CSS进阶必备!手把手教你搞定REM单位
想要了解CSS中的REM单位吗?本文将带你全面解析REM,这是一种基于根元素字体大小的相对长度单位。REM的优势在于其灵活性和可维护性,能有效简化响应式设计和跨设备字体管理,实现页面尺寸的统一缩放。告别PX的僵硬和EM的混乱,REM通过改变根元素字体大小,即可轻松调整整个网站的字体和尺寸,提升开发效率和用户体验。本文还将深入探讨REM的设置方法、注意事项以及在实际项目中的应用,助你掌握这一强大的Web开发工具,提升项目质量。
rem是CSS中的一种相对长度单位,代表“根元素字体大小”。使用rem的好处是:1) 提供灵活且可维护的方式调整页面尺寸;2) 简化响应式设计和跨设备字体管理;3) 通过改变根元素字体大小实现统一缩放。

CSS中的rem是什么意思?rem是CSS中的一种相对长度单位,它代表“根元素字体大小”(Root EM)。在大多数情况下,根元素指的是HTML文档的元素。使用rem单位的好处在于,它提供了一种灵活且可维护的方式来调整页面上的所有字体大小和元素尺寸。
当我第一次接触到rem单位时,我发现它大大简化了响应式设计和跨设备的字体管理。传统上,我们使用px或em来设置尺寸,但px不够灵活,而em则依赖于父元素,容易造成混乱。rem则通过统一参照根元素,提供了一种更直观、更易管理的方式。
我记得在一个项目中,我们需要快速调整整个网站的字体大小,以适应不同的设备和用户偏好。使用rem单位后,只需改变元素的font-size,整个网站的字体和尺寸都会相应调整,这极大地提高了我们的工作效率。
让我们深入探讨一下rem单位的详细解释和使用方法:
在CSS中,你可以这样设置rem单位:
html {
font-size: 16px; /* 这是默认的根元素字体大小 */
}
body {
font-size: 1rem; /* 这将等于16px */
}
h1 {
font-size: 2rem; /* 这将等于32px */
}使用rem单位的一个关键点在于,你可以根据需要动态调整根元素的字体大小,从而实现整个页面尺寸的统一缩放。例如:
@media (max-width: 768px) {
html {
font-size: 14px; /* 在小屏幕上调整根元素字体大小 */
}
}这种方法不仅适用于字体大小,还可以用于其他尺寸,如边距、填充和元素宽度、高度等。
然而,使用rem单位时也需要注意一些潜在的问题。例如,如果你在一个项目中混合使用了px、em和rem,可能会导致不一致的尺寸表现。为了避免这个问题,我建议在项目初期就决定使用哪种单位,并尽量保持一致。
另一个需要考虑的点是,rem单位的支持情况。虽然现代浏览器对rem的支持已经非常好,但在一些旧版浏览器中可能还需要使用备用方案,如px单位。
在性能优化和最佳实践方面,使用rem可以帮助你更容易地实现响应式设计和可访问性。我在项目中发现,通过使用rem单位,可以更方便地调整页面布局,以适应不同的屏幕尺寸和用户偏好。这不仅提高了用户体验,还简化了开发和维护工作。
总的来说,rem单位在现代Web开发中是一个强大的工具,它提供了一种灵活且易于管理的方式来控制页面上的尺寸和字体大小。只要注意一些潜在的问题和最佳实践,rem可以极大地提升你的开发效率和项目质量。
终于介绍完啦!小伙伴们,这篇关于《CSS进阶必备!手把手教你搞定REM单位》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
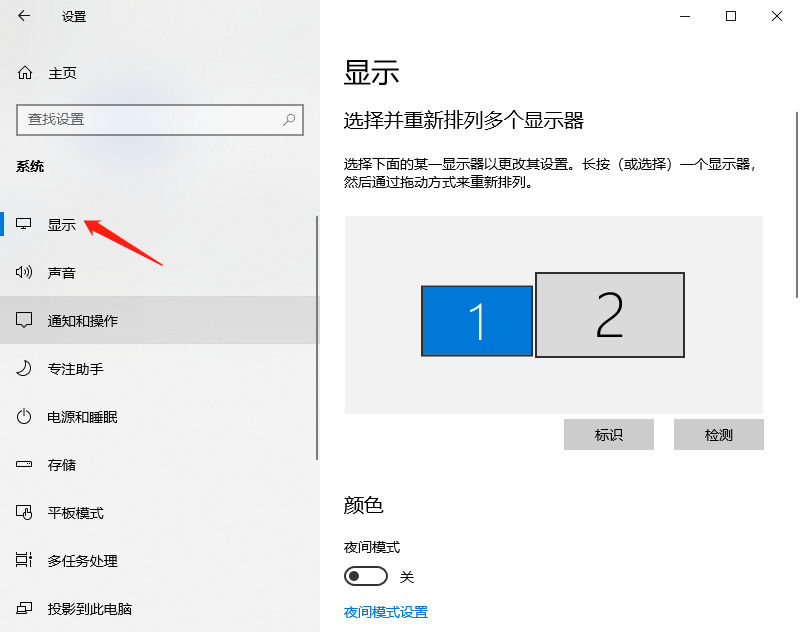
 win10字体模糊这样调,超详细设置教程附步骤图解
win10字体模糊这样调,超详细设置教程附步骤图解
- 上一篇
- win10字体模糊这样调,超详细设置教程附步骤图解

- 下一篇
- JS手把手教你用ServiceWorker搞定网站离线缓存
-

- 文章 · 前端 | 46秒前 |
- JavaScript可动态修改CSS样式吗?
- 122浏览 收藏
-

- 文章 · 前端 | 55秒前 |
- PHP中如何嵌入HTML代码
- 164浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSSGrid布局顺序混乱?用grid-area或order解决
- 142浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS边距混乱?box-sizing一键解决
- 156浏览 收藏
-

- 文章 · 前端 | 11分钟前 | 轮播图
- Bootstrap轮播图制作全攻略
- 399浏览 收藏
-

- 文章 · 前端 | 13分钟前 | CSS 卡片阴影
- Box-shadow与position实战应用教程
- 249浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS首屏闪烁怎么解决?关键样式提前加载方法
- 254浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- DataTables每页显示5行设置方法
- 209浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- React表格map实现行列对齐方法
- 454浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML5图片引用方法及链接技巧
- 317浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- 滚动文字逐个淡出怎么实现?
- 143浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 动态替换模板字符串的React实现技巧
- 164浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3678次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3943次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3885次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5059次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4258次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



