HTML文字动画5种CSS实现方式
想让你的网站文字更吸睛?本文为你揭秘5种超实用的HTML文字动画CSS实现方法,助你轻松打造炫酷的视觉效果!从简单的CSS Transitions实现颜色、大小平滑过渡,到利用Keyframes定义复杂动画序列,再到使用Transforms进行文字变形,甚至利用Text-Shadow创造发光动画,以及结合CSS Mask实现遮罩动态效果,一网打尽。更有CSS动画调试技巧、性能优化建议,以及CSS与JavaScript动画的区别分析,解决你的动画难题,提升用户体验,让你的网站在搜索引擎中脱颖而出!
HTML设置文字动画主要依靠CSS,下面介绍5种常见方法:1. 使用CSS Transitions实现简单动画,通过平滑改变属性值如颜色、大小等;2. 利用CSS Keyframes定义多状态动画序列,实现复杂效果;3. 使用CSS Transforms进行旋转、缩放等变形动画;4. 利用Text-Shadow属性创建发光动画;5. 结合CSS Mask使用遮罩图像实现动态效果。

HTML设置文字动画,其实主要靠CSS。直接操作HTML元素本身来实现动画比较少见,效率也不高。重点在于利用CSS的各种属性和技巧,让文字“动起来”。

CSS动画效果实现方式有很多,下面介绍5种常见且实用的方法:

1. 使用CSS Transitions实现简单动画
Transitions是最基础的动画形式,它允许你平滑地改变CSS属性值。例如,改变文字颜色、大小、位置等。
.animated-text {
color: black;
transition: color 0.5s ease-in-out; /* 颜色过渡 */
}
.animated-text:hover {
color: red; /* 鼠标悬停时改变颜色 */
}这段代码会让文字在鼠标悬停时,颜色从黑色平滑过渡到红色。transition属性指定了过渡的属性、持续时间和缓动函数。缓动函数(ease-in-out)决定了动画的速度曲线。

