PhpStorm启用Emmet设置教程
珍惜时间,勤奋学习!今天给大家带来《PhpStorm启用Emmet语法设置教程》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
要解决 PhpStorm 中 Emmet 不生效的问题,需检查插件是否启用、设置快捷键、添加语言支持并测试补全功能。1. 进入 Settings → Plugins 确保 Emmet 已启用;2. 在 Keymap 中为 “Expand Abbreviation” 设置 Tab 或其他快捷键;3. 进入 Tools → Emmet 勾选 PHP、Vue 等所需语言支持;4. 输入缩写后加空格或使用 Ctrl+E 强制触发补全。按此步骤操作后可使 Emmet 正常工作。

PhpStorm 其实本身已经对 Emmet 语法有不错的支持,但有些用户在使用过程中可能会发现某些快捷方式不生效,或者输入时没有自动展开的提示。这通常是因为默认设置没有完全开启 Emmet 的功能。下面是几个关键步骤,帮你把 PhpStorm 的 Emmet 支持调到最佳状态。

检查 Emmet 是否已启用
首先确认 Emmet 插件是开启状态:

- 打开 PhpStorm,进入 Settings / Preferences(Windows 快捷键
Ctrl+Alt+S,Mac 上是Cmd+,) - 在左侧菜单中找到 Plugins
- 搜索 “Emmet”,确保它已经被勾选启用。如果没有,点击安装并重启 PhpStorm
大多数新版 PhpStorm 都自带 Emmet 插件并默认开启,但如果你是从旧版本升级过来的,可能需要手动检查一下。
设置 Emmet 快捷键
默认情况下,Emmet 使用 Tab 键进行展开缩写,但在部分语言或配置下可能不起作用。你可以手动调整快捷键:

- 打开 Keymap 设置项
- 在搜索框中输入 “Expand Abbreviation”
- 右键选择 Add Keyboard Shortcut,设置你习惯的快捷键,比如
Tab或Enter
注意:如果 Tab 被其他功能占用了,可以考虑换个键位,避免冲突。例如,在 JSX 文件中,有时会因为格式化插件导致 Tab 不响应 Emmet。
确保语言环境支持 Emmet 缩写
Emmet 并不是在所有文件类型中都默认启用的。比如 .php 文件虽然能识别 HTML,但默认可能不会自动激活 Emmet。你需要手动添加支持:
- 进入 Settings → Tools → Emmet
- 找到 “Enable Emmet in” 下面对应的语言列表
- 勾选你需要支持的语言,如 PHP、JavaScript React、Vue 等
如果你经常用 Vue 单文件组件,记得也把 .vue 加上。否则你在 template 标签里写 div#app 是不会自动展开成完整标签的。
输入时触发 Emmet 补全
有时候即使设置了,还是不能直接输入缩写然后按 Tab 展开。这时候可以试试以下方法:
- 在输入缩写的最后加一个空格再按 Tab,有时候能触发补全
- 使用快捷键
Ctrl + E(Mac 上Cmd + E)唤出最近操作栏,输入“Expand Abbreviation”运行一次,强制测试 Emmet 是否正常 - 如果是在嵌套结构中写缩写,确保光标位置正确,比如在一个标签内部才会展开为子元素
基本上就这些。设置完成后,Emmet 应该能在大部分 HTML、JSX、PHP 和 Vue 文件中顺畅使用了。遇到问题先检查语言是否被加入 Emmet 支持列表,再看快捷键有没有冲突,一般都能解决。
今天关于《PhpStorm启用Emmet设置教程》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 Vue.js开发者社区有哪些?
Vue.js开发者社区有哪些?
- 上一篇
- Vue.js开发者社区有哪些?

