CSS中span元素属性详解与实战应用
在CSS中,span元素通过应用各种CSS属性,可以显著提升网页设计的灵活性和表现力。通过改变文本颜色和字体大小,如设置番茄红和略增字体大小,span能实现精细的文本样式。此外,span还可用于创建复杂的排版效果,如文本阴影和悬停效果,增强用户交互性。然而,需注意避免过度使用span,以保持HTML结构简洁,优化CSS选择器,提升网页性能和用户体验。
使用span元素可以提升网页设计的灵活性和表现力,具体方法如下:1. 通过CSS属性改变文本颜色和字体大小,如设置番茄红和略增字体大小。2. 创建复杂的排版效果,如文本阴影和悬停效果,增加交互性。3. 注意避免过度使用span,保持HTML结构简洁,优化CSS选择器以提高性能。合理使用span能提升网页的视觉效果和用户体验。

在CSS中,span是一个内联元素,它可以用于文本的样式化和结构化。虽然span本身没有特定的属性,但我们可以为它应用各种CSS属性来实现不同的效果。那么,如何利用span元素的属性来提升网页设计的灵活性和表现力呢?让我们深入探讨一下。
当我第一次接触CSS和HTML时,我对span的用法感到困惑,因为它看起来像是一个空壳,直到我开始使用它来微调文本样式时,才真正体会到它的强大。span允许我精确地控制文本的各个部分,这对于复杂的排版和交互式设计非常有用。
让我们从一个简单的例子开始,展示如何使用span来改变文本的颜色和字体大小:
span {
color: #ff6347; /* 番茄红 */
font-size: 1.2em;
}这个简单的样式规则让span内的文本变成了番茄红,并且字体大小略有增加。这样的微调在用户体验设计中非常重要,因为它可以引导用户的注意力到关键信息上。
但span的用途远不止于此。我们可以使用它来实现复杂的排版效果,比如文本阴影、文本装饰、以及响应式设计。以下是一个更复杂的例子,展示了如何使用span来创建一个带有文本阴影和悬停效果的链接:
span.highlight {
color: #333;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
transition: color 0.3s ease;
}
span.highlight:hover {
color: #ff6347;
}在这个例子中,我们为span添加了一个.highlight类,用于创建一个突出显示的效果。文本阴影让文本看起来更有立体感,而悬停效果则增加了交互性,使得用户在浏览网页时更有参与感。
然而,使用span时也需要注意一些常见的问题。比如,过度使用span可能会导致HTML结构变得复杂,影响SEO和可访问性。因此,在使用span时,应该尽量保持HTML结构的简洁和语义化。
在性能优化方面,使用span时应该考虑CSS选择器的效率。避免使用过于复杂的选择器,因为这可能会导致浏览器渲染速度变慢。以下是一个简单的优化建议:
/* 避免 */
div > p > span.highlight {
/* 样式 */
}
/* 优化 */
.highlight {
/* 样式 */
}通过简化选择器,我们可以提高CSS的性能,特别是在处理大量span元素时。
总之,span元素在CSS中的应用非常灵活,它可以帮助我们实现精细的文本样式和交互效果。但在使用时,我们需要平衡好样式和结构的关系,确保我们的网页不仅美观,而且高效和易于维护。在我的开发经验中,合理使用span不仅提升了项目的视觉效果,也让我对CSS的理解更加深入。
终于介绍完啦!小伙伴们,这篇关于《CSS中span元素属性详解与实战应用》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 HTML表单多行文本框自适应高度技巧
HTML表单多行文本框自适应高度技巧
- 上一篇
- HTML表单多行文本框自适应高度技巧

- 下一篇
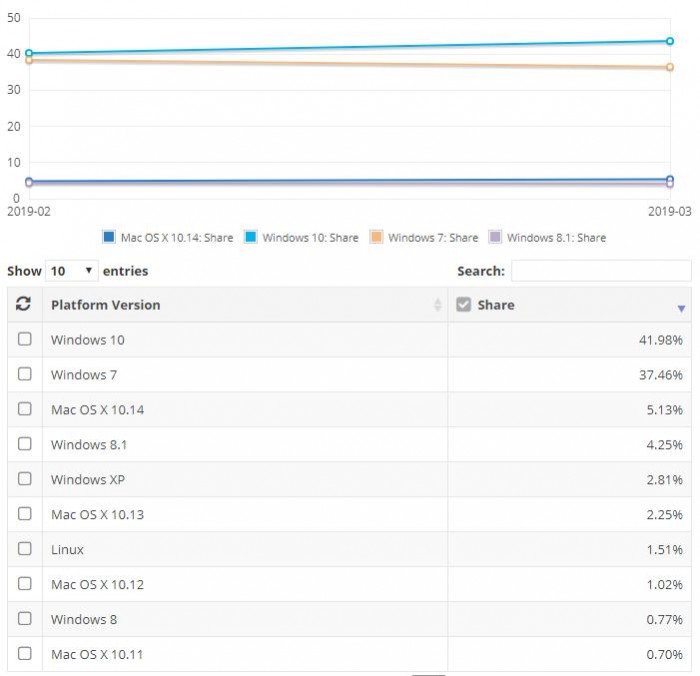
- Win10份额上升,Win7明显下降趋势
-

- 文章 · 前端 | 5小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 6小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





