async和await使用教程与实例解析
一分耕耘,一分收获!既然打开了这篇文章《async和await用法详解与实例》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
Async/await 的核心是简化异步操作写法,使代码更易读和维护。1. 它基于 Promise,通过 async 声明函数,内部使用 await 暂停执行直到 Promise resolve;2. 使用 try...catch 处理错误,提高可读性;3. 并发请求可通过 Promise.all() 实现;4. 循环中应避免串行 await,推荐用 Promise.all 并行处理;5. 虽提升开发体验,但需注意性能开销,如不必要的 async 函数或微任务延迟。

Async/await 的核心在于简化异步操作的写法,让异步代码看起来更像同步代码,提高代码的可读性和可维护性。它本质上是基于 Promise 的语法糖,使得处理 Promise 变得更加直观。

解决方案
Async 函数通过 async 关键字声明,内部可以使用 await 关键字。await 只能在 async 函数内部使用,它会暂停 async 函数的执行,直到 Promise 对象 resolve 才继续执行,并返回 Promise 的 resolve 值。
基本用法:

async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
return data;
} catch (error) {
console.error('Error fetching data:', error);
throw error; // 重新抛出错误,让调用者处理
}
}
fetchData()
.then(data => console.log('Data:', data))
.catch(error => console.error('Caught error:', error));在这个例子中:
async function fetchData()定义了一个异步函数。await fetch('https://api.example.com/data')暂停函数执行,直到fetch返回的 Promise resolve。await response.json()同样暂停函数执行,直到response.json()返回的 Promise resolve。try...catch块用于处理异步操作中可能发生的错误。throw error保证错误能够被fetchData().catch()捕获。
Async/await 与 Promise 的关系:

