CSS中的span标签是什么?一文教你搞定span的用途
想彻底搞懂CSS中`span`标签的作用?本文将深入探讨`span`标签的定义和在CSS中的应用。`span`标签作为内联元素,主要用于包装文本或内联元素,以便应用特定的样式或进行脚本操作。它本身不携带任何视觉上的意义,但通过CSS,我们可以赋予它各种样式,比如改变文本的颜色、字体、背景等,实现精细的排版控制。同时,文章也会讲解`span`标签的嵌套、与CSS伪类的结合,以及使用时的注意事项,例如避免过度使用影响SEO和页面性能。掌握`span`标签的用法,能有效提升用户体验和前端开发效率。
span在CSS中用于包装文本或内联元素,以便应用样式或脚本操作。1.它是内联元素,不携带视觉意义,但可通过CSS赋予样式。2.常用于精细排版控制,如改变文本颜色、字体、背景。3.可嵌套在其他元素中,但需避免滥用。4.可与CSS伪类结合,创造动态效果。5.注意其默认不换行,可通过display属性调整。6.过度使用可能影响SEO和性能,需谨慎使用并优化。

在CSS中,span是一个常见的HTML元素,它的作用和使用场景非常值得探讨。让我们深入了解一下span标签的定义和在CSS中的应用。
span标签在HTML中是一个内联元素(inline element),主要用于包装文本或其他内联元素,以便对它们应用特定的样式或进行脚本操作。它的独特之处在于,它本身不携带任何视觉上的意义,但通过CSS,我们可以赋予它各种样式,使其在页面上展现出我们想要的效果。
在实际项目中,我经常使用span来实现一些精细的排版控制,比如改变文本的颜色、字体、背景等。以下是一个简单的示例,展示了如何使用CSS来对span标签进行样式化:
.highlight {
color: red;
font-weight: bold;
background-color: yellow;
}<p>This is a <span class="highlight">highlighted</span> text.</p>
在这个例子中,span标签被赋予了highlight类,通过CSS,我们让这个文本变成了红色、加粗,并且背景为黄色。
在使用span标签时,我发现了一些有意思的点。首先,它非常灵活,可以嵌套在其他元素中,比如div、p等,但要注意不要滥用嵌套,因为这会增加HTML的复杂度,影响可读性和维护性。其次,span可以与CSS的伪类(如:hover、:active)结合使用,创造出动态的效果,这在用户交互设计中非常有用。
当然,使用span也有一些需要注意的地方。比如,由于它是内联元素,默认情况下它不会产生换行,如果需要换行,可以通过CSS的display属性将其转换为块级元素(display: block;)。此外,在SEO优化方面,过度使用span来包装内容可能会对搜索引擎优化产生负面影响,因为这可能被视为试图操纵内容的排列。
在性能优化方面,使用span时要谨慎,因为每个span标签都会增加DOM树的节点数,过多的span可能会影响页面的加载速度和渲染性能。一种优化方法是,尽量减少不必要的span标签,或者使用CSS的伪元素(如::before和::after)来替代一些简单的样式需求。
总的来说,span标签在CSS中是一个强大的工具,它的灵活性和广泛应用使其成为前端开发者的必备技能之一。通过合理使用span和CSS,我们可以实现各种复杂的样式效果,提升用户体验。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《CSS中的span标签是什么?一文教你搞定span的用途》文章吧,也可关注golang学习网公众号了解相关技术文章。
 HTML入门必看!meta标签8大常用属性+元信息超详细解析
HTML入门必看!meta标签8大常用属性+元信息超详细解析
- 上一篇
- HTML入门必看!meta标签8大常用属性+元信息超详细解析

- 下一篇
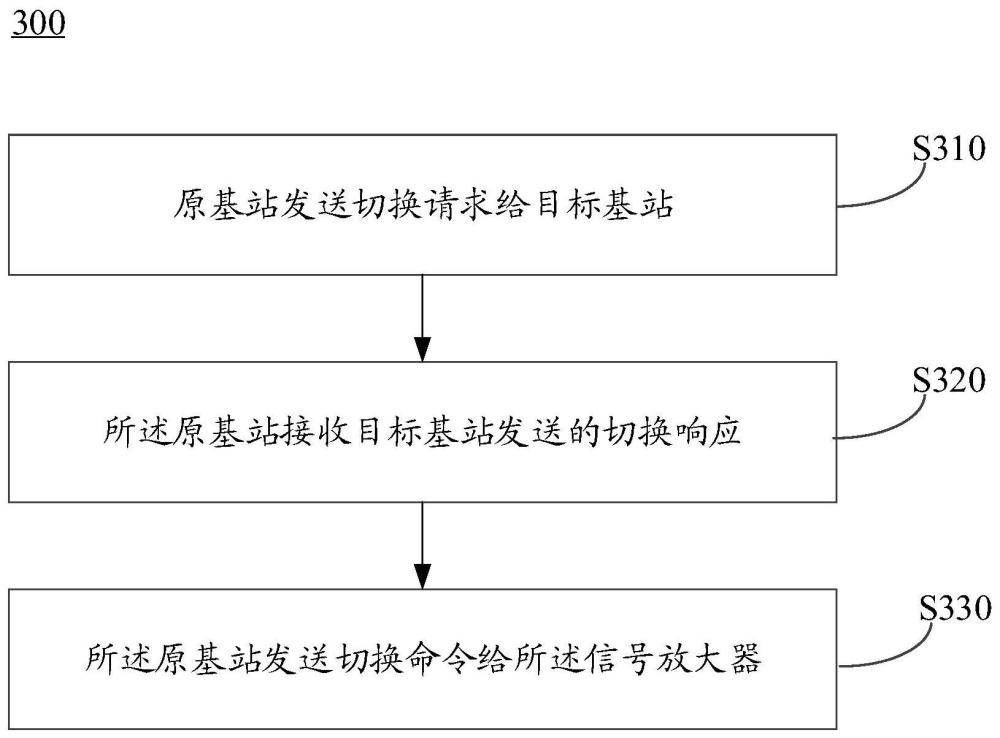
- vivo新专利教你轻松切换网络,这波操作太秀了!
-

- 文章 · 前端 | 28秒前 |
- JavaScriptthis四大绑定规则全解析
- 120浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- HTML文本一键复制实现技巧
- 437浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 行内元素HTML5化,用span还是新标签?
- 143浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript模块化详解及ES6模块使用教程
- 484浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS首屏加载优化技巧
- 500浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML弹窗制作教程,手把手详细讲解
- 340浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML表格四列等宽及图片响应式方法
- 473浏览 收藏
-

- 文章 · 前端 | 27分钟前 | 轮播图怎么制作html
- 禁用轮播图触摸滑动技巧
- 294浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS定位异常怎么解决?position属性布局技巧
- 120浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- HTML5按钮控件制作教程
- 296浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- FIMOHTML行高参数设置详解
- 293浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- 清除浮动方法:clear:both与BFC详解
- 286浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3790次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4086次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4001次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5175次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4371次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