2. 利用CSS Keyframes实现复杂动画
Keyframes提供了更强大的动画控制能力。你可以定义动画在不同时间点的状态,从而创建复杂的动画序列。
.animated-text {
animation: colorChange 2s infinite alternate; /* 应用动画 */
}
@keyframes colorChange {
0% {
color: blue;
}
50% {
color: green;
}
100% {
color: red;
}
}这段代码定义了一个名为colorChange的动画,它会在蓝色、绿色和红色之间循环切换。animation属性指定了动画的名称、持续时间、循环次数和播放方向。alternate值表示动画在每次循环时反向播放。
3. 使用CSS Transforms实现文字变形动画
Transforms允许你对元素进行旋转、缩放、倾斜和位移等操作。结合Transitions或Keyframes,可以实现各种文字变形动画。
.animated-text {
display: inline-block; /* 使transform生效 */
transition: transform 0.5s ease-in-out;
}
.animated-text:hover {
transform: rotate(360deg); /* 鼠标悬停时旋转 */
}这段代码会在鼠标悬停时,让文字旋转360度。display: inline-block;是必要的,因为transform对行内元素无效。
4. 利用CSS Text-Shadow实现发光动画
Text-Shadow属性可以创建文字阴影效果,通过改变阴影的颜色、模糊半径和偏移量,可以模拟发光动画。
.glowing-text {
color: white;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #e60073, 0 0 40px #e60073, 0 0 50px #e60073, 0 0 60px #e60073, 0 0 70px #e60073;
animation: glow 1.5s ease-in-out infinite alternate;
}
@keyframes glow {
from {
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #e60073, 0 0 40px #e60073, 0 0 50px #e60073, 0 0 60px #e60073, 0 0 70px #e60073;
}
to {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #e60073, 0 0 20px #e60073, 0 0 25px #e60073, 0 0 30px #e60073, 0 0 35px #e60073;
}
}这段代码创建了一个发光的文字效果,通过Keyframes改变阴影的模糊半径,模拟发光强度的变化。
5. 结合CSS Mask实现文字遮罩动画
CSS Mask允许你使用图像或渐变来遮罩元素,从而创建复杂的形状和动画效果。
<style>
.masked-text {
font-size: 4em;
color: #fff;
background: url('path/to/your/image.jpg') repeat;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
cursor: pointer;
transition: background-position 5s linear;
}
.masked-text:hover {
background-position: 1000px 0; /* 移动背景位置 */
}
</style>
<h1 class="masked-text">Masked Text</h1>这段代码使用一张图片作为文字的遮罩,当鼠标悬停时,背景图片会移动,从而产生动画效果。注意,-webkit-background-clip: text; 和 -webkit-text-fill-color: transparent; 是WebKit内核浏览器的私有属性,可能需要添加其他浏览器厂商的前缀。
为什么我的CSS动画不生效?
CSS动画不生效可能有多种原因,需要逐一排查。常见原因包括:
- CSS语法错误: 检查CSS代码是否存在拼写错误、缺少分号等语法问题。可以使用CSS验证工具来检查代码。
- 选择器错误: 确保CSS选择器正确地选中了目标HTML元素。可以使用浏览器的开发者工具来检查元素是否被选中。
- 优先级问题: 如果有多个CSS规则应用于同一个元素,优先级高的规则会覆盖优先级低的规则。可以使用
!important来提高规则的优先级,但应谨慎使用。 - 动画属性值错误: 确保动画属性的值是有效的。例如,
transition-duration的值必须是时间单位(如s或ms)。 - 元素display属性:某些transform效果可能对
display:inline的元素无效,需要改为display:inline-block或display:block。 - 浏览器兼容性: 某些CSS属性可能在某些浏览器中不被支持。可以使用Can I Use网站来检查浏览器的兼容性。
- 缓存问题: 浏览器可能会缓存旧的CSS文件。可以尝试清除浏览器缓存或使用强制刷新(Ctrl+Shift+R)来加载最新的CSS文件。
如何优化CSS动画性能?
CSS动画性能优化至关重要,尤其是在移动设备上。以下是一些优化技巧:
- 使用
transform和opacity属性: 这两个属性通常由GPU加速,性能更好。避免使用会触发重排(reflow)和重绘(repaint)的属性,如width、height、top、left等。 - 使用
will-change属性: 提前告知浏览器哪些属性将会改变,可以帮助浏览器优化动画性能。例如,will-change: transform;。 - 避免过度动画: 过多的动画会降低页面性能。只对必要的元素应用动画,并尽量减少动画的复杂性。
- 使用硬件加速: 确保浏览器启用了硬件加速。可以通过在CSS中添加
transform: translateZ(0);或backface-visibility: hidden;来强制启用硬件加速。 - 减少DOM操作: 频繁的DOM操作会降低页面性能。尽量避免在动画过程中修改DOM结构。
