JavaScript数组去重技巧与方法大全
在JavaScript中,数组去重是开发者常见的问题。本文详细介绍了四种去重方法:使用Set对象去重简单数组,时间复杂度O(n);使用filter和indexOf方法去重对象数组,适用于根据特定属性去重,时间复杂度O(n^2);使用reduce方法进行灵活操作,适用于需要额外操作的场景,时间复杂度O(n^2);以及使用Map对象去重大规模数据,性能优越,时间复杂度O(n)。每种方法都有其独特的优势和适用场景,选择合适的方法可以有效提高代码性能和可读性。
在JavaScript中实现数组去重可以使用以下方法:1. 使用Set对象,适用于简单数组,去重高效,时间复杂度O(n)。2. 使用filter和indexOf方法,适用于对象数组,根据特定属性去重,时间复杂度O(n^2)。3. 使用reduce方法,灵活性高,适用于需要额外操作的场景,时间复杂度O(n^2)。4. 使用Map对象,适用于大规模数据,时间复杂度O(n),性能优越。

在JavaScript中实现数组去重其实是每个开发者都会遇到的问题,尤其是在处理数据时,确保数组的唯一性是非常重要的。那么,如何在JavaScript中实现这个功能呢?我们可以用多种方法来达到这个目的,每种方法都有其独特的优势和可能的陷阱。
首先,我们来看看最直接的方法,使用Set对象,这在ES6之后变得非常简单和高效。
const arr = [1, 2, 2, 3, 4, 4, 5]; const uniqueArr = [...new Set(arr)]; console.log(uniqueArr); // 输出: [1, 2, 3, 4, 5]
这种方法的优势在于其简洁性和高效性,Set对象会自动去除重复的元素,然后我们通过展开运算符...将其转换回数组。这种方法的时间复杂度是O(n),非常适合大多数场景。
但是,有时候我们需要更复杂的去重逻辑,比如对象数组的去重,这时我们可以使用filter和indexOf方法:
const arr = [{id: 1, name: 'Alice'}, {id: 2, name: 'Bob'}, {id: 1, name: 'Alice'}];
const uniqueArr = arr.filter((item, index, self) =>
index === self.findIndex((t) => (
t.id === item.id
))
);
console.log(uniqueArr); // 输出: [{id: 1, name: 'Alice'}, {id: 2, name: 'Bob'}]这个方法通过比较对象的某个属性(这里是id)来去重,适用于需要根据特定属性去重的场景。但是,这种方法的时间复杂度是O(n^2),在处理大数据量时可能不够高效。
对于更高级的去重需求,我们可以使用reduce方法,它可以让我们在去重的同时进行一些额外的操作:
const arr = [1, 2, 2, 3, 4, 4, 5];
const uniqueArr = arr.reduce((acc, current) => {
if (!acc.includes(current)) {
acc.push(current);
}
return acc;
}, []);
console.log(uniqueArr); // 输出: [1, 2, 3, 4, 5]reduce方法允许我们对数组进行累积操作,这里我们检查当前元素是否已经在累积数组中,如果没有则添加。这种方法的时间复杂度是O(n^2),但其灵活性使得它在某些场景下非常有用。
在实际应用中,我们需要考虑性能和代码的可读性。Set方法通常是首选,因为它简单且高效,但在处理对象数组或需要更复杂逻辑时,我们可能需要选择其他方法。
最后,分享一个我在项目中遇到的问题:在处理一个包含数千个对象的大数组时,使用filter和indexOf的方法导致了明显的性能瓶颈。经过调试和优化,我最终选择了使用Map对象来实现去重,这大大提高了性能:
const arr = [{id: 1, name: 'Alice'}, {id: 2, name: 'Bob'}, {id: 1, name: 'Alice'}];
const uniqueArr = Array.from(new Map(arr.map(item => [item.id, item])).values());
console.log(uniqueArr); // 输出: [{id: 1, name: 'Alice'}, {id: 2, name: 'Bob'}]这个方法的时间复杂度是O(n),并且利用了Map对象的特性来确保唯一性,非常适合处理大规模数据。
在JavaScript中实现数组去重的方法多种多样,选择哪种方法取决于具体的需求和性能要求。希望这些方法和经验能帮助你在实际项目中更灵活地处理数组去重的问题。
理论要掌握,实操不能落!以上关于《JavaScript数组去重技巧与方法大全》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
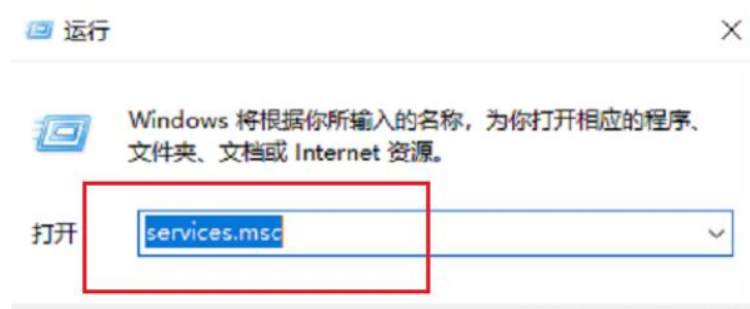
 Win10系统彻底关闭Windows安全中心方法
Win10系统彻底关闭Windows安全中心方法
- 上一篇
- Win10系统彻底关闭Windows安全中心方法

- 下一篇
- HTML表格行与单元格:tr和td详解及应用
-

- 文章 · 前端 | 5分钟前 |
- CSS透明度技巧:opacity与rgba使用指南
- 353浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- href与src区别详解:3大核心差异解析
- 441浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 网页上传实现图片替换与更新技巧
- 418浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- Normalize.css和Reset.css区别解析
- 128浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- 尾调用优化与递归优化技巧
- 233浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS过渡效果详解教程
- 264浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- WebGL3D渲染入门指南详解
- 480浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTML表格压缩传输方法有哪些
- 306浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSSsticky定位的实用场景解析
- 178浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScriptIoC容器依赖注入原理详解
- 484浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- HBuilder运行HTML方法及步骤详解
- 451浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript绑定this的正确方法详解
- 266浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3210次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3424次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3453次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4561次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3831次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



