PHPCMS与织梦CMS移动端适配对比分析
本篇文章给大家分享《PHPCMS与织梦CMS移动端适配对比》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
PHPCMS和织梦CMS原生响应式设计能力较弱,需前端重构提升移动端体验。1. PHPCMS依赖模板引擎灵活性,需引入Bootstrap等框架,修改header、footer等核心模板文件,使用媒体查询、自适应图片、字体单位及交互组件优化布局;2. 织梦CMS虽提供手机站功能,但易导致维护复杂与SEO问题,更佳方案是像PHPCMS一样进行响应式改造,重写关键模板并适配CSS布局;3. 两者均需专业前端开发,结合现代技术如HTML语义化、CSS Grid/Flexbox、图片优化等,以实现真正移动优先的体验。

PHPCMS和织梦CMS在移动端适配方面,织梦CMS在某些版本中确实提供了一些“手机站”或WAP模板的内置选项,看似提供了直接的移动端解决方案,但其效果往往停留在比较基础的层面。而PHPCMS则更多地依赖于模板引擎的灵活性和开发者的二次开发能力来实现响应式设计。说白了,无论是哪个,想在现代移动设备上跑得好看又好用,都得花不少心思去“改造”,原生支持现代响应式设计的能力都比较弱。

解决方案
要让PHPCMS或织梦CMS在移动端表现良好,核心在于对前端模板进行彻底的改造。这通常意味着放弃它们自带的、老旧的模板结构,转而采用现代的前端框架和技术。

对于PHPCMS,由于其模板系统相对灵活,可以比较方便地在模板层引入Bootstrap、Tailwind CSS或自定义的Flexbox/Grid布局。你需要深入到template目录下的相应主题文件夹,修改HTML结构和CSS样式。这包括重新组织内容区块,确保图片能够自适应(例如使用max-width: 100%; height: auto;),并利用CSS媒体查询(Media Queries)来针对不同屏幕尺寸调整布局和字体大小。如果后台允许,甚至可以考虑直接替换掉整个主题的CSS和JS引用,完全使用一套新的响应式前端框架。这活儿说起来简单,做起来就是个细致活儿,得一行行地调整。
织梦CMS的情况则稍有不同。它历史上有过“手机站”的概念,通常是在m目录下生成一套独立的手机版页面,或者通过判断用户代理(User-Agent)来跳转到专门的WAP模板。这种方式最大的问题是内容维护复杂,SEO上也容易产生重复内容。更好的做法是,像PHPCMS一样,直接在现有PC版模板的基础上进行响应式改造。这需要你熟悉织梦的模板标签(如{dede:field.body/}),然后同样引入现代前端框架,并用CSS媒体查询来控制布局。有时候,你可能需要重写大部分的header.htm、footer.htm以及内容页的article_article.htm等核心模板文件,把它们从固定布局改成流式布局。

