HTML表格添加时间选择器方法汇总
想在HTML表格中添加时间选择器吗?本文为你提供多种解决方案,让你轻松实现时间选择功能。你可以选择简单易用的原生HTML5 `<input type="time">`,或者使用功能强大的JavaScript库,如Flatpickr、Moment.js + Tempus Dominus、jQuery UI Timepicker等。文章详细讲解了如何选择最适合你项目的时间选择器库,以及如何在动态表格中添加时间选择器,并有效解决样式冲突问题。无论你是前端新手还是经验丰富的开发者,都能从中找到实用的技巧和方法,提升你的网页开发效率,改善用户体验。
为HTML表格添加时间选择器的核心在于利用JavaScript库或自定义脚本增强<input>元素的交互性,使其能够方便地选择时间。常见的做法是集成现有的时间选择器库,例如Flatpickr、Moment.js + Tempus Dominus、jQuery UI Timepicker或原生HTML5 <input type="time">;引入所选库的CSS和JavaScript文件;使用JavaScript初始化时间选择器并绑定到表格中的输入元素;监听change事件以获取用户选择的时间并更新表格数据。选择最适合的库需考虑项目依赖、功能需求、体积大小、自定义程度和兼容性。动态添加时间选择器可通过事件委托、在添加新行时初始化或使用Mutation Observer实现。样式冲突可通过更具体的CSS选择器、CSS Modules、修改库样式或使用CSS Reset解决。

为HTML表格添加时间选择器,核心在于利用JavaScript库或自定义脚本增强<input>元素的交互性,使其能够方便地选择时间。常见的做法是集成现有的时间选择器库,当然,如果需求简单,也可以自己编写JavaScript来实现。

解决方案
选择合适的库: 目前有很多成熟的JavaScript时间选择器库,例如:

