JS实现网络请求缓存机制,轻松优化数据加载速度
**JS如何实现网络请求结果的缓存机制:优化前端性能的有效方法** 在前端开发中,JavaScript 网络请求结果的缓存至关重要,它能显著提升应用性能和用户体验。本文深入探讨如何在 JavaScript 中实现网络请求结果的缓存机制,重点介绍客户端内存缓存策略。文章将详细讲解如何使用 Map 对象构建缓存容器,包括检查缓存是否存在、设置缓存过期时间、限制缓存大小以及删除旧缓存项等关键步骤。此外,还将探讨如何利用 Promise.race 处理并发请求,避免重复发起相同 URL 的请求,从而更有效地利用缓存。掌握这些技巧,能帮助开发者构建更快速、更高效的 Web 应用。
在 JavaScript 中,缓存网络请求结果可以通过客户端的内存缓存实现。1) 使用 Map 作为缓存容器,检查缓存是否存在,若存在则返回缓存数据。2) 为缓存项设置过期时间,过期则重新请求并更新缓存。3) 设置最大缓存大小,超过时删除最旧缓存项。4) 处理并发请求,使用 Promise.race 确保同一 URL 的请求不会重复发起。

在 JavaScript 中,缓存网络请求结果是一种常见的优化手段,它可以显著提升应用的性能和用户体验。通过缓存,我们可以减少不必要的网络请求,节省带宽,并提高页面的加载速度。
当我们谈到 JavaScript 中的缓存时,通常会想到几种不同的策略,比如使用浏览器的本地存储(如 localStorage 或 sessionStorage)、服务端缓存(如 HTTP 缓存头),以及客户端的内存缓存。每个策略都有其优缺点,选择哪种策略取决于具体的应用场景和需求。
举个例子,我曾在一个电商项目中使用了本地存储来缓存商品列表,这样当用户在短时间内多次访问商品列表时,不需要每次都发起网络请求,而是直接从本地获取数据,极大地提升了用户体验。然而,这个方法也有一些限制,比如存储容量有限,而且对于频繁更新的数据可能不太适用。
让我们深入探讨一下如何在 JavaScript 中实现网络请求结果的缓存,着重于客户端的内存缓存,因为这种方法比较灵活,且适合大多数场景。
首先,我们需要一个缓存机制。假设我们有一个函数 fetchWithCache,它会先检查缓存,如果缓存中有结果,就直接返回缓存数据;如果没有,则发起网络请求,并将结果存入缓存中。下面是一个简单的实现:
const cache = new Map();
async function fetchWithCache(url, options = {}) {
if (cache.has(url)) {
console.log('Fetching from cache:', url);
return cache.get(url);
}
console.log('Fetching from network:', url);
const response = await fetch(url, options);
const data = await response.json();
cache.set(url, data);
return data;
}这个实现使用了 Map 作为缓存容器,非常简单直接。然而,在实际应用中,我们可能需要考虑更多的细节,比如缓存的有效期、缓存的大小限制等。
关于缓存的有效期,我们可以为每个缓存项设置一个过期时间,当请求时先检查是否过期,如果过期则重新请求并更新缓存:
const cache = new Map();
async function fetchWithCache(url, options = {}) {
const cached = cache.get(url);
if (cached && Date.now() - cached.timestamp < 300000) { // 5分钟内有效
console.log('Fetching from cache:', url);
return cached.data;
}
console.log('Fetching from network:', url);
const response = await fetch(url, options);
const data = await response.json();
cache.set(url, { data, timestamp: Date.now() });
return data;
}在这个版本中,我们为每个缓存项添加了一个时间戳,用于判断缓存是否过期。需要注意的是,过期时间的设置需要根据具体的应用场景来决定,太短可能导致频繁的网络请求,太长则可能导致数据不新鲜。
缓存大小也是一个需要考虑的问题,如果缓存无限增长,可能会导致内存泄漏。我们可以设置一个最大缓存大小,当超过这个大小时,删除最旧的缓存项:
const cache = new Map();
const MAX_CACHE_SIZE = 100;
async function fetchWithCache(url, options = {}) {
if (cache.size >= MAX_CACHE_SIZE) {
const oldestKey = cache.keys().next().value;
cache.delete(oldestKey);
}
const cached = cache.get(url);
if (cached && Date.now() - cached.timestamp < 300000) {
console.log('Fetching from cache:', url);
return cached.data;
}
console.log('Fetching from network:', url);
