HTML背景音乐添加?游戏博主超详细教程!
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《HTML背景音乐怎么加?超详细教程来咯! 》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
要在网页中实现背景音乐自动播放,可使用HTML5的

在网页开发中,如果你想让页面打开时自动播放背景音乐,HTML 提供了简单的方法来实现。虽然现在这种做法已经不像以前那么流行了,但如果你确实有这个需求,比如做一个怀旧风格的个人主页或者小游戏页面,那还是可以轻松搞定的。
使用
HTML5 引入了
<audio autoplay loop> <source src="music.mp3" type="audio/mpeg"> 您的浏览器不支持音频标签。 </audio>
autoplay:页面加载后自动播放。loop:循环播放。src:指定音频文件路径。type:告诉浏览器音频格式,避免浏览器尝试加载不支持的格式。
注意:有些浏览器出于用户体验考虑,默认会阻止自动播放功能,特别是带有声音的自动播放。这时候你可能需要用户手动点击一次才能播放。
背景音乐常见问题与解决方法
音乐无法自动播放
现在很多主流浏览器(如 Chrome、Edge)默认禁止没有用户交互的自动播放行为。你可以通过以下方式绕过限制:
- 添加一个“播放音乐”按钮,引导用户主动点击。
- 在页面加载时静音播放,等用户允许后再取消静音。
<audio id="bgAudio" src="music.mp3" autoplay muted loop></audio>
<button onclick="unmuteAudio()">开启声音</button>
<script>
function unmuteAudio() {
var audio = document.getElementById("bgAudio");
audio.muted = false;
}
</script>这样可以先以静音方式播放,再由用户决定是否开启声音。
浏览器兼容性问题
不同浏览器对音频格式的支持略有差异。常见的格式包括 .mp3、.ogg、.wav 等。为了提高兼容性,可以在
<audio autoplay loop> <source src="music.mp3" type="audio/mpeg"> <source src="music.ogg" type="audio/ogg"> 您的浏览器不支持音频标签。 </audio>
这样浏览器会依次尝试支持的格式进行播放。
是否应该使用背景音乐?
虽然加个背景音乐看起来挺酷的,但实际使用中还是要谨慎。以下几个情况建议不要使用:
- 用户访问目的是获取信息,而不是娱乐。
- 目标用户群体偏正式或专业。
- 页面内容较多,音乐容易分散注意力。
如果你一定要加,最好给用户提供控制开关,比如一个“关闭音乐”的按钮,让用户自己选择体验方式。
基本上就这些。用 HTML 添加背景音乐其实不复杂,但要注意浏览器限制和用户体验问题。只要处理好这些细节,就可以让你的网页多一点氛围感。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 JavaScript中Array.some和every区别?一篇搞懂!
JavaScript中Array.some和every区别?一篇搞懂!
- 上一篇
- JavaScript中Array.some和every区别?一篇搞懂!

- 下一篇
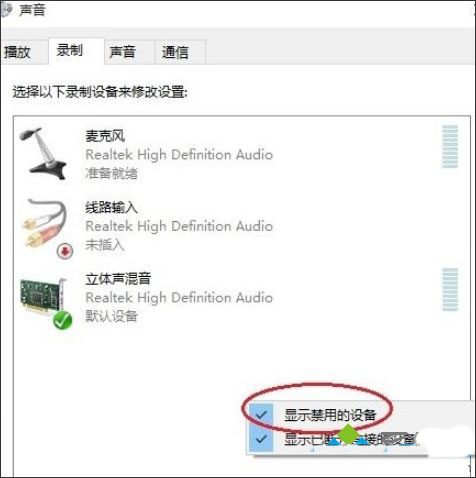
- Win10系统找不到立体声混音该如何解决?
-

- 文章 · 前端 | 5小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 5小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3676次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3941次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3882次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5057次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4254次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



