vscode如何绘制流程图?visual studio code绘制流程图的方法
从现在开始,我们要努力学习啦!今天我给大家带来《vscode如何绘制流程图?visual studio code绘制流程图的方法》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
VSCode是一款好用的免费源代码编辑器,那么如何使用vscode绘制流程图呢?下面小编给大家整理了相关步骤介绍,感兴趣的小伙伴不要错过哦!
vscode如何绘制流程图?visual studio code绘制流程图的方法
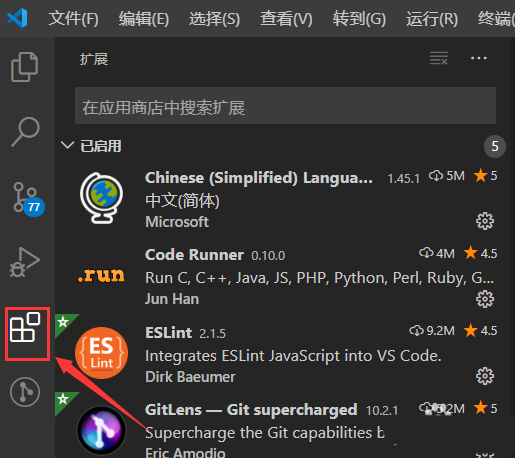
首先要打开电脑中的visual studio code,点击左侧四个方块按钮

