HTML表单多行文本框自适应高度技巧
HTML表单中的多行文本框高度自适应内容可以通过JavaScript实现。具体方法包括监听input事件动态调整高度,使用debounce或throttle优化性能,设置min-height和max-height确保兼容性,并在达到一定高度后显示滚动条。这样的高度自适应功能不仅提升了用户体验,还能让表单看起来更自然,尤其在用户输入长文本时效果显著。
多行文本框的高度自适应内容可以通过JavaScript实现。具体步骤如下:1. 使用addEventListener监听input事件,动态调整高度;2. 优化性能时,可使用debounce或throttle限制事件触发频率;3. 考虑兼容性和样式问题,设置min-height和max-height,并使用flexbox或grid管理布局;4. 为用户体验,达到一定高度后可显示滚动条。

多行文本框的高度自适应内容是个很酷的需求,尤其是在用户体验至上的今天,这个功能能让表单看起来更自然,用户输入的时候也不会觉得局促。说实话,我自己在开发过程中也遇到了不少挑战,但解决了之后,那种成就感真是棒极了。
当我们谈到HTML表单中的多行文本框(<textarea>)时,默认情况下,它们的高度是固定的。但我们希望它能根据用户输入的内容自动调整高度,这样用户输入长文本时,文本框会自动变高,而短文本时则保持较低的高度。
实现这个效果,我们可以使用JavaScript来动态调整<textarea>的高度。以下是我的一个实战经验:
const textarea = document.querySelector('textarea');
<p>textarea.addEventListener('input', function() {
this.style.height = 'auto';
this.style.height = (this.scrollHeight) + 'px';
});</p>这段代码的工作原理是这样的:每当用户在<textarea>中输入内容时,input事件被触发。然后,我们首先将高度设置为auto,接着再根据内容的高度(scrollHeight)动态调整<textarea>的高度。这样就能实现高度自适应了。
不过,在实际操作中,我们还需要考虑一些细节和可能的陷阱:
- 性能问题:频繁的事件监听可能会影响性能,特别是在大型表单或复杂页面中。为了优化,可以考虑使用
debounce或throttle来限制事件触发频率。
const debounce = (func, delay) => {
let timeoutId;
return function(...args) {
clearTimeout(timeoutId);
timeoutId = setTimeout(() => func.apply(this, args), delay);
};
};
<p>const textarea = document.querySelector('textarea');
const adjustHeight = debounce(function() {
this.style.height = 'auto';
this.style.height = (this.scrollHeight) + 'px';
}, 300);</p><p>textarea.addEventListener('input', adjustHeight);</p>- 兼容性问题:虽然现代浏览器对
scrollHeight的支持很好,但还是要注意在不同浏览器中的表现。可以考虑使用min-height和max-height来设置一个合理的范围。
textarea.style.minHeight = '100px'; textarea.style.maxHeight = '300px';
样式问题:当
<textarea>高度变化时,可能会影响页面布局。确保你的CSS布局能适应这种动态变化,比如使用flexbox或grid来管理布局。用户体验:高度自适应虽然好用,但如果用户输入的内容非常长,可能会让页面显得杂乱无章。可以考虑在达到一定高度后,显示一个滚动条,而不是无限增长。
textarea.style.overflowY = 'auto';
在实践中,我发现这些方法不仅能实现高度自适应,还能提升用户体验。但也要根据具体项目需求来调整。希望这些经验对你有帮助,如果你有其他问题或想法,欢迎交流!
以上就是《HTML表单多行文本框自适应高度技巧》的详细内容,更多关于的资料请关注golang学习网公众号!
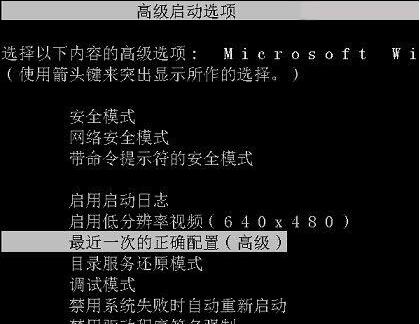
 Win7安全模式跳转修复系统的绝招
Win7安全模式跳转修复系统的绝招
- 上一篇
- Win7安全模式跳转修复系统的绝招

- 下一篇
- 电脑不开机原因详解与快速解决方案
-

- 文章 · 前端 | 1分钟前 |
- JavaScriptMutationObserver教程详解
- 436浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript引擎如何运行代码详解
- 282浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JS立即执行函数表达式是什么?
- 483浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- 谷歌浏览器如何检测HTML5支持?
- 420浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript闭包与内存优化技巧
- 142浏览 收藏
-

- 文章 · 前端 | 23分钟前 | html超链接字体颜色修改
- HTML超链接改颜色用内联CSS方法
- 151浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 响应式栅格错位?用mediaquery调整容器和列类
- 145浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML5边框重复平铺怎么设置
- 372浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- Express异步处理技巧与防崩溃指南
- 134浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML字体颜色设置技巧|CSS变色方法
- 466浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScript模块化详解:CommonJS与ES6对比
- 367浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- Flex布局按钮高度不统一怎么解决
- 314浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



