Vue.js应用安全与稳定性提升技巧
提升Vue.js应用的安全性和稳定性需要多方面措施。在安全性方面,利用Vue.js的安全特性、实施CSRF保护、进行数据验证和类型检查至关重要;在稳定性方面,则需提升代码质量和测试、管理依赖和版本、进行错误处理和日志记录、优化性能。结合这些措施,可以显著提升Vue.js应用的安全性和稳定性。安全与稳定不仅仅是技术挑战,更涉及开发理念和流程管理。
提高Vue.js应用的安全性和稳定性需要采取多方面的措施。1)在安全性方面,使用Vue.js的安全特性、实施CSRF保护、进行数据验证和类型检查。2)在稳定性方面,提升代码质量和测试、管理依赖和版本、进行错误处理和日志记录、优化性能。这些措施结合起来,可以显著提升Vue.js应用的安全性和稳定性。

在提高Vue.js应用的安全性和稳定性方面,首先要明确,这是一个复杂且多层次的问题,不仅仅是技术层面的挑战,更是开发理念和流程管理的考验。我曾经参与过多个Vue.js项目的开发和维护,深知安全性和稳定性对于用户体验和业务发展的重要性。让我们深入探讨如何在Vue.js应用中实现这两大目标。
Vue.js作为一个现代的前端框架,提供了许多内置的特性和最佳实践来帮助开发者构建安全且稳定的应用。然而,仅仅依靠这些是不够的,开发者需要在多个方面进行优化和强化。
在安全性方面,Vue.js应用面临的主要威胁包括跨站脚本(XSS)攻击、跨站请求伪造(CSRF)以及不安全的数据绑定等。针对这些问题,我的经验告诉我,采取以下措施是非常必要的:
- 使用Vue.js的安全特性:Vue.js内置了对XSS攻击的防御机制,例如在模板中自动转义HTML。然而,开发者需要确保所有的用户输入都经过严格的验证和处理,防止恶意代码注入。例如,在处理用户输入时,使用v-html指令时要格外小心,因为它会直接插入HTML内容。
// 不安全的例子
let userInput = '<script>alert("XSS")</script>';
this.message = userInput; // 使用 v-html 时可能会导致 XSS 攻击
// 安全的例子
let sanitizedInput = this.$sanitize(userInput);
this.message = sanitizedInput; // 使用 v-html 时确保输入已被清理- 实施CSRF保护:为了防止CSRF攻击,确保每个表单请求都包含一个唯一的令牌,这个令牌应该在服务器端生成并验证。Vue.js本身并不提供CSRF保护,这需要在后端实现并在前端正确传递。
// 在 Vue 组件中添加 CSRF 令牌
export default {
data() {
return {
csrfToken: document.querySelector('meta[name="csrf-token"]').content
};
},
methods: {
submitForm() {
axios.post('/api/submit', {
// 表单数据
}, {
headers: {
'X-CSRF-TOKEN': this.csrfToken
}
});
}
}
}- 数据验证和类型检查:在Vue.js应用中,数据验证和类型检查是确保应用安全性的重要手段。使用PropTypes或TypeScript来对数据进行类型检查,可以在开发阶段就发现潜在的问题。
// 使用 TypeScript 进行类型检查
interface User {
name: string;
age: number;
}
export default {
props: {
user: {
type: Object as () => User,
required: true
}
}
}在稳定性方面,Vue.js应用需要考虑的因素包括代码质量、依赖管理、错误处理和性能优化等。我在实际项目中发现,以下几点对于提升应用的稳定性至关重要:
- 代码质量和测试:高质量的代码和全面的测试是确保应用稳定性的基石。使用ESLint来强制执行代码风格,使用Jest或Mocha进行单元测试和集成测试,可以大大减少bug的发生。
// 使用 Jest 进行单元测试
describe('MyComponent', () => {
it('renders correctly', () => {
const wrapper = shallowMount(MyComponent);
expect(wrapper.exists()).toBe(true);
});
});- 依赖管理和版本控制:Vue.js应用依赖于许多第三方库和框架,确保这些依赖的版本稳定且安全是非常重要的。使用npm或yarn来管理依赖,并定期更新和审查依赖的安全性。
# 使用 npm 审查依赖的安全性 npm audit
- 错误处理和日志记录:在Vue.js应用中,错误处理和日志记录是确保稳定性的重要手段。使用try-catch块来捕获异常,使用日志记录工具如Sentry来监控和分析应用的错误。
// 在 Vue 应用中进行错误处理和日志记录
import * as Sentry from '@sentry/vue';
Vue.config.errorHandler = (err, vm, info) => {
Sentry.captureException(err, { extra: { vm, info } });
};- 性能优化:性能问题不仅影响用户体验,还可能导致应用不稳定。使用Vue.js的性能优化工具,如Vue Devtools,来分析和优化应用的性能。
// 使用 Vue Devtools 进行性能分析 Vue.config.performance = true;
通过以上措施,Vue.js应用的安全性和稳定性可以得到显著提升。然而,在实际应用中,还需要根据具体情况进行调整和优化。安全性和稳定性是一个持续改进的过程,需要开发团队的共同努力和不断学习。希望这些经验和建议能为你的Vue.js应用带来帮助。
本篇关于《Vue.js应用安全与稳定性提升技巧》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 PHP数组遍历与元素修改实用技巧
PHP数组遍历与元素修改实用技巧
- 上一篇
- PHP数组遍历与元素修改实用技巧

- 下一篇
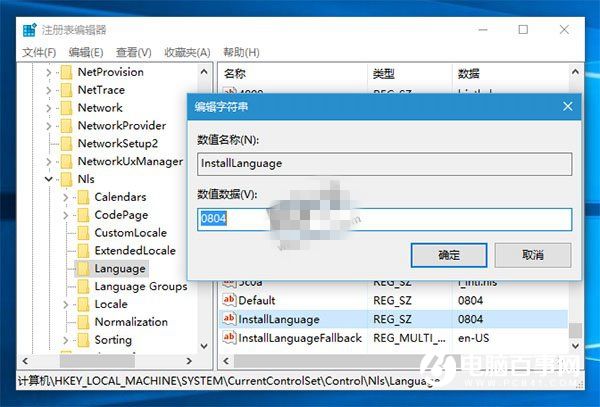
- Win10升级安装突破语言限制的终极攻略
-

- 文章 · 前端 | 12分钟前 |
- CSS圆角渐变动画实现方法详解
- 372浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScriptthis指向详解与使用教程
- 410浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JS变量提升是什么意思?
- 210浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- 图像替换字符如何垂直居中对齐详解
- 189浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JS运行方法详解:HTML中执行JavaScript全攻略
- 485浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- Flex布局对齐难题?align-items妙用全解析
- 455浏览 收藏
-

- 文章 · 前端 | 29分钟前 | 电脑如何播放html5
- 炫龙电脑清除HTML5缓存步骤详解
- 482浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSS定位与overflow影响布局显示
- 132浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScriptURLAPI详解:解析与操作方法
- 321浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- iOSHTML5本地存储失效原因与解决办法
- 421浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Java运行HTML方法全解析
- 232浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Jimdo添加HTML5代码教程及入口详解
- 458浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3871次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4172次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4079次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5261次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4455次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



