Vuev-model原理及自定义表单组件实现
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《Vue的v-model作用及自定义表单组件方法》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
v-model 是 Vue 中用于表单元素和组件间建立双向数据绑定的指令,能实现输入内容与数据自动同步。其基本用法是绑定 input 或 textarea 的值,如 <input v-model="message">,使 message 与输入框内容保持一致;在自定义组件中使用时,需通过 model 选项声明 prop 和 event,并用 $emit('input') 更新父组件数据;与 .sync 修饰符不同,v-model 只绑定一个值,而 .sync 支持多个属性的双向绑定;开发自定义表单组件时应支持 v-model、传递原生属性、处理事件透传,以提升组件易用性和兼容性。掌握 v-model 能显著提高表单类组件开发效率和规范性。

v-model 在 Vue 中是一个非常实用的指令,它主要用来在表单元素和组件之间建立双向数据绑定。简单来说,就是当你在输入框中输入内容时,对应的数据会自动更新;反过来,如果数据发生变化,输入框中的值也会同步变化。
这在开发表单功能时特别方便,比如你有一个输入框,想让它的内容和某个变量保持一致,用 v-model 就可以轻松实现。
一、v-model 的基本用法
最常见的使用场景是直接作用在 <input> 或 <textarea> 上:
<input v-model="message">
<p>{{ message }}</p>上面这段代码的意思是:输入框的内容和 message 这个变量始终保持一致。用户输入的时候,message 自动更新;如果你在 JS 中修改了 message,输入框的内容也会跟着变。
除了文本输入,v-model 也适用于复选框、单选按钮等表单控件,用法类似,只是绑定的值类型会有所不同。
二、如何在自定义组件中使用 v-model?
Vue 的组件默认不支持 v-model,但我们可以手动模拟它的行为。
一个标准的做法是:父组件通过 v-model 绑定一个值到子组件,子组件通过 model 选项声明这个绑定,并通过 $emit('input') 来通知父组件更新数据。
举个例子,我们来写一个简单的自定义输入组件:
<!-- 子组件 MyInput.vue -->
<template>
<input :value="value" @input="$emit('input', $event.target.value)">
</template>
<script>
export default {
model: {
prop: 'value',
event: 'input'
},
props: ['value']
}
</script>然后在父组件里这样使用:
<MyInput v-model="message" />
这样就实现了和原生 input 一样的双向绑定效果。
三、v-model 和 .sync 修饰符的区别
有些同学可能会混淆 v-model 和 .sync 修饰符,这里简单说一下它们的不同点:
v-model是一种语法糖,只能绑定一个值(通常是value+input事件)。.sync是用来处理多个属性的双向绑定,适合需要同步多个 prop 的情况。
例如:
<MyComponent :title.sync="pageTitle" />
这时候子组件要触发 update:title 事件才能更新父组件的数据。
所以,如果你只需要同步一个值,优先用 v-model;如果是多个值,可以用 .sync 或者直接用 emit 手动控制。
四、自定义表单组件的小技巧
有时候我们会封装一些复杂的表单组件,比如带下拉选择的时间输入、带格式校验的输入框等等。这种情况下,为了让组件能更好地融入 Vue 的生态,建议做到以下几点:
- 支持 v-model:让使用者能像操作普通 input 一样使用你的组件;
- 传递原生属性:比如
placeholder、disabled、readonly等,可以通过v-bind="$attrs"直接传给内部的<input>; - 处理 focus/blur 等事件:如果有必要,记得把这些事件也透传出去,让用户能监听到。
这些细节做不到位的话,组件虽然能用,但在项目中体验会差一些。
基本上就这些了。v-model 虽然看起来简单,但在实际开发中非常常用,特别是做表单类组件时,掌握好它的用法能让你的组件更易用、更规范。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 Golang实现AES-GCM文件加密教程
Golang实现AES-GCM文件加密教程
- 上一篇
- Golang实现AES-GCM文件加密教程

- 下一篇
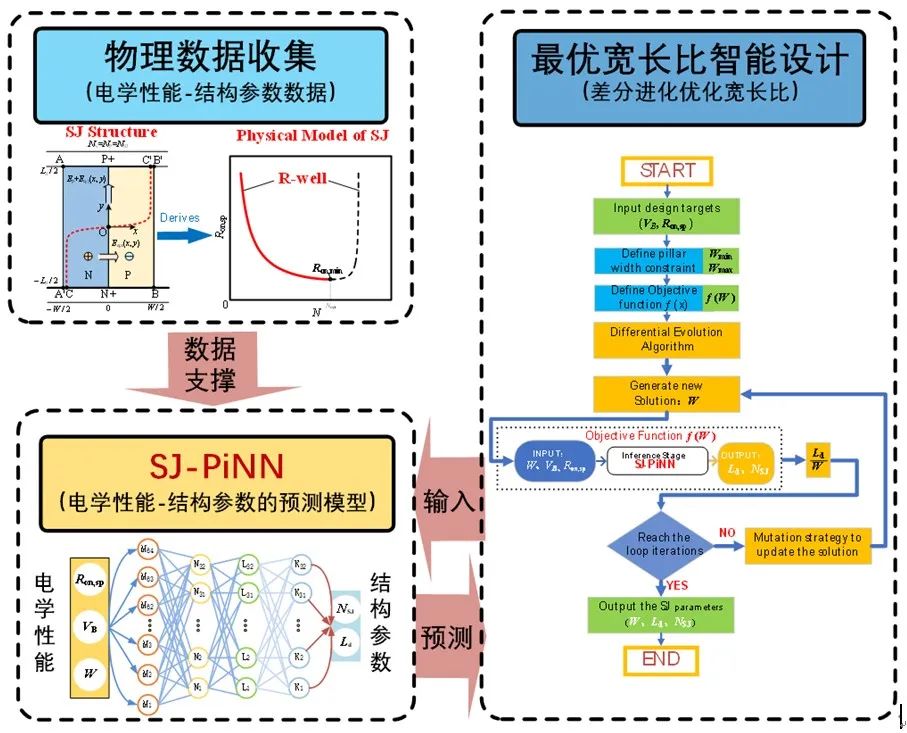
- 南邮郭宇锋团队首登功率器件顶级会议
-

- 文章 · 前端 | 5小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