无论选择哪个CMS,关键都在于前端开发能力。它不再是简单的“套个模板”就能搞定的事,而是要像开发一个全新的响应式网站一样去对待。这包括对HTML语义化、CSS布局、JavaScript交互以及图片优化等方面的全面考量。
PHPCMS如何实现移动端响应式设计?
PHPCMS要实现移动端响应式设计,主要路径是彻底重构其前端模板。它本身并没有太多开箱即用的响应式功能,所以你得亲自动手。
一个常见且有效的方法是:首先,选择一个现代的响应式前端框架,比如Bootstrap 5或者直接使用CSS Grid和Flexbox。然后,你需要进入PHPCMS的模板目录(通常是templates/default或你正在使用的主题目录),找到并修改核心的模板文件。这包括header.html、footer.html、内容页模板(如show.html)以及列表页模板(如list.html)。
具体操作时,你会用框架的栅格系统来替代原有的固定宽度布局,确保页面元素在不同屏幕尺寸下能自动排列。图片是响应式设计中的一大挑战,你得确保所有内容图片都设置了max-width: 100%; height: auto;,甚至考虑使用srcset属性来提供不同分辨率的图片。导航菜单在移动端通常需要变成折叠式(汉堡菜单),这需要一些JavaScript来实现,你可以集成jQuery或原生JS来完成。
此外,别忘了字体大小的适配,使用rem或em单位会比px更灵活。表单元素、按钮等交互组件也需要特别调整,确保在小屏幕上也能有良好的触控体验。这个过程其实就是把一个老旧的房子,从内部结构到外部装饰,都按照现代住宅的标准重新装修一遍,工作量不小,但效果是立竿见影的。
织梦CMS在移动端适配上有哪些内置功能或常见做法?
织梦CMS在移动端适配上,确实比PHPCMS多了一些“内置”的痕迹,但这些痕迹往往带着时代的烙印。
最经典的莫过于它的“手机站”功能。在织梦的后台,你可能会看到开启手机站的选项,它通常会生成一个独立的m目录,里面存放着一套专门为手机访问设计的模板。当用户通过手机访问网站时,系统会判断用户代理,然后自动跳转到这个m目录下的页面。这种做法在智能手机普及初期很流行,因为它能快速提供一个手机可访问的版本。然而,它的缺点也显而易见:你需要维护两套内容(虽然内容是共用的,但模板和URL是独立的),这不仅增加了维护成本,也容易导致SEO上的重复内容问题,分散权重。
除了独立的手机站,织梦还有更早期的WAP模板概念,这是一种更精简、功能更少的移动页面,主要用于功能机时代,现在几乎已经淘汰了。
在现代响应式设计趋势下,织梦CMS的常见做法已经不再是搭建独立的手机站,而是像PHPCMS一样,对主站模板进行响应式改造。这意味着开发者会直接修改default或当前主题目录下的模板文件,引入Bootstrap等前端框架,利用媒体查询来实现一套代码多端适配。这种做法虽然没有“内置”按钮一键生成,但却是更符合当前Web开发规范、对SEO更友好的选择。你可能需要处理{dede:global.cfg_basehost/}、{dede:global.cfg_mobileurl/}这类全局变量,确保资源路径的正确性。说白了,即使织梦提供了“手机站”功能,真要做好移动端体验,还是得走响应式设计这条路。
面对移动优先趋势,PHPCMS和织梦CMS各自的局限性与解决方案?
面对“移动优先”的趋势,PHPCMS和织梦CMS都显得有些力不从心,这并非它们设计之初的重点。它们各自的局限性是显而易见的,但也有相应的解决之道。
PHPCMS的局限性与解决方案:
PHPCMS最大的局限在于其核心架构并非为响应式设计而生。它的后台管理界面在移动端几乎无法使用,这给移动办公带来了不便。同时,它的模板系统虽然灵活,但也意味着你需要从零开始构建大部分响应式逻辑,没有太多现成的组件或插件可以直接拿来用。对于图片等媒体内容的自动优化也缺乏内置支持。
解决方案:
- 前端重构是核心: 投入资源对前端模板进行彻底的响应式重构,引入现代前端框架和工作流。这可能需要专业的UI/UX设计师和前端开发工程师参与。
- 图片优化: 引入图片CDN服务,或者在服务器端配置图片压缩和WebP格式转换,确保移动端加载速度。
- 后台适配(可选但重要): 如果有移动端管理需求,可能需要开发一个简化的移动端后台界面,或者通过API接口将内容管理与一个现代化的前端框架结合。
织梦CMS的局限性与解决方案:
织梦CMS的局限性与PHPCMS类似,甚至在某些方面更为突出。其内置的“手机站”方案在当前看来是过时的,容易造成内容冗余和维护成本。模板标签的限制性有时也会让复杂的响应式布局实现起来比较绕弯子。而且,织梦的后台同样不适合在移动设备上操作。安全问题也是织梦CMS长期以来被诟病的一点,这间接影响了开发者投入精力进行深度优化的意愿。
解决方案:
- 放弃独立手机站: 明确采用单一响应式设计,将所有流量引导至主站,通过媒体查询适配。
- 模板深度定制: 像PHPCMS一样,深入修改核心模板文件,利用现代前端技术覆盖其原有样式。这可能涉及到对一些不常用或功能不完善的内置标签进行替换或封装。
- 性能优化: 由于其架构可能比较老旧,更需要关注缓存、数据库优化、静态化生成等性能手段,确保移动端用户体验。
说到底,这两款CMS在移动优先的时代,更像是需要“手术改造”的老旧机器。它们本身是稳定的内容发布平台,但要跟上时代步伐,就必须在前端层面进行大量、专业的投入。这不仅是技术问题,更是资源投入和策略选择的问题。
本篇关于《PHPCMS与织梦CMS移动端适配对比分析》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
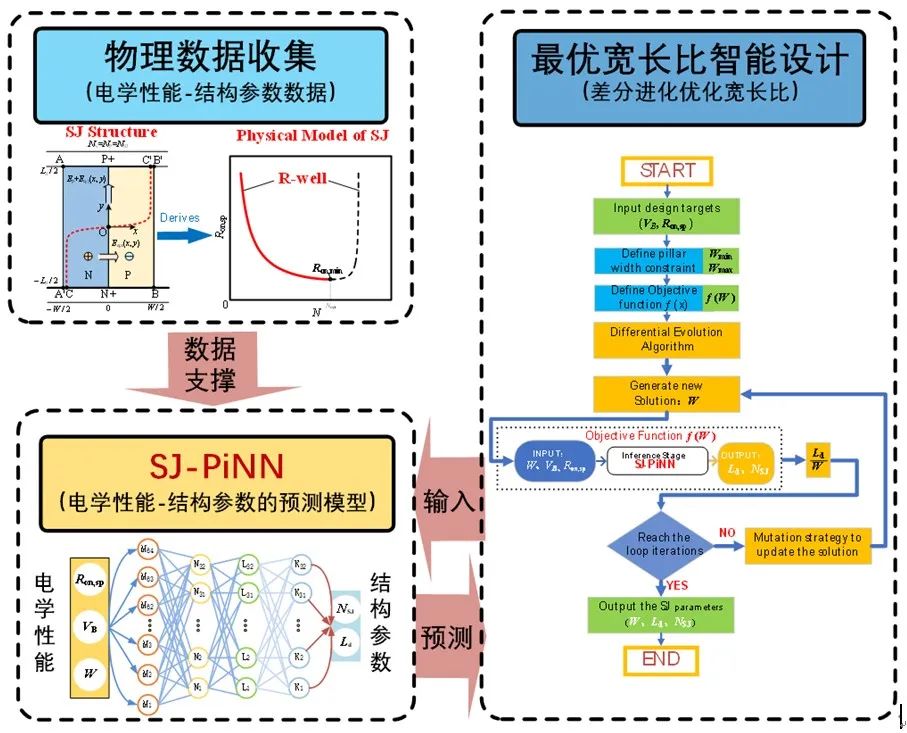
 南邮郭宇锋团队首登功率器件顶级会议
南邮郭宇锋团队首登功率器件顶级会议
- 上一篇
- 南邮郭宇锋团队首登功率器件顶级会议

