JS进阶教程!letvsvar,这样用才对!
**JS进阶必看!let与var的区别及正确使用姿势**。本文深入剖析JavaScript中`let`和`var`这两个声明变量关键字的关键差异,助你写出更健壮、易维护的代码。`let`与`var`最核心的区别在于作用域:`var`拥有函数作用域,而`let`是块级作用域。此外,`var`存在变量提升现象,允许重复声明,而`let`则不存在变量提升,且在同一作用域下不允许重复声明。文章通过实际开发场景的代码示例,详细讲解了`let`和`var`在作用域、变量提升和重复声明上的不同表现,并给出明确的使用建议:优先使用`let`,仅在特定旧项目或需利用函数作用域时才考虑`var`,例如在for循环中使用`let`避免闭包问题。掌握`let`与`var`的区别,提升你的JS编程能力!
在 JavaScript 中,let 和 var 的主要区别在于作用域、变量提升和重复声明。1. let 是块级作用域,而 var 是函数作用域;例如,在 if 块中用 let 声明的变量无法在外部访问,var 则可以。2. var 存在变量提升,即变量可在声明前访问但值为 undefined,而 let 不会提升,提前访问会报错。3. var 允许重复声明变量,而 let 在同一作用域下不可重复声明。4. 推荐优先使用 let,因其更安全且符合现代编程习惯,var 一般用于旧项目或需要函数作用域的场景,如 for 循环中使用 let 可避免闭包问题。

在 JavaScript 中,let 和 var 都是用来声明变量的关键字,但它们的行为和作用域有明显区别。简单来说:var 是函数作用域,而 let 是块级作用域,并且不会被提升到作用域顶部。
下面从几个实际开发中会遇到的场景来具体说明它们的区别和用法。
1. 作用域不同:这是最核心的区别
var声明的变量是函数作用域,也就是说,在函数内部定义的var变量在整个函数内都有效。let声明的变量是块级作用域,也就是只在最近的一对{}内部有效。
举个例子:
if (true) {
var a = 10;
let b = 20;
}
console.log(a); // 输出 10
console.log(b); // 报错:ReferenceError: b is not defined在这个例子里,a 是用 var 声明的,它不受 if 块的限制;而 b 是用 let 声明的,只能在 if 块里访问。
2. 变量提升(Hoisting)行为不同
var声明的变量会被“提升”到作用域顶部,赋值仍然保留在原地。let声明的变量不会被提升,访问未声明前的变量会报错。
看个例子你就明白了:
console.log(x); // 输出 undefined var x = 5; console.log(y); // 报错:ReferenceError let y = 10;
这里 x 被提升了,所以输出的是 undefined;而 y 是用 let 声明的,访问时还没声明,直接报错。
这个区别在写代码时特别容易踩坑,尤其如果你习惯先使用变量再声明的话。
3. 是否可以重复声明
- 在同一个作用域下,
var允许重复声明变量。 let不允许重复声明,否则会报错。
例如:
var name = "Tom"; var name = "Jerry"; // 合法 let age = 20; let age = 30; // 报错:Identifier 'age' has already been declared
这在多人协作或大项目中能减少命名冲突的问题,也是推荐使用 let 的原因之一。
4. 使用建议:什么时候用 let,什么时候用 var?
虽然 let 出现得晚一些,但它更符合现代 JS 编程的习惯。以下是一些实用建议:
- 如果你写的代码需要块级作用域、避免变量提升带来的问题,就用
let。 var现在一般只用于旧项目维护,或者你想利用它的“函数作用域”特性(比如循环外访问变量)。- 一般来说,优先使用
let,除非你明确知道为什么要用var。
补充一点小细节:
在 for 循环中使用 let 是很常见的做法,因为每次迭代都是独立的作用域:
for (let i = 0; i < 3; i++) {
setTimeout(() => console.log(i), 100);
}
// 输出 0, 1, 2
for (var j = 0; j < 3; j++) {
setTimeout(() => console.log(j), 100);
}
// 输出 3, 3, 3这就是因为 let 每次循环都有一个独立的变量副本,而 var 是共享的。
基本上就这些了。说到底,let 更安全、逻辑更清晰,适合大多数情况。而 var 的存在更多是为了兼容老代码。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《JS进阶教程!letvsvar,这样用才对!》文章吧,也可关注golang学习网公众号了解相关技术文章。
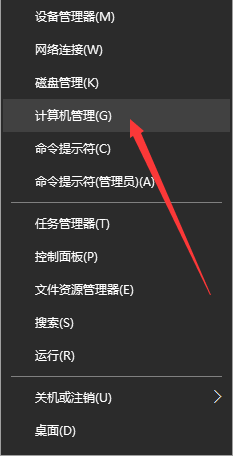
 Win10事件查看器总弹出?教你一键关闭再也不烦人
Win10事件查看器总弹出?教你一键关闭再也不烦人
- 上一篇
- Win10事件查看器总弹出?教你一键关闭再也不烦人

- 下一篇
- JS手把手教你玩转setTimeout(),搞定定时器就这么简单!
-

- 文章 · 前端 | 8秒前 |
- Prettier与ESLint代码格式化功能解析
- 316浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- 浮动定位布局技巧解析
- 250浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- Edge浏览器XML解析错误解决方法
- 399浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS表单空状态样式怎么改?用placeholder-shown实现
- 353浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScriptPromise链怎么串联异步操作?
- 473浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- Flexbox卡片布局:flex-basis与flex-grow详解
- 334浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS字体溢出处理:text-overflow与媒体查询优化技巧
- 207浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS盒模型调试方法详解
- 227浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- 动态按钮事件绑定与DOM控制技巧
- 416浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- MongoDB连接失败排查与IP白名单设置
- 348浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- HTML背景图片怎么选?
- 473浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScriptTreeShaking原理与应用解析
- 448浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3689次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3956次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3897次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5071次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4268次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