Async/await 实际上是 Promise 的语法糖。上面的例子等价于:
function fetchData() {
return fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
return data;
})
.catch(error => {
console.error('Error fetching data:', error);
throw error;
});
}
fetchData()
.then(data => console.log('Data:', data))
.catch(error => console.error('Caught error:', error));可以看出,使用 async/await 可以避免 Promise 的链式调用,使代码更加简洁易懂。虽然底层还是 Promise,但编写和阅读体验都得到了显著提升。
如何处理多个并发的异步请求?
可以使用 Promise.all() 来并发执行多个异步请求。Promise.all() 接收一个 Promise 数组作为参数,并返回一个新的 Promise,这个新的 Promise 在所有 Promise 都 resolve 时 resolve,或者在任何一个 Promise reject 时 reject。
async function fetchMultipleData() {
try {
const [data1, data2] = await Promise.all([
fetch('https://api.example.com/data1').then(res => res.json()),
fetch('https://api.example.com/data2').then(res => res.json())
]);
console.log('Data 1:', data1);
console.log('Data 2:', data2);
return { data1, data2 };
} catch (error) {
console.error('Error fetching multiple data:', error);
throw error;
}
}
fetchMultipleData()
.then(result => console.log('Result:', result))
.catch(error => console.error('Caught error:', error));这个例子中,Promise.all() 并发执行两个 fetch 请求。只有当两个请求都成功返回数据后,await Promise.all() 才会 resolve,并将两个请求的结果以数组的形式返回。如果其中任何一个请求失败,Promise.all() 就会 reject,并抛出错误。
Async/await 的错误处理有哪些最佳实践?
Async/await 的错误处理主要依赖 try...catch 块。以下是一些最佳实践:
- 包裹每个 await 表达式: 确保每个
await表达式都在try...catch块中,这样可以捕获该异步操作可能抛出的任何错误。 - 集中式错误处理: 在 async 函数的顶层使用一个
try...catch块,可以捕获函数内部所有await表达式可能抛出的错误。 - 重新抛出错误: 在
catch块中,可以选择处理错误,或者重新抛出错误,让调用者处理。如果选择重新抛出错误,应该使用throw error而不是throw new Error(error.message),这样可以保留原始的错误堆栈信息。 - 使用自定义错误类: 可以定义自定义的错误类,用于区分不同类型的错误,方便进行更精细的错误处理。
class CustomError extends Error {
constructor(message, code) {
super(message);
this.name = 'CustomError';
this.code = code;
}
}
async function processData() {
try {
const data = await fetchData();
if (!data) {
throw new CustomError('Data is empty', 404);
}
// ... process data ...
} catch (error) {
if (error instanceof CustomError) {
console.error('Custom error:', error.message, error.code);
} else {
console.error('Unexpected error:', error);
}
}
}如何在循环中使用 Async/await?
在循环中使用 async/await 需要特别注意,因为如果直接在循环中使用 await,会导致循环变成串行执行,效率很低。
串行执行(不推荐):
async function processItems(items) {
for (const item of items) {
const result = await processItem(item); // 串行执行
console.log('Result:', result);
}
}并行执行(推荐):
可以使用 Promise.all() 来并行执行循环中的异步操作。
async function processItems(items) {
try {
const results = await Promise.all(items.map(async item => {
return await processItem(item); // 并行执行
}));
console.log('Results:', results);
return results;
} catch (error) {
console.error('Error processing items:', error);
throw error;
}
}这个例子中,items.map(async item => await processItem(item)) 会创建一个 Promise 数组,每个 Promise 对应一个 processItem 的异步操作。Promise.all() 会并发执行这些 Promise,并在所有 Promise 都 resolve 后返回一个包含所有结果的数组。
Async/await 的性能考量
虽然 async/await 提高了代码的可读性,但在某些情况下可能会影响性能。
- 额外的 Promise 对象: Async 函数会返回一个 Promise 对象,这会带来一些额外的开销。
- 微任务队列: Async/await 基于微任务队列,可能会导致一些延迟。
- 过度使用: 不恰当的使用 async/await 可能会导致代码执行效率降低。
在性能敏感的场景中,需要仔细评估 async/await 的使用,并考虑是否可以使用其他优化方法,例如:
- 避免不必要的 async 函数。
- 使用 Web Workers 或其他并发技术。
- 优化 Promise 的创建和解析。
总的来说,async/await 是一种强大的工具,可以简化异步代码的编写和维护。但需要理解其底层原理,并根据实际情况进行合理使用,才能充分发挥其优势。
本篇关于《async和await使用教程与实例解析》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
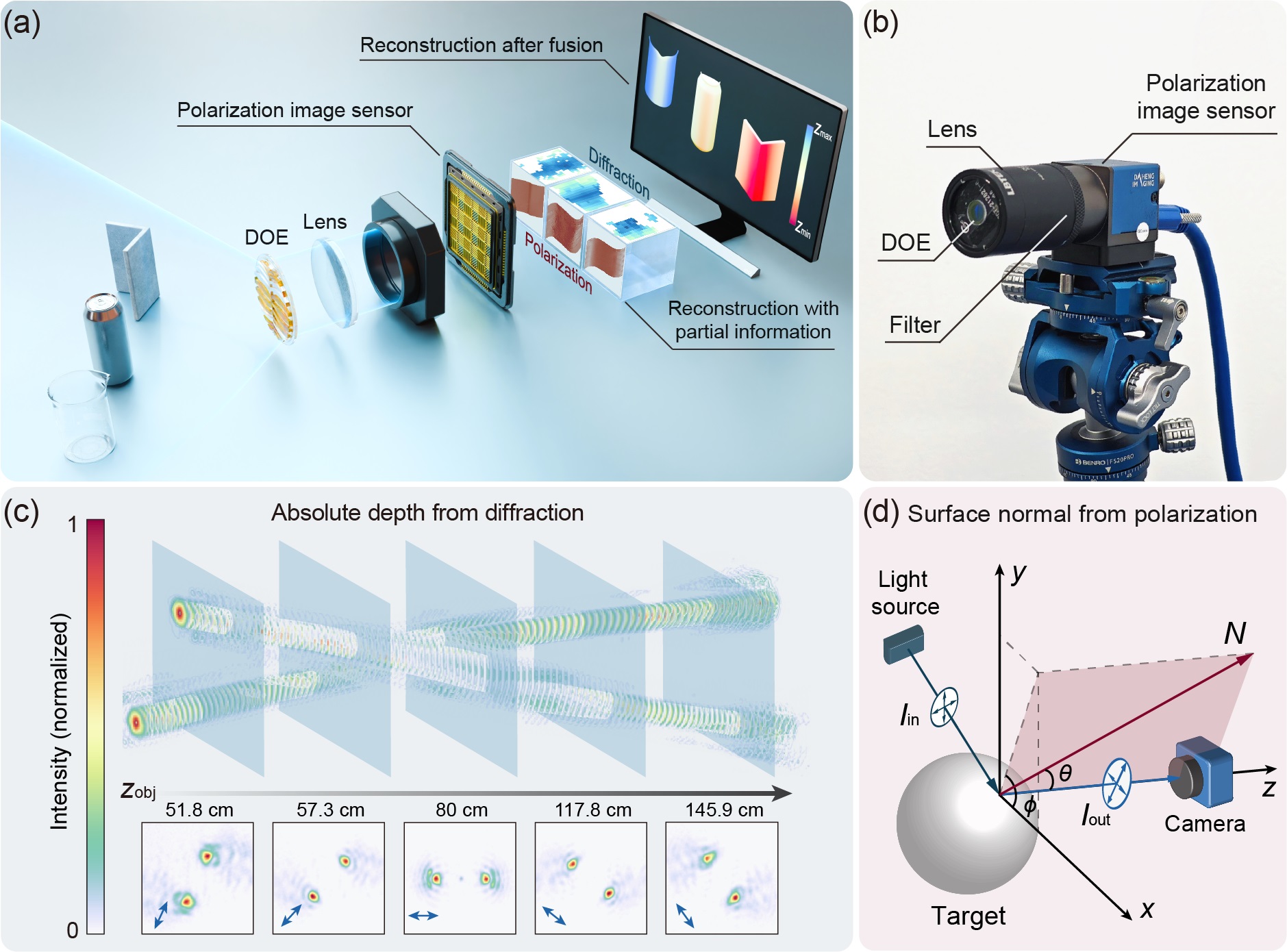
 清华单目三维成像新突破:融合衍射与偏振技术
清华单目三维成像新突破:融合衍射与偏振技术
- 上一篇
- 清华单目三维成像新突破:融合衍射与偏振技术

- 下一篇
- 显卡驱动异常解决与修复方法
-

- 文章 · 前端 | 2分钟前 |
- Tailwind卡片布局制作教程
- 353浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSSflex布局文字垂直居中技巧
- 287浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript变量是什么?怎么声明和使用
- 136浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- Tailwind热度上升,CSS趋势全解析
- 210浏览 收藏
-

- 文章 · 前端 | 25分钟前 | 多线程
- JavaScript多线程详解:Worker并发模型解析
- 240浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSSHoudini原生动画技巧解析
- 282浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- 浮动布局难维护?用clearfix清理更简单
- 304浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML步骤向导提升可访问性技巧
- 462浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTMLJS实现音频动态切换技巧
- 237浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- ZTE手机HTML5适配技巧全解析
- 417浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- CSS图标缩放动画怎么实现
- 106浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3668次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3930次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3873次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5043次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4244次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