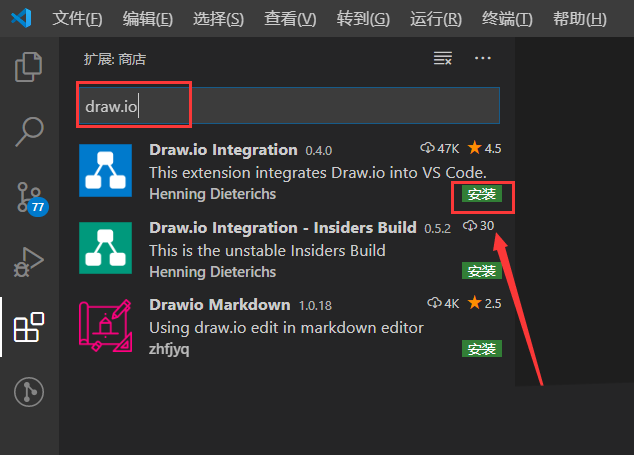
然后在搜索框中输入draw.io查询插件,点击安装

安装好后,新建一个test.drawio文件

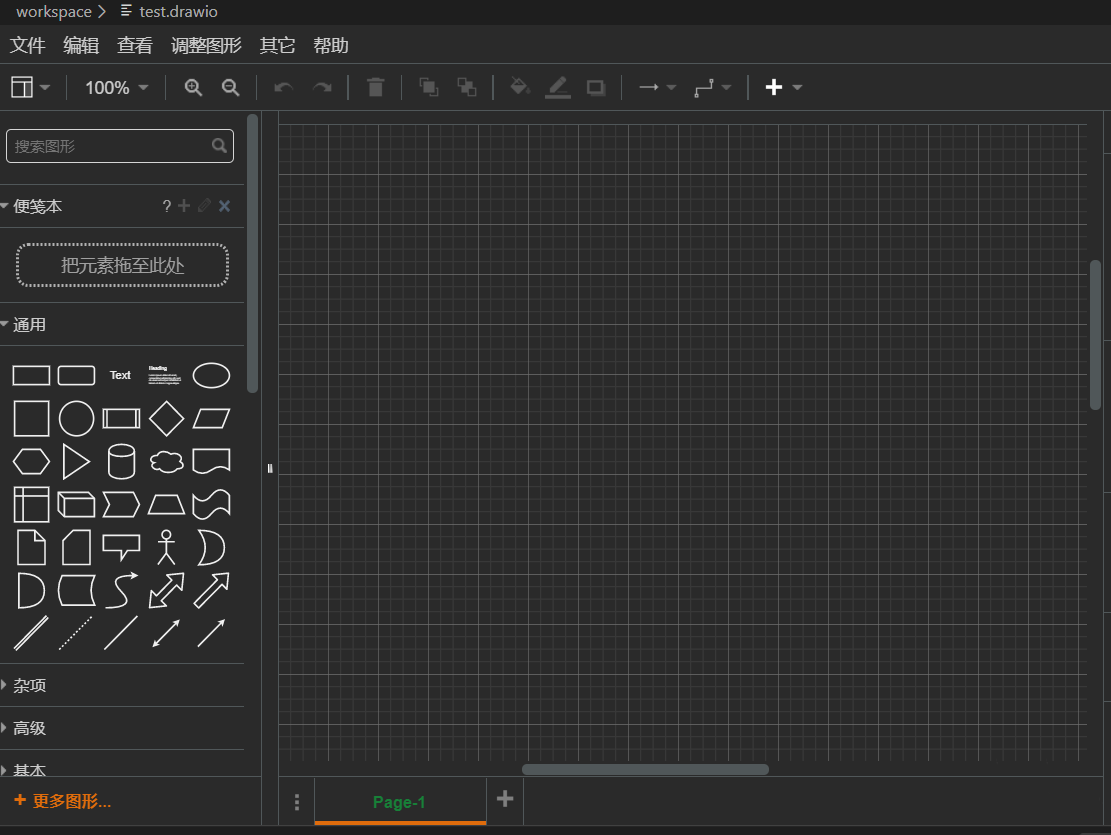
接着选中test.drawio文件,进入编辑模式

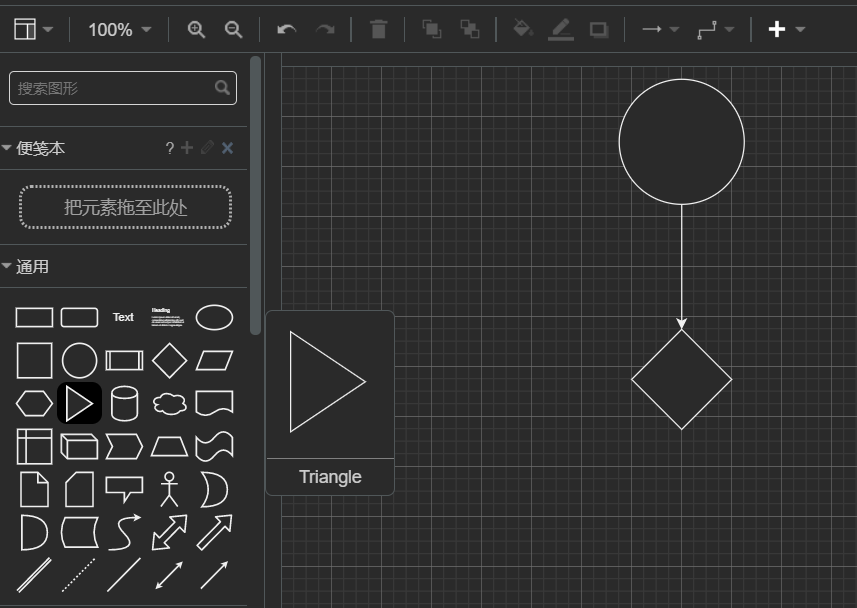
