a标签不会用?手把手教你玩转a标签
还在为CSS中a标签的用法而困惑吗?本文为你全方位解析a标签的使用技巧,助你玩转前端开发!a标签作为HTML中最常用的元素之一,通过CSS可以实现各种样式的定制。本文将深入探讨如何有效地使用和样式化a标签,包括利用:link、:visited、:hover、:active等伪类控制链接的不同状态,以及如何在导航菜单中增加视觉反馈,利用:focus伪类提升可访问性。同时,还将介绍简洁样式和CSS预处理器在优化性能方面的作用,以及如何通过属性选择器区分内部和外部链接,甚至利用:hover和display属性实现下拉菜单等高级技巧。掌握这些技巧,让你的网页链接不仅美观,而且功能强大,用户体验更上一层楼!
a标签在CSS中的用法包括基本样式和不同状态的样式定制。1. 使用:link、:visited、:hover、:active伪类控制链接状态。2. 导航菜单中使用:hover增加视觉反馈。3. :focus伪类提升可访问性。4. 简洁样式和CSS预处理器优化性能。5. 属性选择器区分内部和外部链接。6. :hover和display属性实现下拉菜单。

在CSS中,a标签的用法是前端开发中不可或缺的一部分。让我们深入探讨一下如何有效地使用和样式化a标签,以及在实际项目中可能遇到的挑战和最佳实践。
首先,a标签在HTML中代表超链接,它是网页中最常用的元素之一。通过CSS,我们可以对其进行各种样式的定制,使其不仅功能强大,而且美观。
在样式化a标签时,我们需要考虑其不同状态:链接未访问、已访问、鼠标悬停、激活状态等。这些状态可以通过CSS的伪类选择器来控制,如:link、:visited、:hover、:active。以下是一个基本的示例:
a {
color: #333;
text-decoration: none;
}
a:link {
color: #0066cc;
}
a:visited {
color: #666;
}
a:hover {
color: #ff6600;
text-decoration: underline;
}
a:active {
color: #ff0000;
}这个示例展示了如何为a标签设置基本样式和不同状态下的样式变化。但在实际应用中,我们可能需要更多定制化的效果。
例如,如果你希望在导航菜单中使用a标签,你可能希望在悬停时有更明显的视觉反馈:
nav a {
padding: 10px 15px;
background-color: #f9f9f9;
transition: background-color 0.3s ease;
}
nav a:hover {
background-color: #e9e9e9;
}这种方式不仅增加了用户交互的视觉反馈,还通过transition属性使背景颜色的变化更加平滑。
在实际开发中,一个常见的问题是如何处理a标签的焦点状态。对于可访问性(accessibility)来说,确保用户可以通过键盘导航是非常重要的。我们可以通过:focus伪类来设置焦点状态的样式:
a:focus {
outline: 2px solid #ff6600;
outline-offset: 2px;
}这种样式不仅提高了用户体验,还符合Web内容可访问性指南(WCAG)。
关于性能优化和最佳实践,使用a标签时需要注意的是,过多的样式可能会影响页面的加载速度。因此,建议尽量使用简洁的样式,并且在可能的情况下,使用CSS预处理器如Sass或Less来管理和复用样式。
此外,在使用a标签时,常常会遇到的问题是如何处理内部和外部链接的样式。如果你希望内部链接和外部链接有不同的样式,可以通过属性选择器来实现:
a[href^="/"] {
color: #333; /* 内部链接 */
}
a[href^="http"] {
color: #0066cc; /* 外部链接 */
}这种方法不仅增强了用户体验,还能通过视觉提示让用户更容易区分链接类型。
在实际项目中,我曾遇到过一个有趣的挑战:如何在不使用JavaScript的情况下,仅通过CSS实现一个下拉菜单。通过巧妙地使用a标签的:hover伪类和display属性,我实现了一个简单的下拉菜单:
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1;
}这个示例展示了如何通过CSS和a标签实现复杂的交互效果,同时保持代码的简洁性。
总之,a标签在CSS中的应用远不止于简单的链接样式。通过深入理解其各种状态和伪类选择器,我们可以创造出丰富的用户体验。同时,结合最佳实践和性能优化,我们能够确保我们的网页既美观又高效。
理论要掌握,实操不能落!以上关于《a标签不会用?手把手教你玩转a标签》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 PHP玩转YAML太复杂?手把手教你轻松上手!
PHP玩转YAML太复杂?手把手教你轻松上手!
- 上一篇
- PHP玩转YAML太复杂?手把手教你轻松上手!

- 下一篇
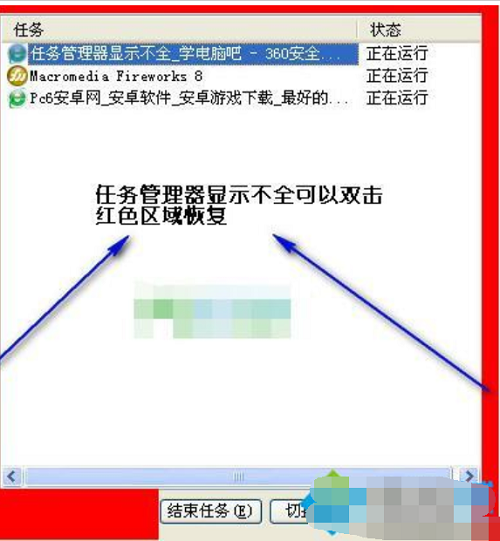
- XP任务管理器显示不全?手把手教你快速修复!
-

- 文章 · 前端 | 4小时前 |
- HTML目录栏制作方法:锚点导航树形菜单教程
- 102浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS背景图自适应容器填充技巧
- 420浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- MongoDB日期查询方法与注意事项
- 278浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSFlex与MediaQuery响应式实战指南
- 156浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSRF原理与令牌添加详解
- 225浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- Flexbox居中间距技巧:gap属性详解
- 250浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- Set与Map算法选择优化指南
- 446浏览 收藏
-

- 文章 · 前端 | 4小时前 | 样式控制 CSS伪类 动态内容 唯一子元素 :only-child
- CSSonly-child选择器使用方法
- 228浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- UTC时间转换技巧与时区处理方法
- 360浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- 回溯法解八皇后问题全解析
- 165浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3204次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3417次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3446次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4555次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3824次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





