JS中的深拷贝和浅拷贝有什么区别?
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《JS中的深拷贝和浅拷贝有什么区别?》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
浅拷贝和深拷贝的核心区别在于是否创建原对象的完整独立副本。1. 浅拷贝仅复制对象第一层属性,若属性为引用类型则复制其地址,常见方法包括Object.assign、扩展运算符和数组的slice()、concat(),修改嵌套对象会影响原对象;2. 深拷贝递归复制所有层级,生成完全独立对象,常用方法有JSON序列化反序列化(有局限)或递归函数实现,修改拷贝后对象不影响原对象;3. 选择依据是对象结构复杂度,简单结构用浅拷贝更高效,复杂嵌套结构需深拷贝避免副作用;4. 实现简易深拷贝可用递归函数,但应对复杂情况建议使用第三方库如lodash的cloneDeep。理解两者差异对日常开发至关重要。

在JavaScript中,深拷贝和浅拷贝的核心区别在于:是否创建了原对象的完整独立副本。简单来说,浅拷贝只是复制了对象的引用地址,新旧对象共享同一块内存;而深拷贝会递归复制对象的所有层级,形成一个完全独立的新对象。
什么是浅拷贝?
浅拷贝指的是只复制对象的第一层属性,如果属性是引用类型(比如数组或对象),那么复制的是它们的引用地址,而不是创建新的对象。
常见使用场景:
- 使用
Object.assign({}, obj)或扩展运算符{...obj} - 数组的
slice()、concat()等方法
举个例子:
const original = { a: 1, b: { c: 2 } };
const copy = Object.assign({}, original);
copy.b.c = 3;
console.log(original.b.c); // 输出 3,说明原对象也被修改了这说明,虽然第一层是独立的,但嵌套的对象仍然指向同一个地方。
什么是深拷贝?
深拷贝是指将对象的所有层级都复制一份,生成一个完全独立的新对象。无论对象结构多复杂,修改拷贝后的对象都不会影响原始对象。
实现方式有多种:
- 手动递归遍历对象(适合控制细节)
- 使用 JSON 序列化反序列化(简单但有限制)
例如用 JSON 的方法:
const original = { a: 1, b: { c: 2 } };
const copy = JSON.parse(JSON.stringify(original));
copy.b.c = 3;
console.log(original.b.c); // 输出 2,说明原对象没有被影响不过要注意这种方法的局限性:
- 无法复制函数、undefined等非JSON数据
- 循环引用会报错
如何选择深拷贝还是浅拷贝?
这取决于你是否需要完全独立的对象副本。
如果你只需要操作对象的一层属性,或者确定对象不包含嵌套结构,那浅拷贝已经足够,效率也更高。
但如果对象结构复杂,特别是嵌套了其他对象或数组时,就需要使用深拷贝来避免副作用。
一些实际场景:
- 表单数据初始化(浅拷贝即可)
- 状态快照保存(如撤销功能)——建议深拷贝
- 配置对象传递给多个组件使用——视情况而定
实现一个简单的深拷贝函数(基础版)
你可以自己写一个递归函数来处理基本的深拷贝需求:
function deepClone(obj) {
if (typeof obj !== 'object' || obj === null) return obj;
let copy = Array.isArray(obj) ? [] : {};
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
copy[key] = deepClone(obj[key]);
}
}
return copy;
}这个版本虽然简单,但能应对大部分基础结构。对于更复杂的场景(如循环引用、Symbol属性、Date对象等),可以考虑使用第三方库,比如lodash的 cloneDeep。
基本上就这些。理解清楚浅拷贝和深拷贝的区别,以及何时使用哪种方式,对日常开发非常重要。
理论要掌握,实操不能落!以上关于《JS中的深拷贝和浅拷贝有什么区别?》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
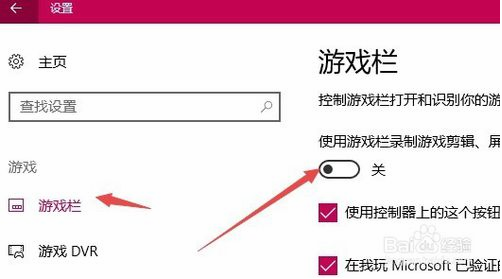
 win10系统自带录屏快捷键用不了如何解决?
win10系统自带录屏快捷键用不了如何解决?
- 上一篇
- win10系统自带录屏快捷键用不了如何解决?

- 下一篇
- 即梦ai积分兑换规则解析 即梦ai积分兑换详细步骤说明
-

- 文章 · 前端 | 3分钟前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- Bootstrap分页组件快速使用教程
- 255浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- iPad导入HTML5表单数据失败解决方法
- 476浏览 收藏
-

- 文章 · 前端 | 16分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSSGrid与Flexbox图片间距设置技巧
- 111浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- 嵌套数组快速转对象数组方法
- 496浏览 收藏
-

- 文章 · 前端 | 27分钟前 | html html代码
- HTML末尾引入JS的正确方法
- 358浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS多列与Grid布局技巧分享
- 196浏览 收藏
-

- 文章 · 前端 | 30分钟前 | 网页HTML
- HTML网页制作入门到精通教程
- 243浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 3D轮播图分页遮挡问题解决方法
- 450浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS定位入门到实战攻略
- 216浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSSflex主轴对齐技巧详解
- 317浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



