手把手教你用JS实现超简单下拉菜单,一看就会!
**JS实现下拉菜单展开与收缩,超简单代码教学** 想知道如何用JavaScript轻松实现下拉菜单的展开和收缩吗?本文将带你从零开始,掌握两种核心方法:CSS `:hover` 伪类和JavaScript `toggleDropdown` 函数。前者简单易用,但对触摸屏设备支持不足;后者则通过事件监听器提供更灵活的控制,完美适配触摸屏和现代Web应用。本文提供详细的代码示例,一步步教你实现下拉菜单,并分享性能优化和无障碍性方面的最佳实践,助你打造用户体验更佳的Web应用。
下拉菜单的展开和收缩可以通过CSS和JavaScript实现。1)使用CSS的:hover伪类可以简单实现,但不适合触摸屏。2)JavaScript方法通过toggleDropdown函数和点击事件监听器实现更灵活的控制,适合触摸屏和现代Web应用。

实现下拉菜单的展开和收缩在JavaScript中其实非常有趣,也是一个很好的实践机会。让我们从基础开始,逐渐深入到更高级的实现方式。
首先,我们要知道什么是下拉菜单?简单来说,它是一个UI元素,当你点击它时,会显示或隐藏一组选项。这在用户界面设计中非常常见,比如导航菜单、选择框等。
让我们从一个简单的实现开始。这个方法使用纯JavaScript和HTML,没有任何框架,这样可以帮助我们理解基本原理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dropdown Menu Example</title>
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button>Dropdown</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</body>
</html>这个例子使用了CSS来控制菜单的显示和隐藏。通过:hover伪类,当鼠标悬停在按钮上时,下拉菜单会显示出来。这种方法简单直接,但有一个问题:它依赖于鼠标悬停,不适合触摸屏设备。
让我们来看看如何使用JavaScript来实现更灵活的控制。以下是一个使用JavaScript的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dropdown Menu Example with JavaScript</title>
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button onclick="toggleDropdown()">Dropdown</button>
<div id="myDropdown" class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
<script>
function toggleDropdown() {
document.getElementById("myDropdown").classList.toggle("show");
}
// Close the dropdown if the user clicks outside of it
window.onclick = function(event) {
if (!event.target.matches('.dropdown button')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
for (var i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
</script>
</body>
</html>在这个例子中,我们使用了toggleDropdown函数来切换下拉菜单的显示状态。同时,我们还添加了一个事件监听器,当用户点击页面其他地方时,会自动关闭下拉菜单。这种方法更适合触摸屏设备,也更符合现代Web应用的交互习惯。
关于性能优化和最佳实践,这里有一些建议:
- 使用事件委托:如果你的页面上有多个下拉菜单,可以考虑使用事件委托来减少事件监听器的数量,从而提高性能。
- 避免过度渲染:确保你的下拉菜单只在需要时才显示,避免不必要的DOM操作。
- 考虑无障碍性:确保你的下拉菜单对键盘导航和屏幕阅读器友好,这对于提高用户体验非常重要。
在实际项目中,我曾经遇到过一个问题:当下拉菜单中有很多项时,页面加载会变慢。为了解决这个问题,我使用了懒加载技术,只在需要时才加载和显示菜单项。这种方法大大提高了页面的响应速度。
总的来说,实现下拉菜单的展开和收缩并不难,但要做得好,需要考虑很多细节,包括性能、用户体验和无障碍性。希望这些例子和建议能帮助你更好地理解和实现这个功能。
理论要掌握,实操不能落!以上关于《手把手教你用JS实现超简单下拉菜单,一看就会!》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
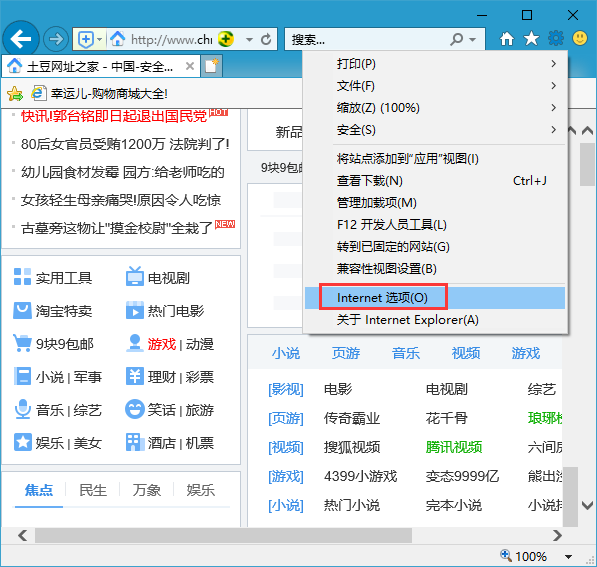
 win10ie遇到https安全警告?教你两步轻松解决!
win10ie遇到https安全警告?教你两步轻松解决!
- 上一篇
- win10ie遇到https安全警告?教你两步轻松解决!

- 下一篇
- MySQL备份不求人!超全常用备份工具大公开
-

- 文章 · 前端 | 5分钟前 |
- CSS实战:搭建响应式个人网站教程
- 269浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- TV浏览器如何开启HTML5播放
- 231浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- ARIA提升屏幕阅读兼容性,JS前端无障碍指南
- 358浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS气泡提示实现技巧与伪元素应用
- 217浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- JavaScript异步编程详解与async/await用法
- 357浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- currentColor统一控件颜色技巧分享
- 153浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- Flex布局如何调整元素顺序?Flex-order轻松解决
- 355浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- ES6类继承原理与实现详解
- 330浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- HTML5垂直居中方法对比与实现技巧
- 105浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- CSS适配难?框架轻松解决
- 433浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript六种基本数据类型详解
- 237浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript数组sort排序技巧解析
- 147浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



