JavaScript创建仪表盘的绝技
在JavaScript中创建仪表盘主要有两种方法:使用Canvas API和SVG。Canvas API适合频繁更新的场景,而SVG则适用于复杂图形且不需要频繁更新的情况。选择时需考虑性能、响应式设计、用户交互、可访问性和数据驱动等因素。本文将详细介绍如何使用Canvas API创建一个简单的仪表盘,并提供实用的技巧和最佳实践,帮助你打造功能强大且视觉吸引人的仪表盘。
在JavaScript中创建仪表盘主要有两种方法:1. 使用Canvas API,适合需要频繁更新的场景;2. 使用SVG,适用于复杂图形和不需要频繁更新的场景。这两种方法各有优缺点,选择时需考虑性能、响应式设计、用户交互、可访问性和数据驱动等因素。

在JavaScript中创建仪表盘是一个有趣且实用的任务,常用于数据可视化和用户界面设计。让我们深入了解如何实现这一目标,以及在过程中可能遇到的问题和最佳实践。
在JavaScript中创建仪表盘主要有几种方法,我个人比较喜欢使用Canvas API或SVG,因为它们提供了强大的绘图能力和灵活性。让我们先从一个简单的Canvas API例子开始:
// 创建仪表盘
const canvas = document.getElementById('dashboard');
const ctx = canvas.getContext('2d');
function drawDashboard(value, maxValue) {
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = Math.min(centerX, centerY) - 10;
// 绘制仪表盘背景
ctx.beginPath();
ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI);
ctx.fillStyle = '#f0f0f0';
ctx.fill();
// 绘制仪表盘刻度
for (let i = 0; i < 10; i++) {
const angle = (i / 10) * Math.PI * 1.7 - Math.PI * 0.85;
const x1 = centerX + (radius - 10) * Math.cos(angle);
const y1 = centerY + (radius - 10) * Math.sin(angle);
const x2 = centerX + radius * Math.cos(angle);
const y2 = centerY + radius * Math.sin(angle);
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.strokeStyle = '#888';
ctx.stroke();
}
// 绘制当前值的指针
const valueAngle = (value / maxValue) * Math.PI * 1.7 - Math.PI * 0.85;
const pointerX = centerX + (radius - 20) * Math.cos(valueAngle);
const pointerY = centerY + (radius - 20) * Math.sin(valueAngle);
ctx.beginPath();
ctx.moveTo(centerX, centerY);
ctx.lineTo(pointerX, pointerY);
ctx.strokeStyle = 'red';
ctx.lineWidth = 3;
ctx.stroke();
// 显示当前值
ctx.font = '20px Arial';
ctx.fillStyle = 'black';
ctx.textAlign = 'center';
ctx.fillText(value + '/' + maxValue, centerX, centerY + 10);
}
// 假设仪表盘最大值为100,当前值为75
drawDashboard(75, 100);这个例子展示了如何使用Canvas API创建一个简单的仪表盘,包括背景、刻度和指针。通过调整value和maxValue参数,可以动态更新仪表盘显示的值。
然而,创建仪表盘时需要注意一些关键点:
性能优化:如果仪表盘需要频繁更新,Canvas API可能比SVG更高效,因为它直接操作像素数据。但如果你的仪表盘不需要频繁更新,SVG可能更适合,因为它可以利用浏览器的硬件加速。
