JS高手进!async/await语法+实战场景超详细解读
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《JS进阶必看!async/await用法+实战应用场景全解析》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
async/await 是 JavaScript 中处理异步操作的语法糖,本质是对 Promise 的封装,使代码更清晰易维护。1. async 函数通过自动将返回值包装成 Promise 来声明异步函数;2. await 用于暂停 async 函数执行,直到 Promise 被解决,只能在 async 函数中使用;3. 推荐用 try/catch 捕获错误,并行任务可结合 Promise.all 使用;4. 相比 Promise.then() 链,async/await 结构更清晰、错误处理更直观;5. 注意避免滥用 await 影响性能,调用 async 函数需通过 .then() 或 await 处理返回值。掌握这些要点后即可熟练应用 async/await 编写异步代码。

在JavaScript中,async/await 是处理异步操作的一种更清晰、更简洁的写法。它本质上是对 Promise 的封装,让你可以用同步的方式写异步代码,提升可读性和可维护性。
什么是 async 函数?
async 是一个关键字,用来声明一个函数是异步函数。它会自动将函数的返回值包装成一个 Promise。
async function getData() {
return 'Hello';
}
getData().then(data => console.log(data)); // 输出 Hello上面这个例子中,即使函数直接返回了一个字符串,它也会被自动转换为一个 resolved 状态的 Promise。
关键点:
async函数内部可以使用await- 返回值总是 Promise,不管有没有显式返回
await 的作用和用法
await 只能在 async 函数里使用,它的作用是“暂停”当前异步函数的执行,直到一个 Promise 被解决(resolved 或 rejected)。
举个实际的例子:
async function fetchUser() {
const response = await fetch('https://api.example.com/user');
const data = await response.json();
console.log(data);
}这段代码看起来像同步代码,但实际上是异步的。await 让你不用再写 .then() 链条,逻辑也更清晰。
常见写法建议:
- 使用 try/catch 捕获错误:
async function fetchUser() { try { const response = await fetch('https://api.example.com/user'); const data = await response.json(); console.log(data); } catch (error) { console.error('请求失败:', error); } } - 如果多个异步任务不依赖彼此,可以并行执行:
async function loadBoth() { const [res1, res2] = await Promise.all([fetch(url1), fetch(url2)]); }
async/await 相比 Promise 有什么优势?
虽然 async/await 底层还是基于 Promise 实现的,但它有几个明显的好处:
- 代码结构更清晰:避免了回调地狱和长链 .then()
- 错误处理更方便:可以用熟悉的 try/catch 来统一捕获异常
- 逻辑顺序更直观:每一行按顺序执行,不需要来回跳转理解流程
比如对比下面两段代码:
Promise 写法:
fetchData() .then(data => process(data)) .then(result => console.log(result)) .catch(err => console.error(err));
async/await 写法:
async function handle() {
try {
const data = await fetchData();
const result = await process(data);
console.log(result);
} catch (err) {
console.error(err);
}
}两者功能一样,但后者更容易阅读和维护。
常见注意事项
虽然 async/await 很好用,但也有些细节容易忽略:
- 不要在循环或高频函数中滥用
await,否则会影响性能 - 注意函数返回的是 Promise,调用时要记得用
.then()或再加await - 错误处理不能省略,否则异常会被静默吞掉
基本上就这些。掌握这几个点之后,就能比较熟练地在项目中使用 async/await 了。
今天关于《JS高手进!async/await语法+实战场景超详细解读》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于JavaScript,错误处理,异步操作,Promise,async/await的内容请关注golang学习网公众号!
 HTML进阶:code标签vspre标签,代码标记的秘密
HTML进阶:code标签vspre标签,代码标记的秘密
- 上一篇
- HTML进阶:code标签vspre标签,代码标记的秘密

- 下一篇
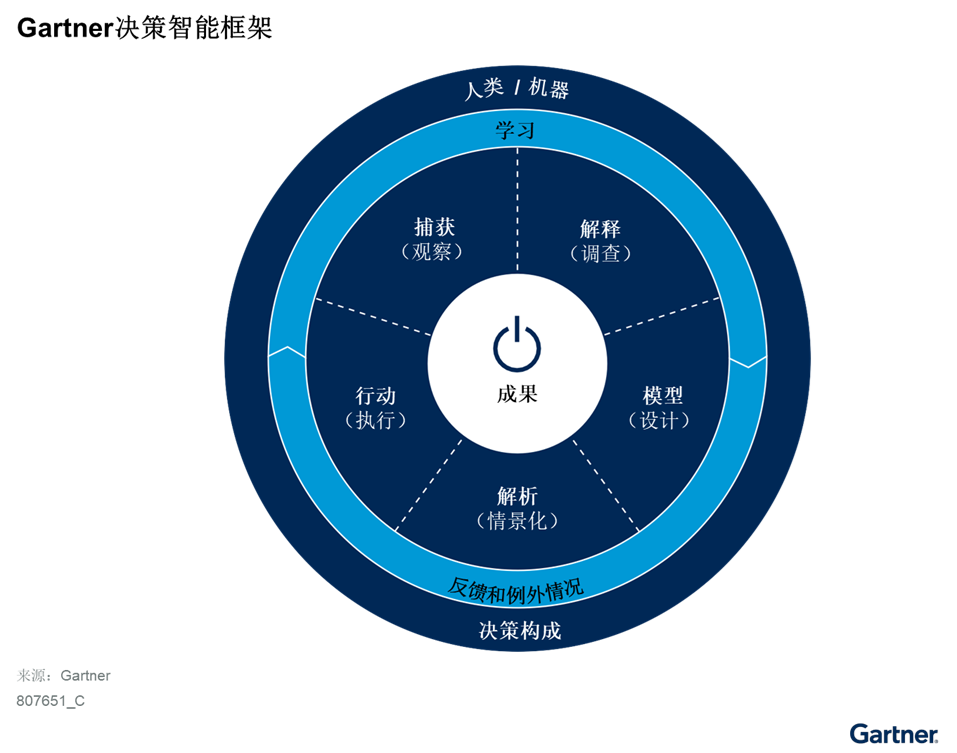
- 机构深度解读:决策智能如何颠覆中小企业业务价值?
-

- 文章 · 前端 | 1小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 2小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 2小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3675次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3939次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3881次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5056次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4253次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



