HTML中class的妙用与CSS类选择器核心解析
在HTML中,class属性如同元素的标签,通过CSS或JavaScript进行操作和样式化。CSS类选择器是网页设计的核心工具,提供了灵活性和复用性。class属性允许元素分组和分类,而CSS类选择器则以模块化方式管理样式,提升代码可维护性和设计调整效率。通过合理使用class属性和CSS类选择器,可以创建更易管理和扩展的样式系统,但需注意避免过度依赖以免影响性能和可维护性。
在HTML中,class属性的作用是为元素打上标签,以便通过CSS或JavaScript操作和样式化。CSS类选择器被认为是网页设计中不可或缺的工具,因为它们提供了灵活性和复用性。1)class属性允许对元素进行分组和分类。2)CSS类选择器能以模块化方式管理样式,提高代码可维护性和设计调整效率。

在HTML中,class属性的作用是什么?为什么CSS类选择器被认为是网页设计中不可或缺的工具?
在HTML中,class属性就像是一张名片,让你可以为元素打上标签,以便于后续通过CSS或JavaScript来操作和样式化这些元素。想象一下,你正在组织一场大型的聚会,每个人都需要佩戴一个独特的徽章,以便你能快速识别并安排座位,这就是class属性的功能。它允许你对元素进行分组和分类,而不仅仅是单个元素的唯一标识(这通常是id属性的工作)。
CSS类选择器的核心价值在于其灵活性和复用性。类选择器让你能够以一种模块化的方式管理样式,这意味着你可以为多个元素应用相同的样式,而不必为每个元素单独编写CSS规则。这不仅提高了代码的可维护性,也使得设计的调整变得更加高效。
让我们深入探讨一下如何在HTML中使用class属性,以及CSS类选择器的具体应用和优势。
在HTML中,当你为一个元素添加class属性时,你实际上是在为这个元素打上一个或多个标签。例如:
<div class="highlight important">这是一个重要的高亮内容</div>
在这个例子中,div元素被标记为highlight和important。这意味着你可以在CSS中通过.highlight和.important来为这个元素设置样式。
CSS类选择器的核心价值在于其能够让你以一种高度灵活的方式管理样式。让我们看一个具体的例子:
.highlight {
background-color: yellow;
}
.important {
font-weight: bold;
}通过上面的CSS规则,任何带有highlight类的元素都会有一个黄色的背景,而带有important类的元素会显示为粗体。这允许你以一种模块化的方式来管理样式,意味着你可以轻松地在不同的元素上应用相同的样式,而无需重复编写CSS规则。
使用类选择器的另一个优势是可以组合使用多个类来创建复杂的样式。例如:
.highlight.important {
color: red;
}这个规则表示当一个元素同时具有highlight和important类时,它的文本颜色将变为红色。这种组合使用的方式让你可以创建更细粒度的样式控制。
然而,使用类选择器时也有一些需要注意的陷阱。例如,如果你过度使用类选择器,可能会导致CSS文件变得臃肿,影响性能。此外,不同的开发者可能对同一个类有不同的理解,导致代码的可维护性下降。
在实际应用中,我曾经遇到过一个项目,其中使用了大量的类选择器来控制页面的布局和样式。虽然这使得初始开发阶段非常灵活,但随着项目的扩展,CSS文件变得越来越难以管理。为了解决这个问题,我们采用了一种BEM(Block Element Modifier)命名 convention,这大大提高了代码的可读性和可维护性。
总的来说,class属性和CSS类选择器是网页设计中的强大工具。它们提供了灵活性和复用性,帮助你创建更易于管理和扩展的样式系统。但在使用时,也需要注意避免过度依赖类选择器,以免影响性能和可维护性。
在使用类选择器时,以下是一些最佳实践:
- 保持类名的语义化,尽量使用有意义的名称,如
.button-primary而不是.btn1。 - 避免使用过于具体的类名,因为这可能会限制未来的扩展。
- 考虑使用预处理器如Sass或Less,它们可以帮助你更好地组织和管理CSS代码。
通过这些方法,你可以充分利用class属性和CSS类选择器的优势,同时避免常见的陷阱。
今天关于《HTML中class的妙用与CSS类选择器核心解析》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
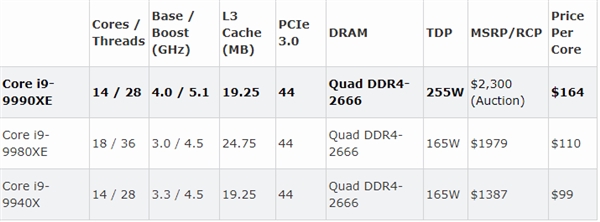
 Inteli9-9990XE基准曝光:14核珍品性能揭秘
Inteli9-9990XE基准曝光:14核珍品性能揭秘
- 上一篇
- Inteli9-9990XE基准曝光:14核珍品性能揭秘

- 下一篇
- 在python中input代表什么?详解python输入函数
-

- 文章 · 前端 | 1分钟前 |
- AJAX返回布尔值控制消息样式
- 440浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- JavaScript类与继承学习指南
- 197浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS图片文字混排实用技巧分享
- 347浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSSFlex子项间距不稳定怎么调整
- 275浏览 收藏
-

- 文章 · 前端 | 20分钟前 | html函数
- PHP正则替换HTML内容方法解析
- 236浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 限流实现方法与优化技巧
- 293浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS首字放大杂志风效果实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- Webpack热更新原理全解析
- 369浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript单页路由原理全解析
- 378浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- Tailwind按钮响应式设置技巧
- 404浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- JS快速生成HTML列表技巧
- 255浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- Flex布局对齐子元素全攻略
- 166浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