- Flatpickr: 轻量级、功能强大,支持多种自定义选项。
- Moment.js + Tempus Dominus: Moment.js处理日期时间,Tempus Dominus提供UI,适合需要复杂日期时间操作的项目。
- jQuery UI Timepicker: 如果项目已经依赖jQuery,这是一个不错的选择。
- Native HTML5
<input type="time">: 现代浏览器原生支持,但兼容性有待提高,样式定制也比较困难。
引入库文件: 将选择的库的CSS和JavaScript文件引入到HTML页面中。
初始化时间选择器: 使用JavaScript代码初始化时间选择器,将其绑定到表格中的
<input>元素。
处理时间选择结果: 监听时间选择器的
change事件,获取用户选择的时间,并更新表格中的数据。
如何选择最适合的时间选择器库?
选择时间选择器库需要考虑以下因素:
- 项目依赖: 如果项目已经使用了jQuery,那么jQuery UI Timepicker可能更方便。否则,可以考虑Flatpickr或Moment.js + Tempus Dominus。
- 功能需求: 如果只需要简单的选择时间功能,Flatpickr或原生
<input type="time">可能足够。如果需要更复杂的日期时间操作,例如时间范围选择、时间格式化等,Moment.js + Tempus Dominus可能更合适。 - 体积大小: 如果对页面加载速度有较高要求,可以选择体积较小的库,例如Flatpickr。
- 自定义程度: 不同的库提供的自定义选项不同。如果需要高度定制时间选择器的外观和行为,需要选择提供足够自定义选项的库。
- 兼容性: 确保选择的库在目标浏览器上能够正常工作。原生
<input type="time">在一些老版本浏览器上可能无法正常显示。
如何在表格中动态添加时间选择器?
在某些情况下,表格的行数是动态变化的,这意味着需要在运行时动态添加时间选择器。可以采用以下方法:
使用事件委托: 将事件监听器绑定到表格或其父元素上,而不是直接绑定到每个
<input>元素上。当新的<input>元素添加到表格中时,事件监听器会自动生效。在添加新行时初始化时间选择器: 当使用JavaScript添加新的表格行时,在添加完成后立即初始化时间选择器,将其绑定到新添加的
<input>元素。使用Mutation Observer: Mutation Observer可以监听DOM树的变化,当有新的
<input>元素添加到表格中时,可以自动触发初始化时间选择器的代码。
例如,使用Flatpickr和事件委托:
<table id="myTable">
<thead>
<tr>
<th>Time</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" class="timepicker"></td>
</tr>
</tbody>
</table>
<button id="addRow">Add Row</button>
<script>
document.addEventListener('DOMContentLoaded', function() {
// 初始化已存在的 timepicker
flatpickr(".timepicker", {
enableTime: true,
noCalendar: true,
dateFormat: "H:i",
});
// 事件委托,监听表格的 click 事件
document.getElementById('myTable').addEventListener('focus', function(event) {
if (event.target.classList.contains('timepicker') && !event.target._flatpickr) {
// 只有当 timepicker 元素没有被初始化时才初始化
flatpickr(event.target, {
enableTime: true,
noCalendar: true,
dateFormat: "H:i",
});
}
}, true); // 使用 capture 确保事件在子元素处理之前被处理
// 添加新行的按钮
document.getElementById('addRow').addEventListener('click', function() {
let table = document.getElementById('myTable').getElementsByTagName('tbody')[0];
let newRow = table.insertRow(table.rows.length);
let newCell = newRow.insertCell(0);
newCell.innerHTML = '<input type="text" class="timepicker">';
});
});
</script>这个例子展示了如何利用事件委托来处理动态添加的时间选择器。关键在于,只有当<input>元素没有被Flatpickr初始化时,才进行初始化,避免重复初始化导致的问题。
如何处理时间选择器的样式冲突?
在使用第三方库时,可能会遇到样式冲突的问题。例如,时间选择器的样式可能会与表格的样式冲突,导致显示异常。解决样式冲突的方法包括:
使用CSS选择器覆盖默认样式: 使用更具体的CSS选择器来覆盖时间选择器的默认样式,使其与表格的样式保持一致。
使用CSS Modules或Scoped CSS: CSS Modules和Scoped CSS可以将CSS样式限制在特定的组件或模块中,避免全局样式冲突。
修改时间选择器库的样式: 如果时间选择器库提供了自定义样式选项,可以直接修改其样式文件或配置选项,使其与表格的样式保持一致。
使用CSS Reset或Normalize.css: CSS Reset和Normalize.css可以重置或规范化浏览器的默认样式,减少样式冲突的可能性。
理论要掌握,实操不能落!以上关于《HTML表格添加时间选择器方法汇总》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
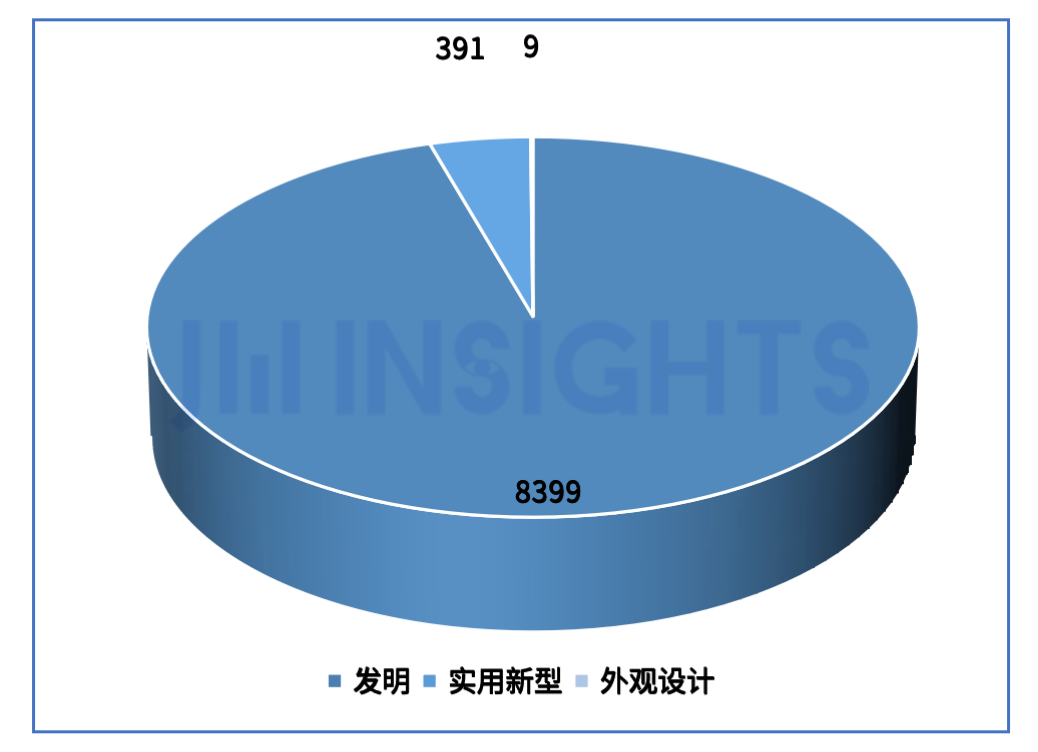
 微电子校企论坛,2024半导体专利白皮书发布!
微电子校企论坛,2024半导体专利白皮书发布!
- 上一篇
- 微电子校企论坛,2024半导体专利白皮书发布!

- 下一篇
- Golang微服务RPC重试实现全解析
-

- 文章 · 前端 | 1分钟前 |
- JavaScript拖拽实现与事件处理教程
- 247浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 闭包如何影响JavaScript内存释放
- 447浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSS伪类first-child和last-child使用详解
- 438浏览 收藏
-

- 文章 · 前端 | 28分钟前 | CSS CSS教程
- 清除定位与布局恢复技巧教程
- 288浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript事件是什么?如何处理用户交互
- 247浏览 收藏
-

- 文章 · 前端 | 34分钟前 | js全栈教程
- 前端状态同步后端JS方法解析
- 372浏览 收藏
-

- 文章 · 前端 | 35分钟前 | html在线编辑
- HTML转换器在线工具网页版入口
- 419浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- HTML5透明PNG插入技巧分享
- 108浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- 防抖与节流的JavaScript实现方法
- 141浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript事件监听器详解与使用方法
- 291浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS@import用法详解与实战技巧
- 227浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3679次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3945次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3886次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5060次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4259次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

 说明:border-radius 是 CSS 属性,用于设置元素的边框圆角。可以设置为像素值(如 10px)、百分比(如 50%)或关键词(如 ci">
说明:border-radius 是 CSS 属性,用于设置元素的边框圆角。可以设置为像素值(如 10px)、百分比(如 50%)或关键词(如 ci">
 说明:border-radius 是 CSS 属性,用于设置元素的边框圆角。可以设置为像素值(如 10px)、百分比(如 50%)或关键词(如 ci
说明:border-radius 是 CSS 属性,用于设置元素的边框圆角。可以设置为像素值(如 10px)、百分比(如 50%)或关键词(如 ci