左侧有各种图形,随意选择,就可以绘制流程图了

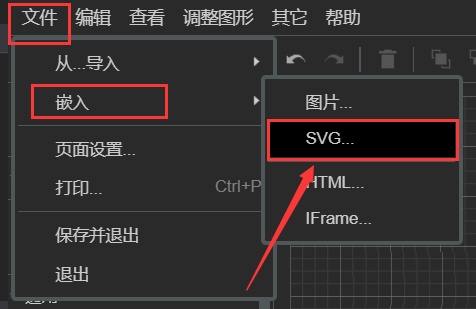
绘制好后,点击文件→嵌入→svg

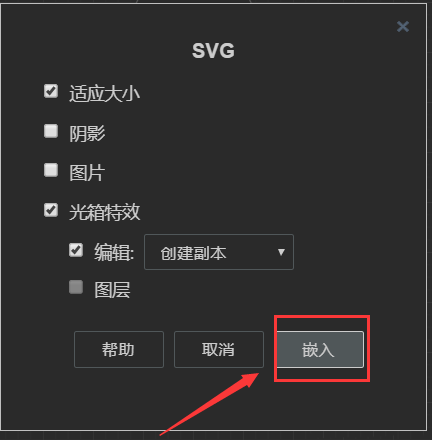
下面再选择嵌入

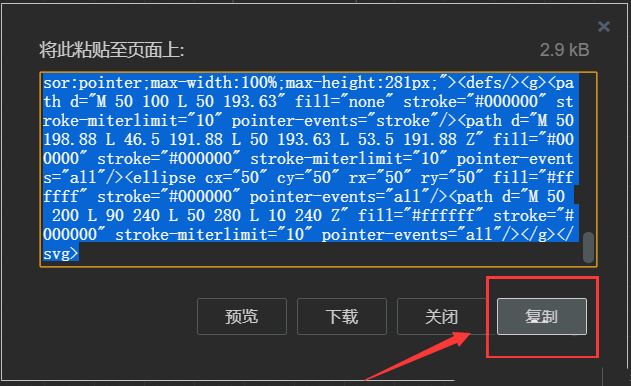
复制svg代码

