CSS进阶:手把手教你搞懂float属性的所有取值
掌握CSS浮动取值技巧,轻松实现网页布局!本文深入解析CSS中`float`属性的四大取值:`none`(默认不浮动)、`left`(左浮动)、`right`(右浮动)和`inherit`(继承父元素浮动),并通过实例展示如何利用这些属性值创建多栏布局和实现文字环绕效果。同时,提醒开发者在使用`float`时需要注意清除浮动,避免父元素高度塌陷,并考虑响应式设计,必要时可使用Flexbox或Grid布局替代。了解`float`属性的正确用法,能有效提升网页布局效率和美观度。
CSS中float属性的取值包括:1. none(默认,不浮动);2. left(浮动到左侧);3. right(浮动到右侧);4. inherit(继承父元素的float值)。这些值在创建多栏布局和环绕效果时非常有用,但使用时需注意清除浮动和响应式设计问题。

在CSS中,float属性是一个非常强大的工具,用于控制元素在网页上的布局。让我们深入探讨一下float属性的取值及其应用。
float属性的取值主要有以下几个:
none:这是默认值,表示元素不浮动,按照正常文档流排列。left:元素会浮动到其所在容器的左侧。right:元素会浮动到其所在容器的右侧。inherit:元素会继承其父元素的float值。
现在,让我们来详细解析一下这些取值以及它们在实际应用中的效果和注意事项。
float: none是默认设置,元素不会脱离文档流,按照正常顺序排列。这种情况下,元素不会影响到其他元素的位置。如果你不希望元素浮动,或者想要取消浮动效果,这就是你需要的。
float: left和float: right则会让元素脱离正常文档流,并分别浮动到其容器的左侧或右侧。这两个值在创建多栏布局时非常有用。例如,如果你想让图片环绕文字,可以将图片设置为float: left或float: right,然后让文字环绕它。
下面是一个简单的示例,展示了float: left的效果:
.float-left {
float: left;
width: 100px;
height: 100px;
background-color: #ff0000;
margin-right: 10px;
}
.container {
width: 300px;
border: 1px solid #000000;
}<div class="container">
<div class="float-left"></div>
<p>这是一段环绕浮动元素的文字。这是一段环绕浮动元素的文字。这是一段环绕浮动元素的文字。</p>
</div>在上面的示例中,红色方块会浮动到左侧,文字会环绕在它的右侧。
float: inherit则是一个不太常用的值,它会让元素继承其父元素的float属性。这在某些情况下可能很有用,特别是在处理复杂的布局时。
使用float时,需要注意一些常见的问题和技巧:
清除浮动:浮动元素会导致其父容器的高度塌陷。为了解决这个问题,通常需要使用
clear属性或清除浮动的技巧,如添加一个带有clear: both的空div,或者使用伪元素::after来清除浮动。环绕效果:当使用浮动时,确保环绕的元素有足够的宽度来适应浮动元素。否则,可能会出现意想不到的布局问题。
响应式设计:在移动设备上,浮动布局可能会导致问题。在这种情况下,考虑使用Flexbox或Grid布局来替代浮动,因为它们更适合响应式设计。
在性能优化和最佳实践方面,使用浮动时要谨慎,因为过度使用浮动可能会增加布局的复杂性,导致性能问题。在现代Web开发中,Flexbox和Grid布局通常是更好的选择,因为它们提供了更灵活和强大的布局控制。
总的来说,float属性在CSS布局中仍然是一个重要的工具,特别是在处理简单的多栏布局或环绕效果时。通过理解其取值和应用技巧,你可以更好地控制网页的布局,创建出更美观和功能强大的网页。
今天关于《CSS进阶:手把手教你搞懂float属性的所有取值》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 PHP8不兼容PHP7?掌握这5个技巧顺利升级
PHP8不兼容PHP7?掌握这5个技巧顺利升级
- 上一篇
- PHP8不兼容PHP7?掌握这5个技巧顺利升级

- 下一篇
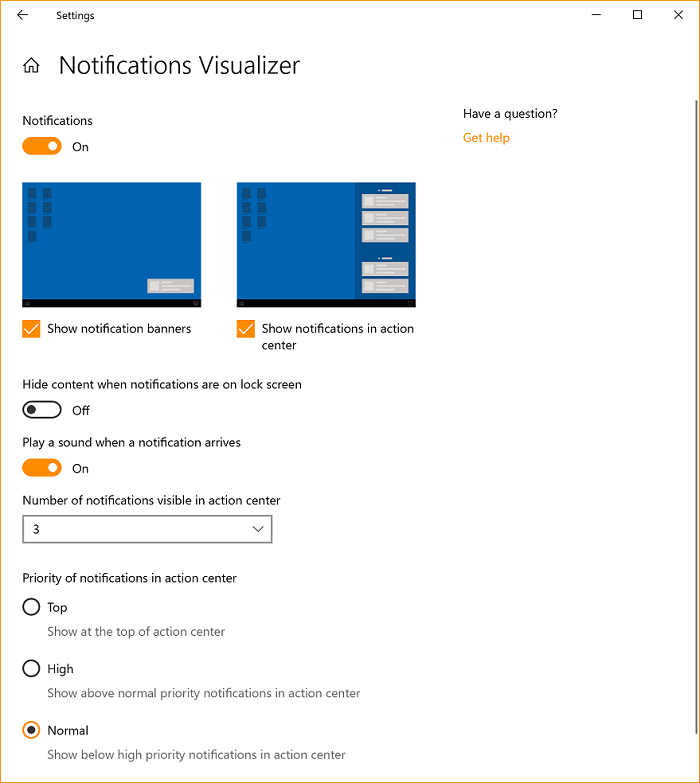
- win1020h1新预览版来了!通知功能居然这么强?
-

- 文章 · 前端 | 2小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 3小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 3小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3675次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3939次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3881次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5056次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4253次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



