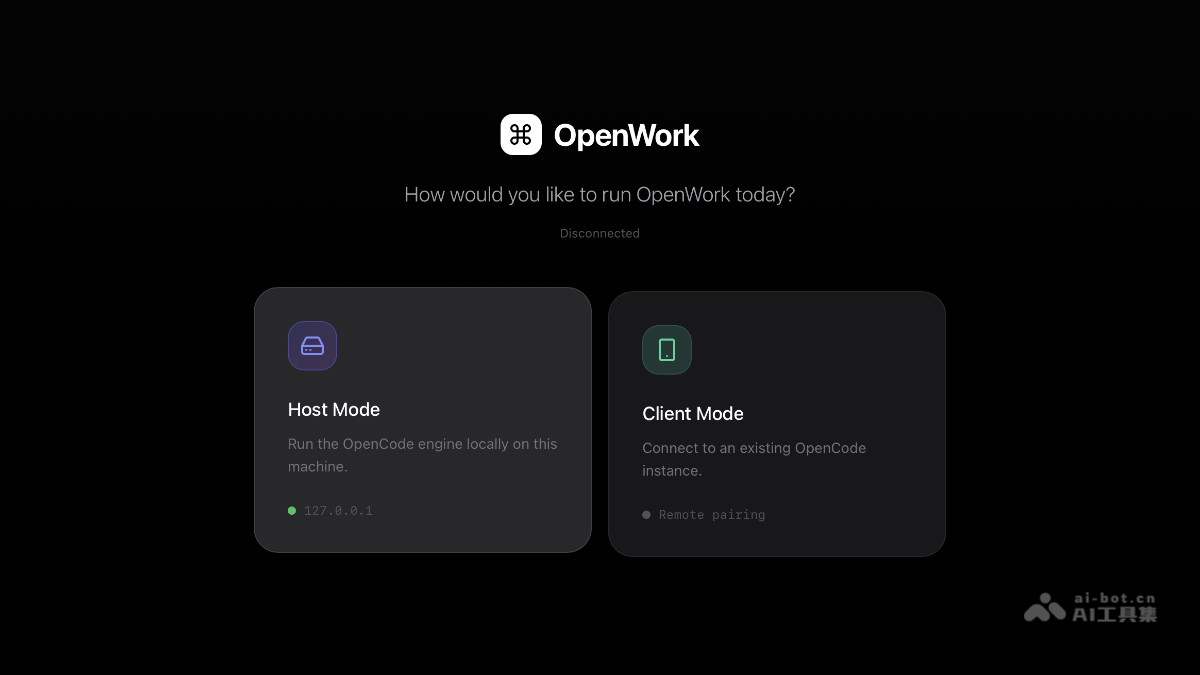
- OpenWork开源AI平台,替代Claude的神器
- 469浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- 面试后感谢信怎么写?AI帮你高效生成
- 359浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- Plask动捕做AI动画教程详解
- 375浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 | 豆包AI
- 豆包AI官网入口与使用教程
- 224浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- LookerStudio交互图表怎么做?AI筛选技巧分享
- 490浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 豆包AI生成Python数据挖掘教程
- 107浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- AI家装效果图制作入门教程
- 372浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4294次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