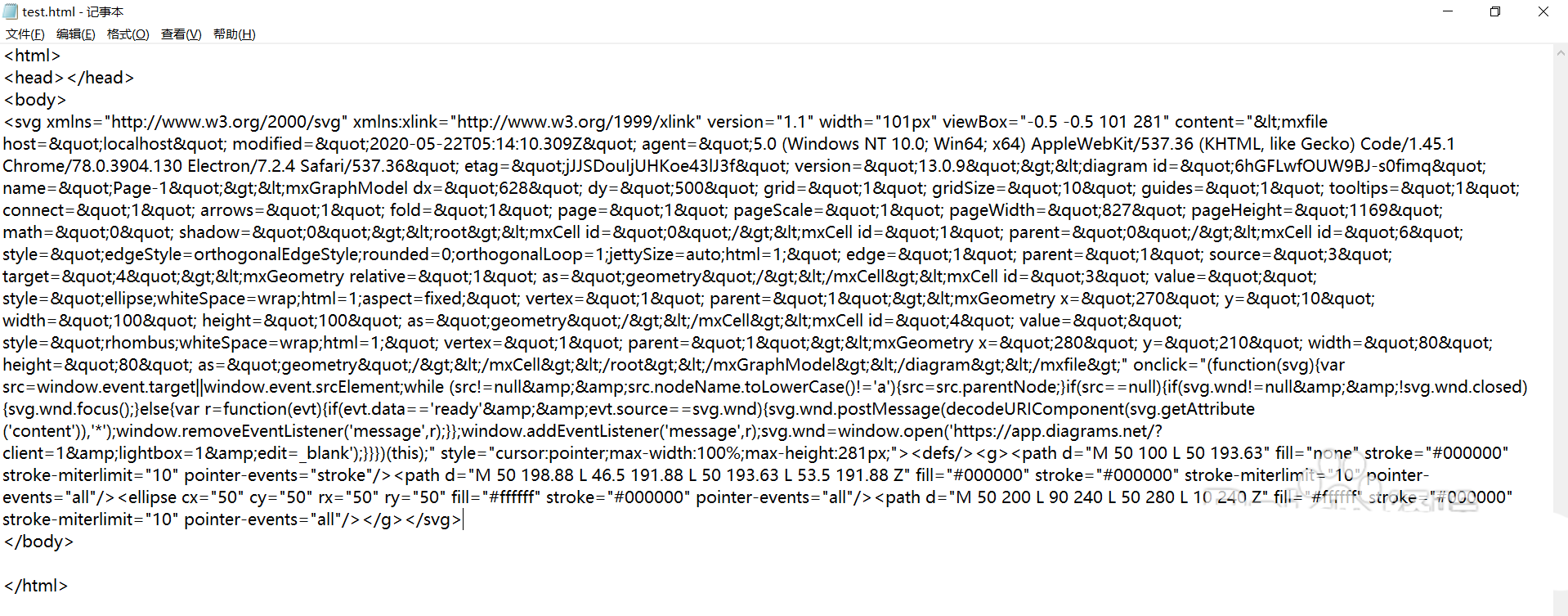
将复制的svg代码粘贴到html代码中

打开html网页,就可以看到绘制的流程图了

点击网页上的图片,就可以跳转页面
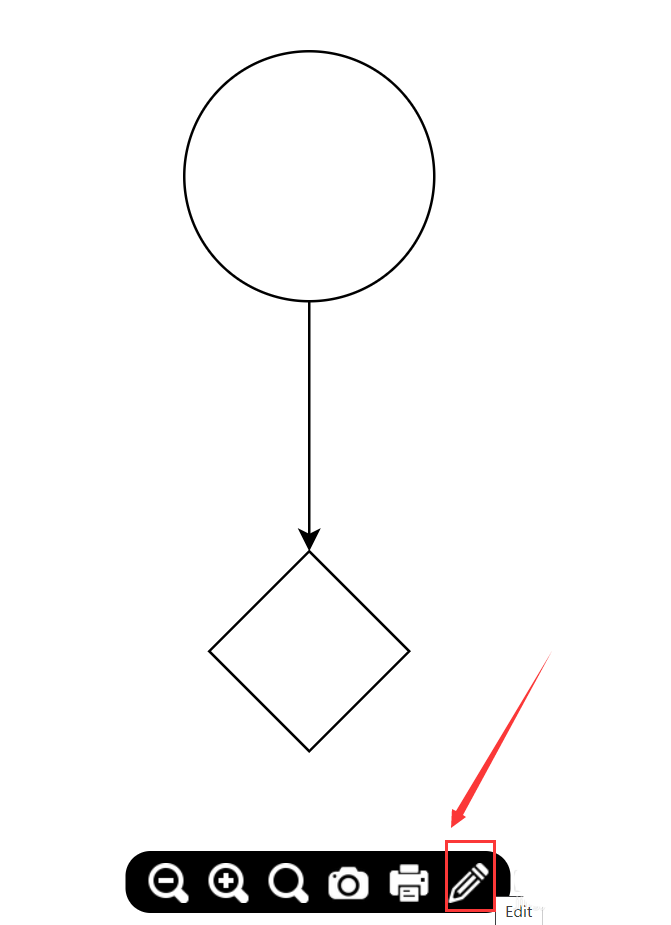
在该页面可以放大缩小流程图
在这里,我们选择点击右下角的铅笔图案,跳转网页编辑页面

