HTML块状元素和行内元素傻傻分不清?这篇帮你整明白!
还在傻傻分不清HTML块元素和行内元素的区别?别担心,本文用通俗易懂的语言,结合代码示例,带你彻底搞懂!**HTML块元素和行内元素的区别**主要体现在布局行为、尺寸控制、margin/padding以及默认样式上。块元素独占一行,可自由设置宽高,而行内元素则不独占,宽高设置通常无效。本文将深入解析这些差异,助你掌握网页布局的核心技巧,让你的网页更符合SEO规范,提升用户体验!掌握块元素和行内元素的特性,是成为一名优秀前端工程师的必备技能。
块元素和行内元素的主要区别在于布局行为、尺寸控制、margin和padding以及默认样式。1. 块元素独占一行,可设置宽高;2. 行内元素不独占一行,宽高设置通常无效;3. 块元素四方向margin和padding生效,行内元素垂直方向通常无效;4. 块元素有默认margin和padding,行内元素无。

HTML中的块元素和行内元素是构成网页结构的基本单位,它们在布局和显示上有着显著的区别。让我们深入探讨它们的核心差异,并通过一些实际的代码示例来加深理解。
块元素和行内元素的区别主要体现在以下几个方面:
布局行为:块元素会独占一行,无论内容多少,它都会从新的一行开始,并尽可能占据整个可用宽度。而行内元素只占据它所需的内容宽度,并且不会强制换行,可以与其他元素并排显示。
尺寸控制:块元素可以设置宽度和高度,并且这些属性会影响它们的显示尺寸。行内元素的宽度和高度通常是由内容决定的,设置宽度和高度通常不会生效,除非将其转换为块级或行内块级元素。
margin和padding:块元素的margin和padding在四个方向上都可以生效,而行内元素的margin和padding在垂直方向上通常不会生效。
默认样式:块元素通常有默认的margin和padding,而行内元素则没有。
让我们通过一些代码示例来看看这些差异:
<!-- 块元素示例 -->
<div style="background-color: lightblue; margin: 20px; padding: 10px;">
这是一个块元素,它会独占一行,并且可以设置宽度和高度。
</div>
<!-- 行内元素示例 -->
<span style="background-color: lightgreen; margin: 20px; padding: 10px;">
这是一个行内元素,它不会独占一行,并且设置宽度和高度通常无效。
</span>在实际开发中,理解这些差异非常重要。块元素通常用于布局结构,如 深入思考与建议: 灵活性与限制:块元素的灵活性在于其布局控制能力,但有时这种灵活性也可能导致布局复杂化。行内元素则在文本排版上更为灵活,但其布局能力受限。因此,在选择元素类型时,需要根据具体需求权衡。 转换与混合使用:有时我们需要将块元素转换为行内元素,或者将行内元素转换为块元素,这可以通过CSS的 性能考虑:在处理大量元素时,块元素可能比行内元素更消耗性能,因为块元素需要更多的计算来确定其位置和尺寸。因此,在性能敏感的场景下,合理选择元素类型也是优化的重要一环。 SEO与可访问性:块元素和行内元素的选择也会影响SEO和可访问性。例如,搜索引擎可能更倾向于识别块元素中的内容,而行内元素则更适合于辅助信息的展示。此外,屏幕阅读器可能会根据元素类型来决定如何朗读内容,因此在设计时需要考虑这些因素。 通过这些思考和建议,希望你能更深入地理解块元素和行内元素的区别,并在实际项目中灵活应用这些知识。 文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《HTML块状元素和行内元素傻傻分不清?这篇帮你整明白!》文章吧,也可关注golang学习网公众号了解相关技术文章。、等,而行内元素则常用于文本内容,如、、display属性实现。例如,display: inline-block可以让块元素像行内元素一样排列,但又可以设置宽度和高度。这种混合使用的方式在响应式设计中尤为常见。<!-- 转换示例 -->
<div style="display: inline-block; background-color: lightblue; margin: 10px; padding: 5px;">
这是一个块元素,但通过CSS转换为行内块元素。
</div>
<span style="display: block; background-color: lightgreen; margin: 10px; padding: 5px;">
这是一个行内元素,但通过CSS转换为块元素。
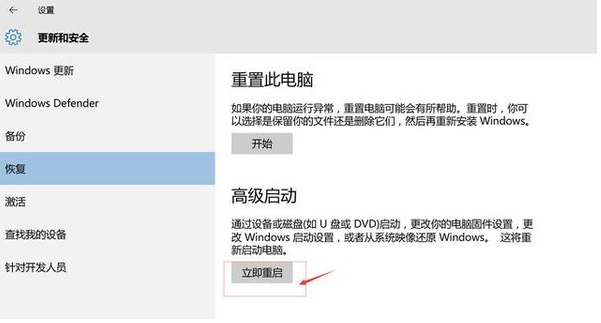
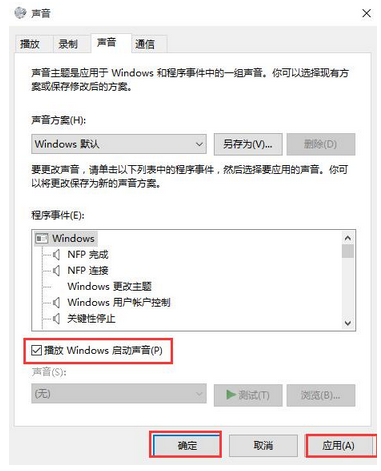
</span> Win10系统快速修复教程,小白都能轻松上手!
Win10系统快速修复教程,小白都能轻松上手!

-

- 文章 · 前端 | 3分钟前 |
- CSSz-index层级控制全攻略
- 394浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- PostCSS插件配置全攻略
- 258浏览 收藏
-

- 文章 · 前端 | 19分钟前 | 背景 CSS渐变 linear-gradient radial-gradient 颜色停点
- CSS渐变色详解:linear-gradient与radial-gradient用法
- 402浏览 收藏
-

- 文章 · 前端 | 49分钟前 | 主题切换 color属性 currentColor 颜色统一管理 减少重复代码
- CSScurrentColor统一颜色管理技巧
- 160浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- CSS导入外部样式表方法详解
- 189浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- WebCryptoAPI:JavaScript密码学实战教程
- 140浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JS对象属性变化监听全解析
- 310浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3187次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3399次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3430次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4536次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3808次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览








