HTML如何实现语音识别?Web Speech API怎么用?
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《HTML如何实现语音识别?Web Speech API怎么用?》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
要让网页支持语音识别,最直接的方式是使用浏览器提供的 Web Speech API。1. 首先检查浏览器是否支持该 API,可通过判断 window 中是否存在 webkitSpeechRecognition 或 SpeechRecognition 对象来确认,目前主流支持的浏览器为 Chrome 和 Edge,Safari 与 Firefox 支持有限;2. 接着初始化语音识别对象,通过 new 创建实例并设置参数,如语言、是否连续识别及是否返回中间结果;3. 然后监听关键事件,包括 onresult 获取识别结果、onerror 捕获错误及 onend 监听识别结束;4. 最后实现启动与停止语音识别功能,通常绑定按钮点击事件调用 start() 与 stop() 方法,并注意用户权限授予与网络环境对识别准确率的影响。

要让网页支持语音识别,最直接的方式是用浏览器提供的 Web Speech API。这个 API 分为两部分:语音识别(SpeechRecognition)和语音合成(SpeechSynthesis)。我们这里重点讲语音识别的部分。
下面我们就一步步来看看怎么用 Web Speech API 来实现 HTML 页面上的语音识别功能。
1. 检查浏览器是否支持 Web Speech API
不是所有浏览器都支持语音识别功能,所以第一步是确认用户使用的浏览器是否兼容。
if ('webkitSpeechRecognition' in window || 'SpeechRecognition' in window) {
// 支持语音识别
} else {
console.log('当前浏览器不支持语音识别');
}目前主流支持的是 Chrome 和 Edge 浏览器,Safari 和 Firefox 的支持情况有限。
2. 初始化语音识别对象
创建一个语音识别的实例,可以这样写:
const recognition = new (window.SpeechRecognition || window.webkitSpeechRecognition)();
然后你可以设置一些参数,比如语言、是否连续识别等:
recognition.lang = 'zh-CN'; // 设置语言为中文 recognition.continuous = false; // 不持续监听,说一次停一次 recognition.interimResults = false; // 不返回中间结果,只返回最终结果
continuous控制是否连续识别;interimResults决定是否显示中间识别结果(边说边出文字);
3. 监听语音识别事件
语音识别过程是异步的,你需要绑定几个关键事件来处理结果和状态变化:
recognition.onresult = function(event) {
const transcript = event.results[0][0].transcript;
console.log('你说的是:', transcript);
};
recognition.onerror = function(event) {
console.error('识别出错:', event.error);
};
recognition.onend = function() {
console.log('语音识别已结束');
};onresult是获取语音转文字的核心回调;onerror可以捕获麦克风权限被拒等问题;onend表示识别过程结束,可以在这里重新启动或提示用户操作。
4. 启动和停止语音识别
有了上面的基础之后,就可以让用户点击按钮开始说话了:
<button id="start">开始录音</button>
<button id="stop">停止录音</button>
<script>
document.getElementById('start').onclick = () => {
recognition.start();
};
document.getElementById('stop').onclick = () => {
recognition.stop();
};
</script>注意:有些浏览器在调用 start() 时会弹出请求麦克风权限的提示,如果用户拒绝,后续识别就会失败。
小细节补充:语音识别有时不太准?
这很正常,特别是在嘈杂环境下或者口音比较重的情况下。另外,语音识别依赖网络(因为需要把音频传到服务器处理),所以网速慢也可能影响体验。
如果你希望提高识别准确率,可以在安静环境下测试,或者尝试引导用户使用标准普通话。
基本上就这些。Web Speech API 的语音识别功能虽然简单,但已经能满足很多场景的需求,比如语音输入、语音控制页面等。只要注意兼容性和用户体验,就能做出不错的交互效果。
以上就是《HTML如何实现语音识别?Web Speech API怎么用?》的详细内容,更多关于的资料请关注golang学习网公众号!
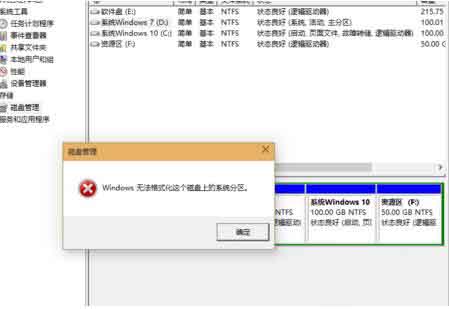
 Win10电脑无法格式化D盘解决方法
Win10电脑无法格式化D盘解决方法
- 上一篇
- Win10电脑无法格式化D盘解决方法

- 下一篇
- mysql事务是什么?如何保证数据一致性?
-

- 文章 · 前端 | 6小时前 |
- HTML5获取IDFA需原生桥接传参详解
- 161浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS页面内容靠边调整方法
- 198浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript服务端入门与模块教程
- 205浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 行内元素设宽高无效?试试inline-block或block
- 312浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- Flexbox换行排列与间距优化技巧
- 145浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 严格模式怎么开启?如何避免隐式错误?
- 419浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSmargin和padding冲突怎么解决
- 430浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript多异步任务调度技巧
- 394浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5兼容旧浏览器的实用技巧
- 359浏览 收藏
-

- 文章 · 前端 | 7小时前 | 数据获取 hook
- 响应式数据Hook设计与错误处理实现
- 407浏览 收藏
-

- 文章 · 前端 | 7小时前 | js插件开发教程
- JavaScript音频控制插件开发指南
- 115浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3642次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3905次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3848次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5017次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4222次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