const response = await fetch(url, options);
const data = await response.json();
cache.set(url, { data, timestamp: Date.now() });
return data;
}这个版本在缓存前先检查是否超过了最大大小,如果是,则删除最旧的缓存项。这种方法可以有效地控制缓存的大小,防止内存泄漏。
在实际应用中,还需要考虑一些其他因素,比如如何处理缓存失效的情况、如何处理并发请求等。关于并发请求,可以使用 Promise.race 来确保即使有多个请求发起,也只会有一个请求实际执行,其他请求直接返回同一个结果:
const cache = new Map();
const MAX_CACHE_SIZE = 100;
const pendingRequests = new Map();
async function fetchWithCache(url, options = {}) {
if (cache.size >= MAX_CACHE_SIZE) {
const oldestKey = cache.keys().next().value;
cache.delete(oldestKey);
}
const cached = cache.get(url);
if (cached && Date.now() - cached.timestamp < 300000) {
console.log('Fetching from cache:', url);
return cached.data;
}
if (pendingRequests.has(url)) {
return pendingRequests.get(url);
}
const promise = (async () => {
console.log('Fetching from network:', url);
const response = await fetch(url, options);
const data = await response.json();
cache.set(url, { data, timestamp: Date.now() });
pendingRequests.delete(url);
return data;
})();
pendingRequests.set(url, promise);
return promise;
}这个版本引入了一个 pendingRequests 映射来处理并发请求,确保同一个 URL 的请求不会重复发起。
总的来说,JavaScript 中缓存网络请求结果是一个非常有用的技术,但需要根据具体的应用场景来设计和优化。通过合理使用缓存,我们可以显著提升应用的性能,但也要注意避免一些常见的陷阱,比如缓存过期、内存泄漏等。希望这些示例和讨论能为你提供一些有用的思路和启发。
到这里,我们也就讲完了《JS实现网络请求缓存机制,轻松优化数据加载速度》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
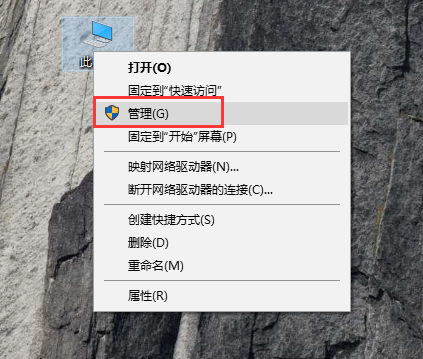
 硬盘写入缓存不开?手把手教你开启提升性能的小妙招
硬盘写入缓存不开?手把手教你开启提升性能的小妙招
- 上一篇
- 硬盘写入缓存不开?手把手教你开启提升性能的小妙招

- 下一篇
- 电脑音箱无声音耳机正常?手把手教你轻松排查故障
-

- 文章 · 前端 | 6分钟前 | html代码
- HTM转PDF转换技巧与方法
- 192浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- AntDesignPopover按钮控制方法
- 319浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 浮动元素换行异常解决方法
- 129浏览 收藏
-

- 文章 · 前端 | 13分钟前 | 响应式设计 移动端适配
- 移动端适配方案:JS响应式设计详解
- 177浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JS动态替换HTML5背景图方法
- 217浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- CSS定位不准怎么调?position属性实用技巧
- 127浏览 收藏
-

- 文章 · 前端 | 16分钟前 | CSS 个人简历
- CSS新手简历制作指南
- 126浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS命名规范有哪些?
- 411浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 浮动元素被覆盖怎么解决?clearboth实用技巧
- 124浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- CSSGridAuto-fit与Auto-fill区别解析
- 319浏览 收藏
-

- 文章 · 前端 | 45分钟前 | 装饰器
- JavaScript装饰器进阶使用技巧
- 135浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- JavaScript调用API与JSON处理技巧
- 393浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