- 下一篇
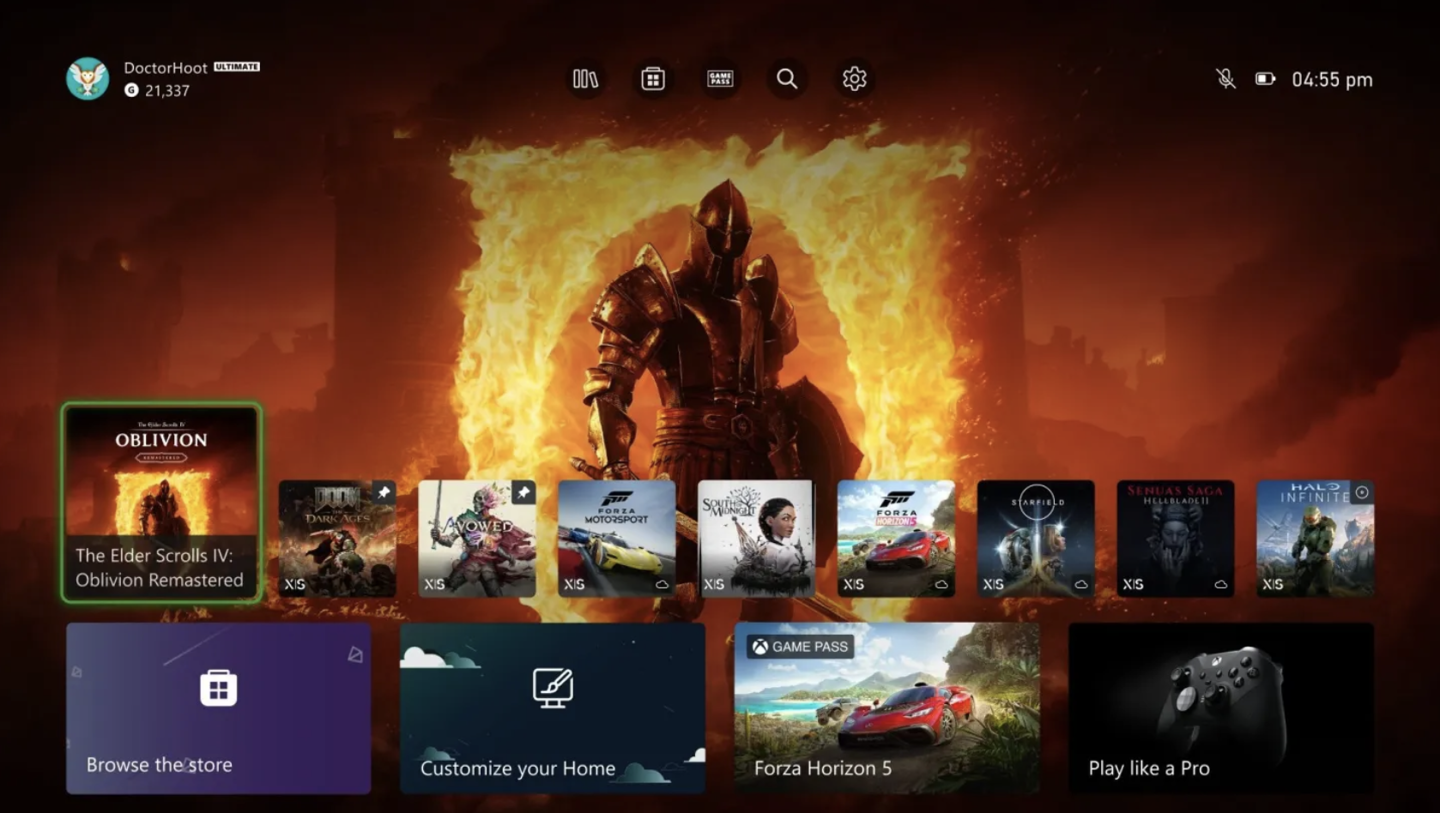
- Xbox更新UI,固定三款常用游戏应用
-

- 文章 · php教程 | 6小时前 | PHP源码
- PHP源码运行与环境配置教程
- 422浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHPUnit多日志消息验证技巧
- 167浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- 短链接还原PHP后链接失效解决方法
- 190浏览 收藏
-

- 文章 · php教程 | 7小时前 | php如何加密解密
- PHP自定义加解密算法教程详解
- 183浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHP获取LoadedConfigFile路径的方法
- 110浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHP获取最新插入ID的几种方法
- 276浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHP随机数生成:rand与mt_rand区别详解
- 335浏览 收藏
-

- 文章 · php教程 | 8小时前 | php
- PHP源码部署步骤及配置详解
- 298浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- PHP作用域操作符能调用闭包吗?闭包与静态区别详解
- 349浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- PHP提取多维数组code字段技巧
- 258浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- Symfony审计记录转数组技巧
- 145浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- PHP正则表达式教程与语法详解
- 311浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3663次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3925次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3868次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5036次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4239次使用
-
- PHP技术的高薪回报与发展前景
- 2023-10-08 501浏览
-
- 基于 PHP 的商场优惠券系统开发中的常见问题解决方案
- 2023-10-05 501浏览
-
- 如何使用PHP开发简单的在线支付功能
- 2023-09-27 501浏览
-
- PHP消息队列开发指南:实现分布式缓存刷新器
- 2023-09-30 501浏览
-
- 如何在PHP微服务中实现分布式任务分配和调度
- 2023-10-04 501浏览



