CSS中p标签详解与功能解析
在CSS中,p标签用于样式化HTML段落。本文详细探讨了p标签的应用及其功能,从基本样式设置如字体、颜色到高级技巧如媒体查询和伪类,提供了全面的指导。文章还介绍了避免在p标签内嵌套块级元素的常见误区,并分享了通过合并段落或使用伪元素来优化性能的方法,旨在提升网页的视觉效果和用户体验。
p标签在CSS中用于样式化HTML段落。1) 基本样式设置如字体、颜色等可通过CSS规则实现。2) 使用媒体查询和伪类可根据设备和用户行为调整样式。3) 避免在p标签内嵌套块级元素。4) 性能优化可通过合并段落或使用伪元素减少DOM元素来实现。这篇文章详细探讨了p标签在CSS中的应用及其功能,提供了从基本样式设置到高级技巧的全面指导,帮助提升网页的视觉效果和用户体验。

在CSS中,p指的是HTML中的段落标签()。这个标签在网页设计和内容排版中扮演着重要的角色。本文将详细探讨p标签在CSS中的应用及其功能,帮助你更好地理解并利用它来提升网页的视觉效果和用户体验。
p标签是HTML中最常见的文本容器之一,用于定义段落。它的基本用途是在网页中分段展示文字内容。通过CSS,我们可以对p标签进行样式化,使其在不同场景下呈现出不同的效果。CSS可以控制p标签的字体、大小、颜色、间距、对齐方式等多种属性,从而让网页的文本内容更加美观和易读。
让我们从一个简单的CSS示例开始,展示如何对p标签进行基本的样式设置:
p {
font-family: Arial, sans-serif;
font-size: 16px;
color: #333;
line-height: 1.5;
text-align: justify;
}这个CSS规则定义了段落的字体为Arial,字号为16像素,颜色为深灰色,行高为1.5倍,并且文本对齐方式为两端对齐。这种基本的样式设置可以让网页上的段落看起来更加整洁和专业。
在实际应用中,我们经常需要对p标签进行更复杂的样式控制。例如,根据不同设备的屏幕尺寸调整段落的字体大小,或者根据用户的偏好改变段落的颜色和背景。为了实现这些效果,我们可以使用CSS的媒体查询和伪类选择器:
/* 针对小屏幕设备 */
@media (max-width: 768px) {
p {
font-size: 14px;
}
}
/* 鼠标悬停时改变段落颜色 */
p:hover {
color: #0066cc;
}这些CSS规则展示了如何根据设备屏幕大小调整段落字体,以及如何在用户与段落交互时改变其颜色。通过这些技巧,我们可以让网页在不同设备和用户行为下提供更好的阅读体验。
当然,使用 此外,性能优化也是使用 这个技巧通过在每个段落后添加一个空白块来模拟段落间距,从而减少了实际使用的 总之, 本篇关于《CSS中p标签详解与功能解析》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!p标签时也有一些常见的陷阱和误区。例如,很多初学者可能会在p标签内嵌套其他块级元素,这可能会导致意外的布局问题。正确的做法是避免在p标签内嵌套块级元素,如到。相反,应该使用p标签时需要考虑的重要方面。过多的p标签可能会增加网页的加载时间,尤其是在移动设备上。为了优化性能,可以考虑合并相邻的段落,或者使用CSS的content属性来减少DOM元素的数量:/* 使用伪元素减少DOM元素 */
p::after {
content: " ";
display: block;
margin-bottom: 1em;
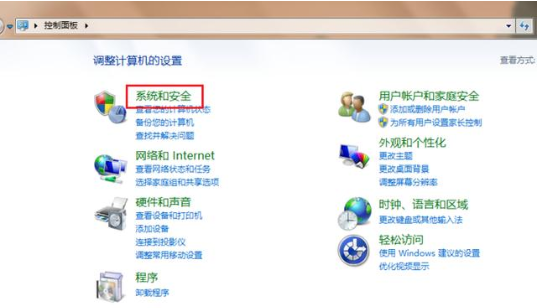
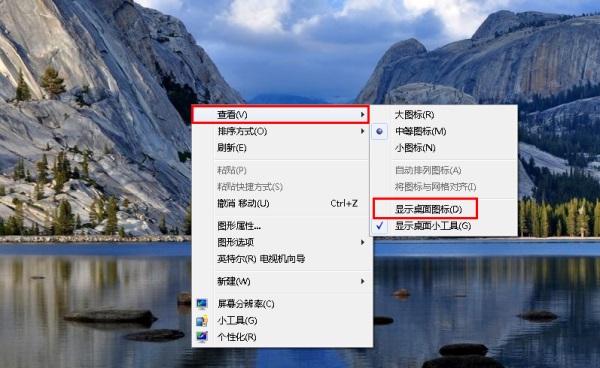
}p标签数量,提高了网页的加载速度。p标签在CSS中的应用非常广泛且灵活。通过合理地使用CSS,我们可以对段落进行精细的样式控制,提升网页的视觉效果和用户体验。希望本文能为你提供一些实用的见解和技巧,帮助你在网页设计中更好地利用p标签。 Win7家庭版升级旗舰版详细教程
Win7家庭版升级旗舰版详细教程

-

- 文章 · 前端 | 4小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 4小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