响应式设计:确保你的仪表盘在不同设备和屏幕尺寸上都能正确显示。这可以通过CSS媒体查询或JavaScript动态调整Canvas尺寸来实现。
用户交互:考虑添加交互功能,例如鼠标悬停时显示详细信息或点击时更新值。这可以通过事件监听器和DOM操作来实现。
可访问性:确保你的仪表盘对所有用户都友好,包括使用屏幕阅读器的用户。这可以通过ARIA标签和语义化HTML来实现。
数据驱动:如果你的仪表盘需要显示实时数据,考虑如何有效地从后端获取和更新数据。WebSocket或定时Ajax请求都是可行的方法,但需要权衡实时性和性能。
在实际项目中,我曾经遇到过一个有趣的挑战:需要在一个大型监控系统中创建多个仪表盘,每个仪表盘显示不同的数据。我选择使用SVG来实现,因为它更适合复杂的图形组合,并且可以利用CSS进行样式控制。通过创建一个通用的SVG组件,然后根据不同的数据动态生成和更新,我成功地实现了这个功能。
最后,分享一个小技巧:在绘制仪表盘时,可以使用渐变色来增强视觉效果。例如,可以将仪表盘的背景从绿色渐变到红色,以表示从安全到危险的状态。以下是一个简单的示例:
// 添加渐变背景 const gradient = ctx.createLinearGradient(0, 0, canvas.width, 0); gradient.addColorStop(0, 'green'); gradient.addColorStop(0.5, 'yellow'); gradient.addColorStop(1, 'red'); ctx.beginPath(); ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI); ctx.fillStyle = gradient; ctx.fill();
通过这些方法和技巧,你可以创建一个功能强大且视觉上吸引人的仪表盘。记住,实践出真知,不断尝试和优化是成为编程高手的关键。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
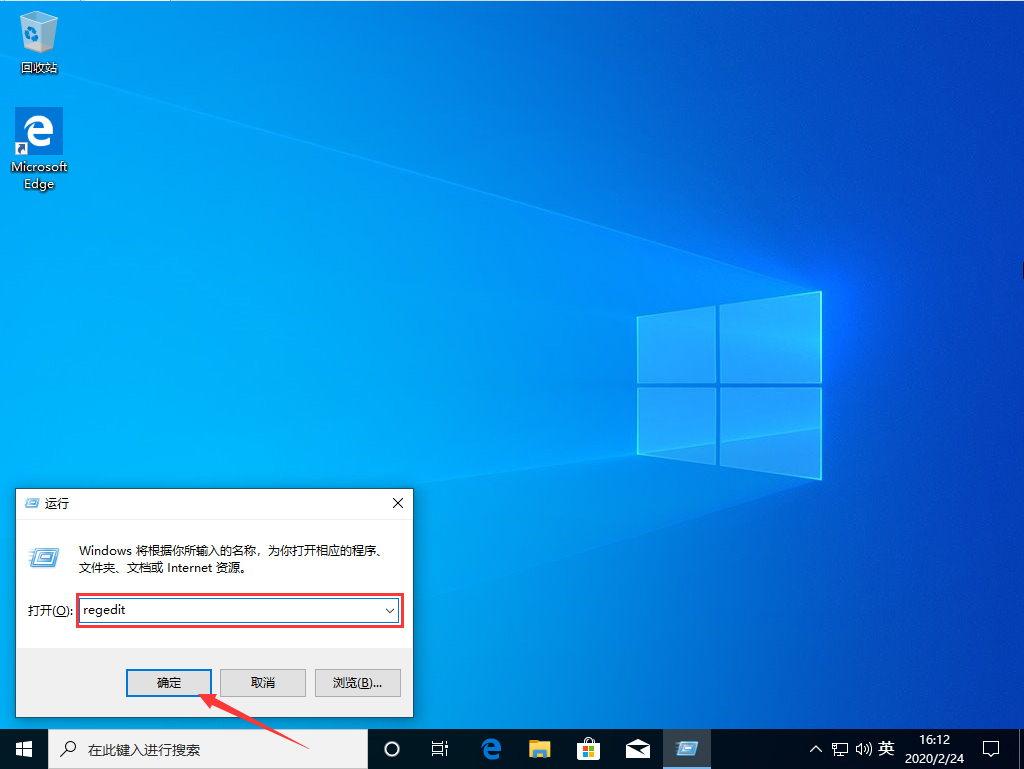
 Win10控制面板空白问题解决技巧
Win10控制面板空白问题解决技巧
- 上一篇
- Win10控制面板空白问题解决技巧

- 下一篇
- 中船特气高纯电子气项目一期获安许证
-

- 文章 · 前端 | 5分钟前 |
- CSS卡片悬停效果实现技巧
- 250浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- JavaScript能做什么?为什么是前端核心?
- 494浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- HTML5视频封面设置与显示问题解决
- 396浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JS三元运算符与if-else对比解析
- 346浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 如何设置HTML默认浏览器打开
- 193浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- HTML5base标签默认目标设置解析
- 241浏览 收藏
-

- 文章 · 前端 | 40分钟前 | 防抖节流
- 防抖节流技巧:优化输入与提升性能
- 105浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS选择器在组件开发中的应用与样式隔离方法
- 382浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS中sticky元素顶部偏移设置方法
- 350浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSS径向渐变实用技巧分享
- 460浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- Vue中嵌入HTML的几种方法详解
- 171浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML转PDF去广告方法详解
- 416浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3713次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



