CSS中p标签属性设置的实用技巧及方法
在CSS中,设置
标签的属性是网页设计中常见且重要的任务。通过使用CSS选择器,可以实现文字颜色、字体大小、行高、下边距和文本对齐方式等基本属性的设置。此外,利用类选择器可以添加下划线或删除线等文本装饰效果。响应式设计通过媒体查询调整不同屏幕尺寸下的表现,而伪类与交互效果如悬停效果则能增强用户体验。性能优化和最佳实践包括选择器性能、避免过度使用!important、保持代码可读性和使用预处理器。常见错误与调试技巧涉及样式不生效、样式覆盖和浏览器兼容性问题。通过这些方法和技巧,可以更有效地设置
标签的属性,提升网页的视觉效果和用户体验。
在CSS中设置
标签的属性可以通过使用CSS选择器来实现。1.基本属性设置包括文字颜色、字体大小、行高、下边距和文本对齐方式。2.文本装饰与效果可以通过类选择器添加下划线或删除线。3.响应式设计使用媒体查询调整不同屏幕尺寸下的表现。4.伪类与交互效果如悬停效果增强用户体验。5.性能优化和最佳实践包括选择器性能、避免过度使用!important、保持代码可读性和使用预处理器。6.常见错误与调试技巧包括样式不生效、样式覆盖和浏览器兼容性问题。

在CSS中,设置标签的属性是网页设计中常见且重要的任务。让我们深入探讨一下如何有效地进行标签的属性设置。
如何在CSS中设置
设置标签的属性可以通过多种方式实现,最直接的方法是使用CSS选择器来针对标签进行样式定义。以下是一些常见的方法和属性设置示例:
p {
color: #333; /* 文字颜色 */
font-size: 16px; /* 文字大小 */
line-height: 1.5; /* 行高 */
margin-bottom: 20px; /* 下边距 */
text-align: justify; /* 文本对齐方式 */
}在这个例子中,我们为标签设置了文字颜色、字体大小、行高、下边距和文本对齐方式。这些都是常见的文本格式化属性。
深入探讨
在实际应用中,标签的样式设置不仅限于基本的文本属性,还可以涉及到更多的细节和高级特性。
文本装饰与效果
你可以使用CSS来添加文本装饰,比如下划线、删除线等:
p.underline {
text-decoration: underline;
}
p.strikethrough {
text-decoration: line-through;
}这些类可以应用于特定的标签来实现不同的文本效果。
响应式设计
在现代网页设计中,响应式设计是不可或缺的。你可以通过媒体查询来调整标签在不同屏幕尺寸下的表现:
@media (max-width: 768px) {
p {
font-size: 14px;
line-height: 1.4;
}
}这确保了在小屏幕设备上,文本仍然易于阅读。
伪类与交互效果
CSS伪类允许你根据用户与元素的交互来设置样式。例如,你可以为标签添加悬停效果:
p:hover {
background-color: #f0f0f0;
cursor: pointer;
}这种交互效果可以增强用户体验,使网页更加生动。
性能优化与最佳实践
在设置标签的属性时,性能优化和最佳实践也是需要考虑的因素:
选择器的性能:尽量使用高效的选择器,如
p而不是div p。避免过度使用后代选择器,因为它们会增加浏览器的解析负担。避免过度使用!important:虽然
!important可以覆盖其他样式,但在团队合作中容易导致混乱,尽量避免使用。代码可读性:保持CSS代码的简洁和可读性,使用有意义的类名和注释,这样可以方便后期维护和团队协作。
使用预处理器:考虑使用SASS或LESS这样的CSS预处理器,它们可以帮助你更好地组织和复用CSS代码,提高开发效率。
常见错误与调试技巧
在设置标签的属性时,可能会遇到一些常见的问题:
样式不生效:检查CSS文件是否正确链接到HTML文件中,确保选择器的优先级足够高。
样式覆盖:如果你的样式被其他样式覆盖,可以使用开发者工具(如Chrome DevTools)来检查元素的样式,找到覆盖你的样式的规则。
浏览器兼容性:某些CSS属性在不同浏览器中的表现可能不同,使用Can I Use等工具来检查属性的兼容性,并考虑使用前缀或备用方案。
通过这些方法和技巧,你可以更有效地设置标签的属性,提升网页的视觉效果和用户体验。在实际项目中,不断实践和总结经验,将帮助你掌握更高级的CSS技巧。
今天关于《CSS中p标签属性设置的实用技巧及方法》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
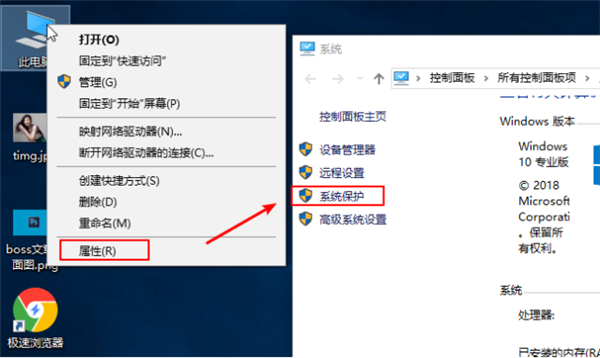
 Win10一键备份系统操作步骤详解
Win10一键备份系统操作步骤详解
- 上一篇
- Win10一键备份系统操作步骤详解

- 下一篇
- PyCharm中文设置及支持详解
-

- 文章 · 前端 | 11分钟前 |
- ST表实现RMQ详解与应用
- 363浏览 收藏
-

- 文章 · 前端 | 12分钟前 | 字符串 数组合并
- JS数组转字符串的常用方法有哪些
- 479浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 模块联邦是什么?如何实现微前端共享代码
- 302浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- PostCSS插件组合使用技巧详解
- 185浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JavaScript如何修改URL地址?
- 250浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- Gulp自动化CSS任务教程详解
- 355浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JS操作Cookie、localStorage与sessionStorage教程
- 120浏览 收藏
-

- 文章 · 前端 | 1小时前 | html
- Tomcat如何运行HTML文件详解
- 245浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML多标签页表单实现与同步技巧
- 160浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3698次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3966次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3907次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4278次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