- 下一篇
- 恩智浦深蓝汽车续签创新中心,深化智能合作
-

- 文章 · php教程 | 7分钟前 | PHP图片处理
- PHP图片等比缩放实现技巧
- 390浏览 收藏
-

- 文章 · php教程 | 11分钟前 |
- phpinfo显示文件路径吗?实用定位技巧
- 417浏览 收藏
-

- 文章 · php教程 | 15分钟前 |
- PHP生成EXE能做定时任务吗?计划任务设置技巧
- 453浏览 收藏
-

- 文章 · php教程 | 20分钟前 |
- jQuery实现标签高亮加粗效果
- 222浏览 收藏
-

- 文章 · php教程 | 20分钟前 |
- LaravelEloquenttoArray使用全解析
- 451浏览 收藏
-

- 文章 · php教程 | 27分钟前 | php
- PHP连接数据库方法全解析
- 494浏览 收藏
-

- 文章 · php教程 | 40分钟前 |
- phpstudy开启SSL详细教程
- 364浏览 收藏
-

- 文章 · php教程 | 49分钟前 |
- PHP构造函数__construct使用详解
- 138浏览 收藏
-

- 文章 · php教程 | 53分钟前 |
- __isset()魔术方法详解与使用技巧
- 119浏览 收藏
-

- 文章 · php教程 | 59分钟前 |
- PHP无法接收HTTPS请求?SSL配置详解
- 236浏览 收藏
-

- 文章 · php教程 | 1小时前 | php LDAP
- PHP连接LDAP目录教程与使用方法
- 218浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHP日志记录方法与生成技巧
- 215浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- PHP技术的高薪回报与发展前景
- 2023-10-08 501浏览
-
- 基于 PHP 的商场优惠券系统开发中的常见问题解决方案
- 2023-10-05 501浏览
-
- 如何使用PHP开发简单的在线支付功能
- 2023-09-27 501浏览
-
- PHP消息队列开发指南:实现分布式缓存刷新器
- 2023-09-30 501浏览
-
- 如何在PHP微服务中实现分布式任务分配和调度
- 2023-10-04 501浏览