- 使用requestAnimationFrame: 使用
requestAnimationFrame来更新动画,可以确保动画与浏览器的刷新率同步,从而提高动画的流畅性。
CSS动画和JavaScript动画有什么区别?
CSS动画和JavaScript动画各有优缺点。
- CSS动画:
- 优点: 性能更好,通常由GPU加速;代码更简洁;易于维护。
- 缺点: 功能有限,无法实现复杂的动画效果;无法动态地改变动画参数。
- JavaScript动画:
- 优点: 功能强大,可以实现各种复杂的动画效果;可以动态地改变动画参数。
- 缺点: 性能相对较差,容易造成页面卡顿;代码更复杂;维护成本较高。
选择哪种动画方式取决于具体的需求。对于简单的动画效果,建议使用CSS动画。对于复杂的动画效果,或者需要动态地改变动画参数的情况,可以使用JavaScript动画。
如何调试CSS动画?
调试CSS动画可以使用浏览器的开发者工具。
- Chrome DevTools: Chrome DevTools提供了强大的CSS动画调试功能。可以查看动画的属性、持续时间、缓动函数等;可以暂停、恢复、快进和慢放动画;可以修改动画的属性值,并实时预览效果。
- Firefox Developer Tools: Firefox Developer Tools也提供了类似的CSS动画调试功能。
使用开发者工具可以帮助你快速定位和解决CSS动画的问题。例如,可以检查动画是否正常播放;可以查看动画的属性值是否正确;可以调整动画的参数,并实时预览效果。
如何让文字动画在页面加载时自动播放?
要让文字动画在页面加载时自动播放,可以使用以下方法:
- 使用
animation-delay属性: 将animation-delay属性设置为一个负值,可以使动画在页面加载时立即开始播放。例如,animation-delay: -2s;。 - 使用JavaScript: 可以使用JavaScript来监听
DOMContentLoaded事件,并在事件触发时启动动画。
document.addEventListener('DOMContentLoaded', function() {
const animatedText = document.querySelector('.animated-text');
animatedText.classList.add('start-animation'); // 添加一个触发动画的类
});
/* CSS */
.animated-text {
/* 初始状态 */
}
.animated-text.start-animation {
animation: yourAnimation 2s forwards; /* 动画定义 */
}这种方式更灵活,可以根据需要添加更复杂的逻辑。
以上就是《HTML文字动画5种CSS实现方式》的详细内容,更多关于的资料请关注golang学习网公众号!
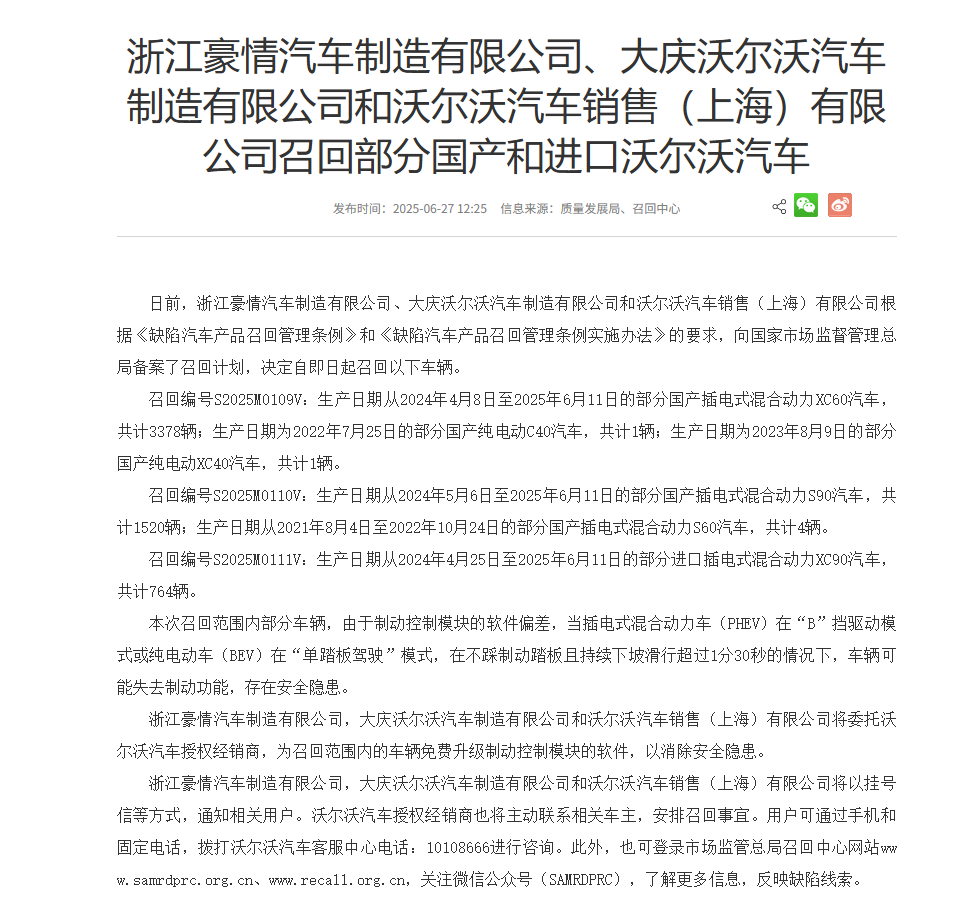
 单踏板模式隐患引召回,沃尔沃5668辆被叫停
单踏板模式隐患引召回,沃尔沃5668辆被叫停
- 上一篇
- 单踏板模式隐患引召回,沃尔沃5668辆被叫停

- 下一篇
- PHPCMSvs织梦CMS缓存对比分析
-

- 文章 · 前端 | 14分钟前 |
- CSS动画顺序乱?用animation-delay调整顺序
- 248浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- ES6模块导入导出方法详解
- 117浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML表单重置加确认提示怎么弄
- 115浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- Electron应用架构设计详解
- 220浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JS实现自然语言处理技术解析
- 279浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSS下拉框平滑展开技巧
- 495浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- JavaScript桌面通知实现与权限获取教程
- 197浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- JavaScript控制视频音频播放技巧
- 113浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSS提示条突然出现怎么处理?transition-top和opacity实现平滑效果
- 302浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- HTML5弹窗实现与dialog标签使用教程
- 160浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3641次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3902次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3847次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5015次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4219次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

![XPath匹配首个结果的实现方式是通过使用position()函数或者:first伪类来定位第一个匹配的节点。以下是几种常见的实现方法:✅1.使用position()=1这是最基础的方式,直接指定位置为第一个元素。//div[@class='item'][position()=1]说明://div[@class='item']匹配所有类名为item的<div>元素。[position(](/uploads/20260116/1768571683696a4323dd41d.jpg)



