HTMLclass使用及命名5大规范
在HTML中,class属性用于给元素添加类名,以便在CSS和JavaScript中进行操作和样式化。class命名规范的5个原则包括:1.语义化,如使用header而非top;2.简洁但不失明确,如btn而非button;3.使用连字符,如nav-bar;4.避免过度具体,如btn-large而非btn-large-red;5.保持一致性,如btn-primary和btn-secondary。这些原则有助于提高代码的可读性和维护性,并结合实际项目需求灵活运用。
在HTML中,class属性用于给元素添加类名,以便在CSS和JavaScript中操作。class命名规范的5个原则是:1.语义化,如使用header而非top;2.简洁但不失明确,如btn而非button;3.使用连字符,如nav-bar;4.避免过度具体,如btn-large而非btn-large-red;5.保持一致性,如btn-primary和btn-secondary。

让我们先来回答这个问题:在HTML中,class属性是如何使用的?同时,关于class命名规范的5个原则,我们会详细展开讨论。
在HTML中,class属性用于给元素添加一个或多个类名,这些类名可以用来在CSS中选择和样式化元素,或者在JavaScript中操作元素。举个简单的例子:
<div class="container"> <p class="text-highlight">这是一个高亮的文本段落</p> </div>
在这个例子中,container和text-highlight是类名,可以在CSS中这样使用:
.container {
width: 100%;
padding: 20px;
}
.text-highlight {
color: yellow;
background-color: black;
}现在,让我们深入探讨class命名规范的5个原则,并结合一些实际经验和建议。
原则一:语义化
语义化的命名可以让代码更易读,更易维护。比如,header比top更能表达其含义。避免使用无意义的命名如div1、div2等。我曾经在一个项目中看到过一个类名叫thingy,这完全无法让人理解其用途。相反,如果使用navigation-menu,就一目了然。
原则二:简洁但不失明确
类名应该尽量简短,但不能牺牲明确性。比如,btn比button更简洁,但如果有多个按钮类型,可以考虑btn-primary、btn-secondary等。我在开发一个电商网站时,曾经使用过product-item而不是item,这样更明确地表达了其用途。
原则三:使用连字符
在类名中使用连字符(-)而不是下划线(_)或驼峰命名法(camelCase),因为连字符在CSS选择器中更易读。比如,nav-bar比navBar或nav_bar更易读。我曾经在一个团队中推广使用连字符,结果大大提高了代码的可读性。
原则四:避免过度具体
类名应该尽量通用,避免过度具体。比如,btn-large-red可能不如btn-large和btn-red更灵活。我在一个项目中曾经使用过header-logo而不是header-logo-2023,这样在更新logo时就不需要改动类名。
原则五:保持一致性
在项目中保持命名的一致性非常重要。比如,如果你使用了btn-primary,那么其他按钮类名也应该遵循类似的模式。我曾经在一个大型项目中看到过button-primary和btn-secondary混用的情况,这导致了维护上的困难。
在实际应用中,这些原则可以帮助我们写出更好的代码,但也需要结合具体项目需求灵活运用。比如,在一个小型项目中,可能不需要过于严格的命名规范,但在一个大型团队项目中,统一的命名规范可以大大提高协作效率。
关于这些原则的优劣和踩坑点,我有一些额外的思考:
- 语义化:虽然语义化可以提高可读性,但有时可能会导致类名过长,影响代码的简洁性。需要在语义化和简洁性之间找到平衡。
- 简洁但不失明确:简洁的类名可能在小项目中很好用,但在复杂项目中可能会导致命名冲突。需要根据项目规模调整命名策略。
- 使用连字符:虽然连字符在CSS中更易读,但在某些JavaScript框架中可能需要额外的处理,比如在React中使用连字符类名时,需要使用
className属性。 - 避免过度具体:虽然通用的类名更灵活,但有时可能会导致样式难以控制。需要在通用性和具体性之间找到平衡。
- 保持一致性:一致性可以提高可维护性,但有时可能会限制创新。需要在一致性和灵活性之间找到平衡。
总之,class命名规范的5个原则是我们在开发过程中需要时刻注意的,但也要根据具体情况灵活运用。希望这些经验和建议能对你有所帮助。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《HTMLclass使用及命名5大规范》文章吧,也可关注golang学习网公众号了解相关技术文章。
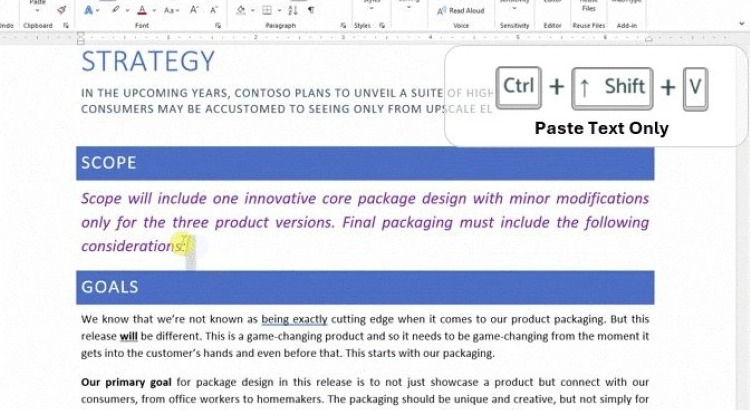
 Word新增Ctrl+Shift+V快捷键,纯文本粘贴更便捷
Word新增Ctrl+Shift+V快捷键,纯文本粘贴更便捷
- 上一篇
- Word新增Ctrl+Shift+V快捷键,纯文本粘贴更便捷

- 下一篇
- PyCharm编写运行代码完整教程
-

- 文章 · 前端 | 5分钟前 |
- JavaScriptNode.js详解与应用解析
- 222浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS引入方式有哪些?详解加载与使用方法
- 287浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript代理对象Proxy使用详解
- 337浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- HTML5视差滚动实现与优化方法
- 100浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- React根据ID动态更新子组件状态方法
- 403浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 8小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3884次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4257次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



