html中figcaption标签什么意思_figcaption标签的作用
珍惜时间,勤奋学习!今天给大家带来《html中figcaption标签什么意思_figcaption标签的作用》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
figcaption标签用于为figure元素定义标题或图例,增强图片的语义化和用户体验。1. figcaption必须作为figure的第一个或最后一个子元素;2. 可通过CSS自定义其样式,如字体、颜色、对齐方式等;3. 有助于SEO优化,但应自然使用关键词;4. 与img的alt属性不同,alt用于替代文本,figcaption提供详细说明;5. 可通过JavaScript动态修改figcaption内容,实现灵活管理。

figcaption 标签用于为

为图片添加描述信息,增强语义化。

figcaption 的基本用法和示例
figcaption 必须是 figure 元素中的内容提供说明。这不仅对用户体验有好处,也提升了页面的语义化程度。例如:
<figure> <img src="image.jpg" alt="一张风景图"> <figcaption>美丽的风景图,拍摄于某个不知名的小山村。</figcaption> </figure>
在这个例子中,figcaption 提供了关于图片来源和内容的简短描述。浏览器通常会将 figcaption 中的文字显示在图片下方或上方,具体样式取决于 CSS 样式。

如何使用 CSS 自定义 figcaption 的样式?
figcaption 的默认样式通常比较简单,我们可以使用 CSS 来进行自定义。例如,可以改变文字的颜色、大小、对齐方式等。
figcaption {
font-size: 0.9em;
color: #666;
text-align: center;
margin-top: 5px;
}这段 CSS 代码将 figcaption 的字体大小设置为 0.9em,颜色设置为灰色,文字居中对齐,并且在图片上方留出 5px 的空白。通过 CSS,我们可以灵活地控制 figcaption 的外观,使其与页面的整体风格保持一致。
figcaption 在 SEO 中扮演什么角色?
虽然 figcaption 主要用于提供图片的描述信息,但它也可以在一定程度上帮助 SEO。搜索引擎会分析 figcaption 中的文字,了解图片的内容和主题。因此,在 figcaption 中使用相关的关键词,可以提高页面在搜索结果中的排名。不过,要注意的是,不要过度堆砌关键词,以免被搜索引擎认为是作弊行为。合理、自然地使用关键词,才能发挥 figcaption 在 SEO 中的作用。
figcaption 和 alt 属性有什么区别?
alt 属性是 figcaption 是一个独立的标签,用于为整个 figure 元素(包括图片)提供说明。alt 属性主要面向搜索引擎和无法加载图片的用户,而 figcaption 主要面向所有用户,提供更详细的描述信息。两者在用途和功能上有所不同,但都对提升用户体验和 SEO 有帮助。
如何使用 JavaScript 操作 figcaption 的内容?
有时候,我们可能需要使用 JavaScript 动态地修改 figcaption 的内容。例如,可以根据用户的操作或页面的状态,更新 figcaption 中的文字。
const figcaption = document.querySelector('figcaption');
figcaption.textContent = '新的图片描述信息';这段 JavaScript 代码首先通过 querySelector 方法获取到 figcaption 元素,然后使用 textContent 属性修改其中的文字。通过 JavaScript,我们可以实现更灵活、更动态的 figcaption 内容管理。
今天关于《html中figcaption标签什么意思_figcaption标签的作用》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 Java中ArrayList和LinkedList的区别 比较Java两种列表的存储结构和性能差异
Java中ArrayList和LinkedList的区别 比较Java两种列表的存储结构和性能差异
- 上一篇
- Java中ArrayList和LinkedList的区别 比较Java两种列表的存储结构和性能差异

- 下一篇
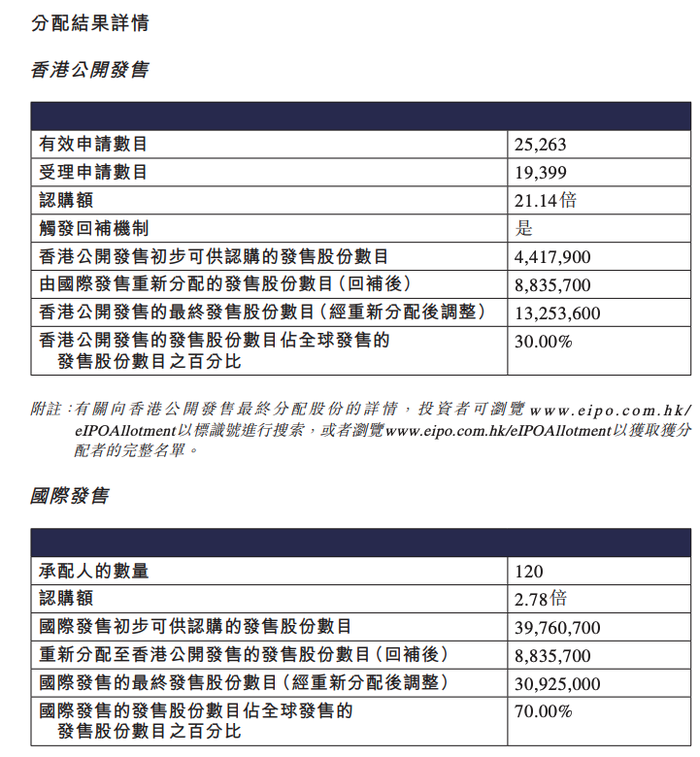
- 曹操出行香港公开发售获 21.14 倍认购,全球净筹资约 17.18 亿港元
-

- 文章 · 前端 | 6小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 7小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4255次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