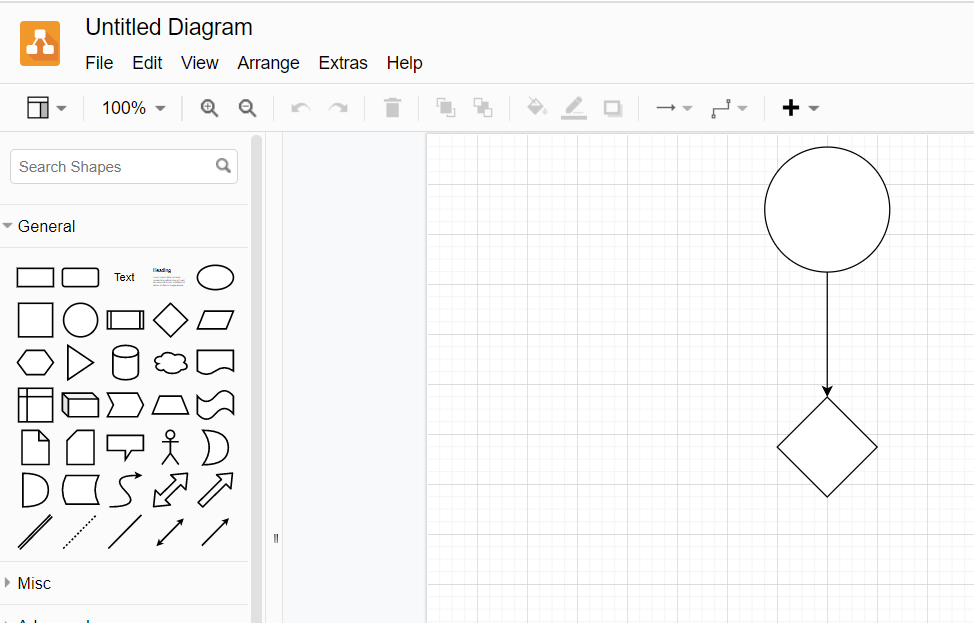
在网页编辑页面,又可以对流程图重新做编辑

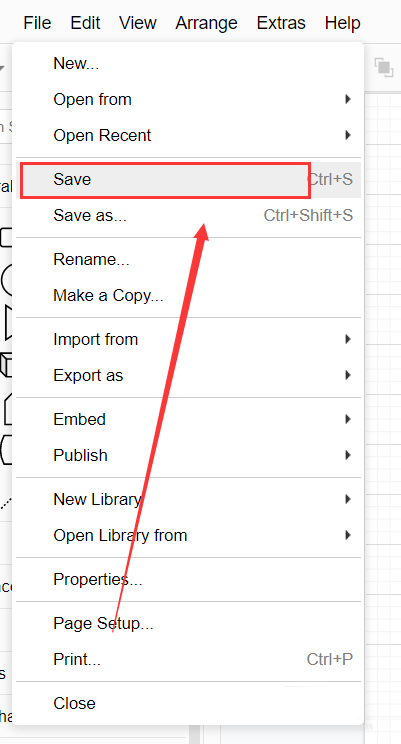
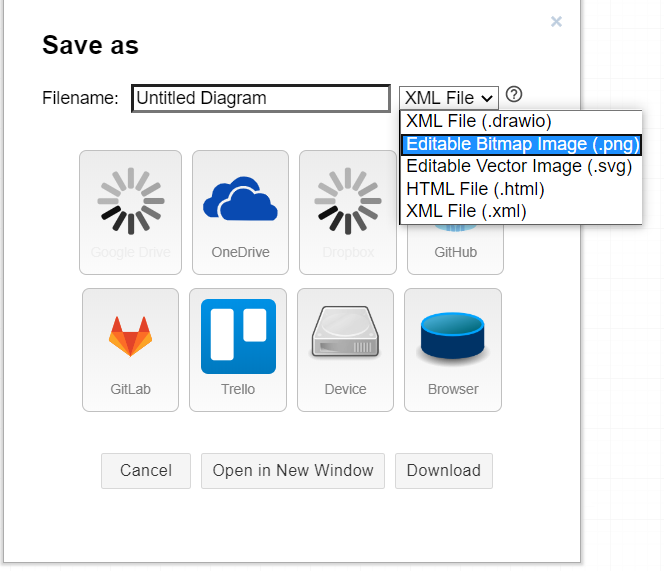
这里可以选择File→Save,最后选择png格式图片保存


理论要掌握,实操不能落!以上关于《vscode如何绘制流程图?visual studio code绘制流程图的方法》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 win7网络连接红叉怎么办-win7网络连接红叉解决教程
win7网络连接红叉怎么办-win7网络连接红叉解决教程
- 上一篇
- win7网络连接红叉怎么办-win7网络连接红叉解决教程

- 下一篇
- win7电脑窗口颜色和外观怎样进行调整-win7电脑窗口颜色和外观进行调整步骤
-

- 文章 · 软件教程 | 1分钟前 | Excel 数据对比
- Excel如何快速对比两列数据_数据对比技巧分享
- 115浏览 收藏
-

- 文章 · 软件教程 | 2分钟前 |
- Excel表格怎么快速合并 多个Excel表格一键合并的方法【职场必备】
- 148浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 | win11 电池健康度
- win11怎么查看笔记本电池健康度 Win11生成电池使用情况报告命令
- 141浏览 收藏
-

- 文章 · 软件教程 | 7分钟前 |
- windows10如何打开或关闭定位服务_Windows定位功能管理与设置
- 220浏览 收藏
-

- 文章 · 软件教程 | 11分钟前 |
- 双代号网络图美化打印技巧
- 213浏览 收藏
-

- 文章 · 软件教程 | 11分钟前 | 客户维护软件
- 企业微信CRM如何同步聊天记录_企业微信CRM聊天记录管理功能教程
- 257浏览 收藏
-

- 文章 · 软件教程 | 12分钟前 |
- AO3官网最新链接入口 AO3官方网站直接访问地址
- 237浏览 收藏
-

- 文章 · 软件教程 | 13分钟前 |
- B站怎么关闭自动播放 B站视频连续播放设置在哪【详解】
- 306浏览 收藏
-

- 文章 · 软件教程 | 14分钟前 |
- 汉典网有英文版吗 汉典网对外国人学习中文友好吗
- 232浏览 收藏
-

- 文章 · 软件教程 | 16分钟前 |
- 百度输入法如何关闭广告和弹窗_百度输入法广告推送关闭设置
- 203浏览 收藏
-

- 文章 · 软件教程 | 17分钟前 |
- 如何用小说搜搜找书?小说搜搜网盘资源一键搜索【指南】
- 106浏览 收藏
-

- 文章 · 软件教程 | 17分钟前 |
- windows10如何删除登录界面的其他用户_windows10登录界面用户删除教程
- 334浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3734次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4016次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3943次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5116次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4314次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



